티스토리 뷰
<부트스트랩 활용하기>
오늘 만들어볼 것은
(((파타고니아 클론코딩)))

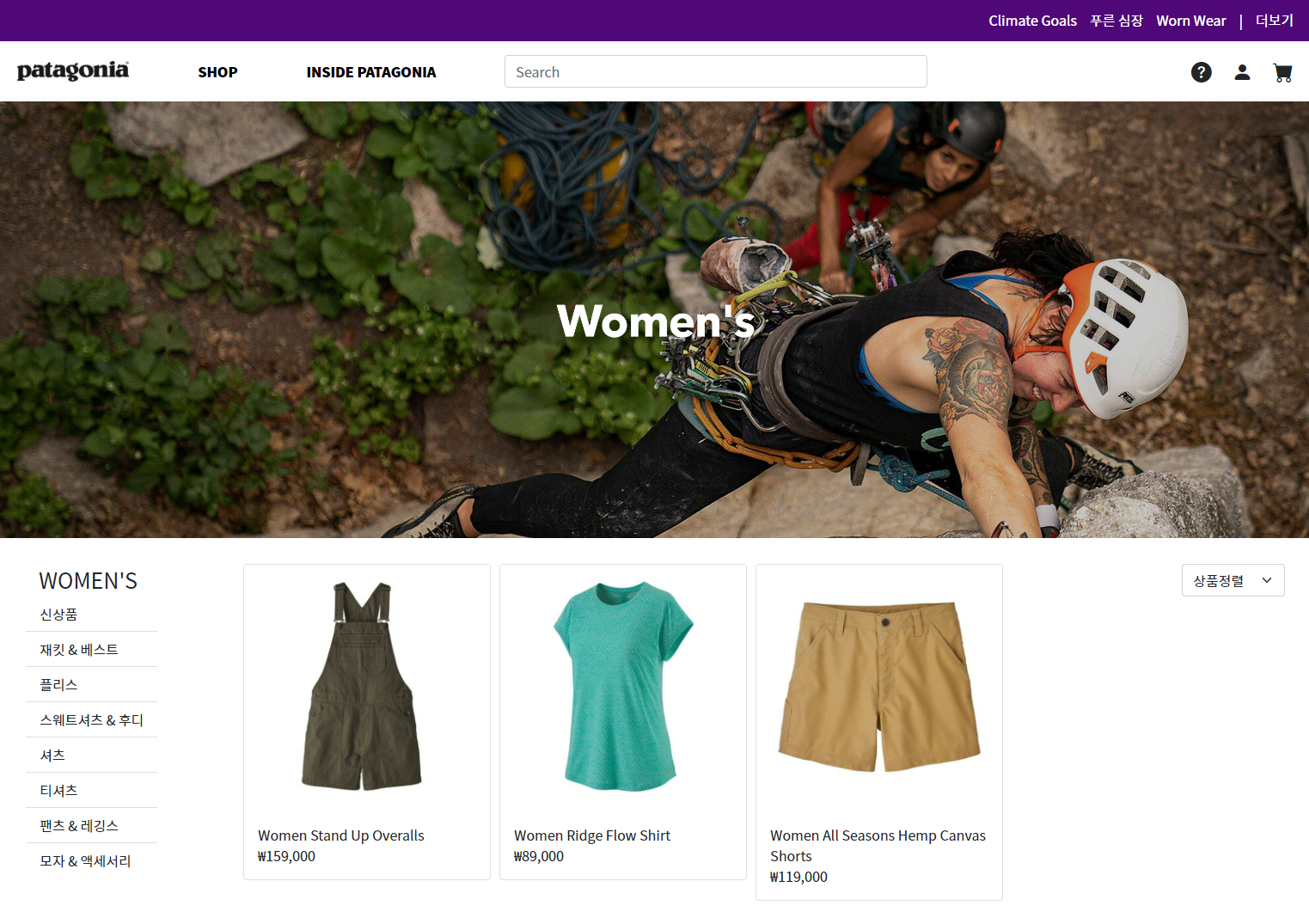
파타고니아의 메인 페이지를 클론코딩해보자!!
클론코딩을 하기 전 계획을 세워보자.
