티스토리 뷰
◎자바스크립트 : 웹페이지를 움직이게 하는 근육. (웹페이지의 동작을 만들수있음)
● 자바스크립트 맛보기
자바스크립트를 사용하려면 동작을 실행시킬 공간이 필요함.
(전에 만든 로그인 페이지를 가져와 실행했다.)
-버튼을 누르면 메세지창이 뜨게하기
먼저 자바스크립트는 <head>안의 <script>태그에 요소를 설정한다.
메세지창을 띄우는 함수를 넣어주자.
<!--자바스크립트 함수의 가장 기초적인 형태-->
<script>
function hey() {
alert('안녕!');
}
</script>버튼을 클릭했을 때 실행이 되도록해야하기때문에
<button>에 onclick="hey()"를 넣어준다.
저장 후 페이지를 띄워 버튼을 누르면?

메세지창이 뜬다.
여기서 마우스 오른쪽을 누르고 검사에 들어가면 '콘솔'이라는 창이 있는데,
이 곳은 자바스크립트와 이어진 곳으로 자바스크립트를 설정할때 마다 창을 새로고침해서 테스트를 하는 번거로움을 덜어주기 위한 곳이다.
그럼 콘솔창을 통해 기초적인 문법 연습을 하자.
○ 자바스크립트 문법 기초
1) 변수와 데이터
변수 : 데이터를 담는 그릇으로 데이터는 언제나 변할 수 있음
① 변수 선언하기
'let'으로 변수를 선언한다.

② 변수 변경하기

한번 선언한 변수를 변경할때는 다시 선언하지 않고 바로 값을 넣음
※콘솔 지우기를 해도 입력한 값은 지워지지 않지만 새로고침을 하면 지워진다.※
지금은 변수가 짧아 눈에 잘 들어오지만 만약 변수의 길이가 길어진다면 눈에 잘 들어오지 않는다.
그럴땐 어떻게 해야할까?
예를 들어 peopleinmyage를 변수명으로 넣을때 단어가 구분되는 지점을 대문자로 써준다.
peopleInMyAge
이것을 카멜케이스라고 한다.
③ 기본 연산
a+b (더하기)
a-b (빼기)
a*b (곱하기)
a%b (나누기)
2) 문자열
① 문자열 선언하기
숫자는 바로 쓰지만 문자열은 꼭 작은 따옴표로 묶어줘야한다.

(뒤에 ;을 붙여도되고 안붙여도 됨)
② 문자열 자르기 (변수.split('구분할인자'))
이메일을 쪼개보자.
이메일은 '@'와 '.'를 기준으로 쪼갤수있다.

'gmail.com'을 '.'기준으로 쪼개고싶다면?

③ 문자열 자리찾기 (변수.indexOf('찾을문자열'))
이메일에서 '@'의 자리를 찾아보자.

만약 없는 글자를 넣는다면?

-1이 나온다.
3) 리스트
: 순서가 있는 데이터들의 모음

① 리스트 추가하기
문자열로 이루어진 리스트에 숫자를 추가해도 되나?
된다.

단, 숫자와 문자열을 입력할 때 ' '의 유무에 주의하자
② 리스트 길이 알아보기 (리스트명.length)

4) 딕셔너리
: key-value로 이루어진 데이터 모음

여기서 리스트는 [ 대괄호 ] 로 묶여있고
딕셔너리는 { 중괄호 } 로 묶여있다는 걸 알아두자!
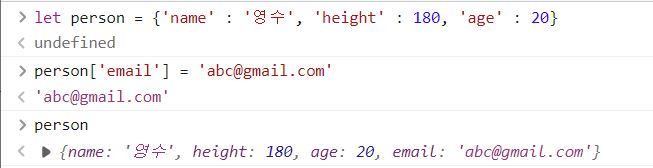
① 키-벨류값 추가하기 (변수['키'] = '벨류')
'email' = 'abc@gmail.com'을 추가해보자.

② 벨류값 추출하기 (변수['키'])
'heigth'값을 추출해보자.

<연습해보자>
1) a=2일때
① 결과값이 '4'가 나오게 하기.
② 결과값이 '5'가 나오게 하기.

2) 'myemail' = 'abc@gmail.com'일때
①'@'문자열 자리찾기
②결과값이 'gmail.com'이 나오게 하기
③ 결과값이 'gmail'이 나오게 하기

3) fruits = ['딸기', '사과', '감']일때
①결과값이 '딸기'가 나오게 하기
② 결과값이 '딸기사과'가 나오게 하기

4) person = {'name' : '영수', 'heigth' : 180, 'age' : 20}일때
①person에 'score' = '90'추가하기
②person의 'score'값 추출하기

5) 딕셔너리와 리스트의 조합문제
let people = [{'age':27,'name':'영서'},{'age':15,'name':'철수'},{'age':30,'name':'동희'},{'age':32,'name':'민준'}]
① '동희'값 출력하기
② 민준이의 '나이'값 출력하기

① '동희'는 리스트의 2번째 항목이다.
② '민준'이는 리스트의 3번째 항목이고 '나이'의 밸류값이다.
6) let fruits = ["사과", "오렌지", "키위"]일때
① 맨 마지막 항목 제외하기
② 맨 처음 항목 제외하기

① 마지막 항목을 삭제해줄때는 변수.pop( )을 사용한다.
② 처음 항목을 삭제해줄떼는 변수.shift( )을 사용한다.
'코딩 > 띵동코딩' 카테고리의 다른 글
| 띵동코딩 5주차 - 스스로 해보기 (0) | 2022.09.29 |
|---|---|
| 띵동코딩 10주차 - Javascript (2) | 2022.09.29 |
| 띵동코딩 8주차 - 부트스트랩 (0) | 2022.09.27 |
| 띵동코딩 7주차 -부트스트랩 (0) | 2022.09.26 |
| 띵동코딩 6주차 - HTML, CSS (0) | 2022.09.26 |