1. 구역 계획하기 → 2. 부트스트랩 요소 찾아서 복사 붙여 넣기 → 3. HTML, CSS 수정하기
1. 구역 계획

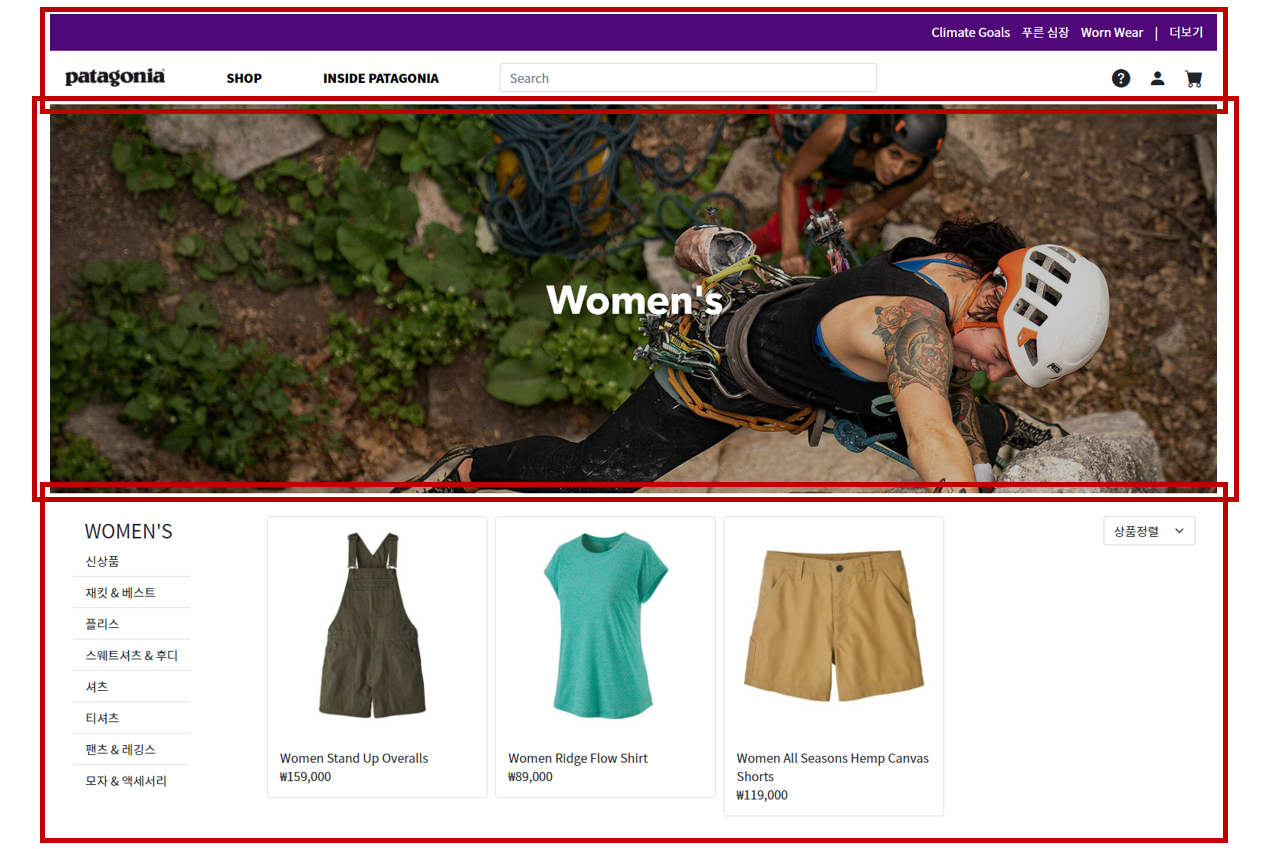
크게 ①gnb구역 ②main구역 ③items구역 으로 나누었다.
구역을 나누었으니 ①gnb구역부터 시작하자.
①gnb구역
상단 메뉴바를 보면 구역이 2개로 나누어져있고, 이미지, 텍스트, 검색바, 아이콘으로 이루어져있다.
텍스트는 클릭이 되었을 때 다른곳으로 이동이 되어야한다. (여기서는 이동하지 않음)
그렇다면 <a>태그를 사용하자.
먼저 html 요소를 배치한다.
우선 메뉴바의 위쪽을 배치하면
<div class="up">
<a href="#">Climat Goals</a> <!--클릭은 되지만 이동하지 않음-->
<a href="#">푸른 심장</a>
<a href="#">Worn Wear</a>
<span>|</span> <!--shift와 엔터키 위에 있는 \를 눌러준다-->
<a href="#">더보기</a>
</div>아래쪽은 이미지, 텍스트, 검색바, 아이콘으로 이루어져있고 css를 설정할 때 편리하기위해 아이콘은 <div>로 묶어준다.
<div class="dowm">
<img src="https://media-sparta.s3.ap-northeast-2.amazonaws.com/media/images/patagonia_main_logo.png">
<a href="#">SHOP</a>
<a href="#">INSIDE PATAGONIA</a>
<nav class="navbar navbar-light bg-light">
<div class="container-fluid">
<form class="d-flex">
<input class="form-control me-2" type="search" placeholder="Search" aria-label="Search">
</form>
</div>
</nav>
<div class="icons">
<i class="bi bi-question-circle-fill"></i>
<i class="bi bi-person-fill"></i>
<i class="bi bi-cart-fill"></i>
</div>
</div>
이제 css설정을 해주자.
이번에도 위쪽부터 설정하자. 우선 배경색을 넣어준 후 높이를 정해준다.
다음, 안의 내용물을 보면 나란히 오른쪽에 몰려있다.
내용물을 가운데로 정렬한 후에 첫번째 텍스트를 기준으로 오른쪽으로 쭉 밀어주자.
.up {
background-color: #500778;
height: 50px;
display: flex;
flex-direction: row;
justify-content: center;
align-items: center;
}우선 가운데로 정렬해준 후에 첫번째 a태그를 밀어주면 되는데,
여기서 a태그 중 첫번째를 지칭하는 방법으로
a:first-child
를 사용한다.
오른쪽으로 밀어주려면
<!--.up의 a태그 중 첫번째-->
.up > a:first-child {
margin-left: auto;
}
오른쪽으로 쭉 밀려있다.
이제 각< a>의 색상과 사이 여백을 넣어주고 마지막 <a>의 여백을 조금 더 넣어주면 위쪽은 완성!
.up > a {
color: white;
margin-right: 10px;
}
.up > a:last-child {
margin-right: 20px;
}
이제 아래쪽을 설정해주자.
우선 내용물이 수평정렬되있고 메뉴바를 기준으로 왼쪽과 오른쪽에 각각 몰려있다.
그렇다면 따로 떨어뜨려준 후 메뉴바를 기준으로 여백을 넣자.
먼저, 전체적인 정렬과 높이를 정해주자.
.down {
display: flex;
flex-direction: row;
justify-content: space-between;
align-items: center;
height: 70px;
}
전체적인 모양이 잡혔으면 내용물을 설정하자.
우선 로고이미지의 크기를 정해주고 왼쪽 여백을 띄어준다.
.down > img {
width: 130px;
margin-left: 20px;
}<a>태그를 설정하기 전에 지금은 사이 여백이 서로 같게 떨어져있으므로
메뉴바의 길이를 정하고 왼쪽으로 밀어준 후에 여백을 넣는게 더 편리하다.
우선 메뉴바의 설정부터 정하자.
메뉴바와 텍스트사이의 여백도 넣어준다.
.down > form {
margin-right: auto;
width: 500px;
margin-left: 80px;
}이제 <a>태그들의 속성을 정해주자.
사이의 여백을 같게 하고 글자의 색상과 굵기를 설정한다.
.down > a {
margin-left: 80px;
color: black;
font-weight: 900; <!--제일 굵게-->
}이제 아이콘을 설정하자.
아이콘들은 묶여있으므로 우선 사이즈를 같게 한 다음 각각 사이의 여백을 넣어주자.
.icons {
font-size: 24px;
}
.icons > i {
margin-right: 20px;
}
gnb구역 완성!!
②main구역
main구역은 제일 간단하다.
이미지를 넣어준 후 가로를 꽉 차게 넣어주면 끝
<div class="main">
<img src="https://media-sparta.s3.ap-northeast-2.amazonaws.com/media/images/patagonia_main_banner.png">
</div>가로를 꽉 차게 하려면 width값을 100%로 해준다.
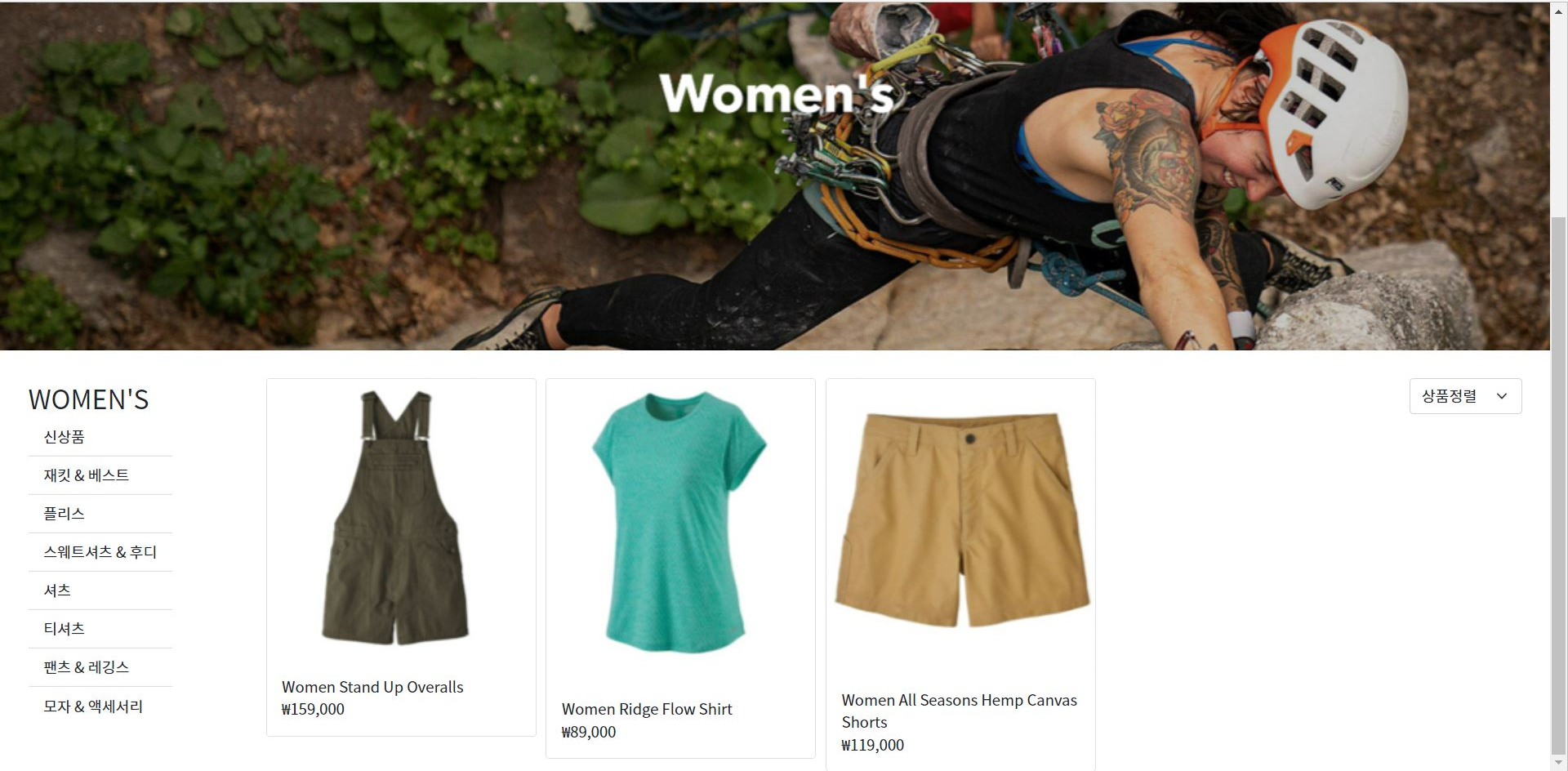
③items구역
이 구역을 보면 카테고리, 상품카드, 드롭박스로 구성되어있다.
이 세개는 부트스트랩에서 가져와 안의 내용물을 바꾸어주자.
<div class="items">
<ul class="list-group list-group-flush">
<span>WOMEN'S</span>
<li class="list-group-item">신상품</li>
<li class="list-group-item">재킷 & 베스트</li>
<li class="list-group-item">플리스</li>
<li class="list-group-item">스웨트셔츠 & 후디</li>
<li class="list-group-item">셔츠</li>
<li class="list-group-item">티셔츠</li>
<li class="list-group-item">팬츠 & 레깅스</li>
<li class="list-group-item">모자 & 액세서리</li>
</ul>
<div class="imgs">
<div class="card" style="width: 18rem;">
<img src="https://media-sparta.s3.ap-northeast-2.amazonaws.com/media/images/patagonia_item_1.png"
class="card-img-top" alt="...">
<div class="card-body">
<p class="card-text">
<span>Women Stand Up Overalls</span></br>
<span>₩159,000</span>
</p>
</div>
</div>
<div class="card" style="width: 18rem;">
<img src="https://media-sparta.s3.ap-northeast-2.amazonaws.com/media/images/patagonia_item_2.png"
class="card-img-top" alt="...">
<div class="card-body">
<p class="card-text">
<span>Women Ridge Flow Shirt</span></br>
<span>₩89,000</span>
</p>
</div>
</div>
<div class="card" style="width: 18rem;">
<img src="https://media-sparta.s3.ap-northeast-2.amazonaws.com/media/images/patagonia_item_3.png"
class="card-img-top" alt="...">
<div class="card-body">
<p class="card-text">
<span>Women All Seasons Hemp Canvas Shorts</span></br>
<span>₩119,000</span>
</p>
</div>
</div>
</div>
<select class="form-select" aria-label="Default select example">
<option selected>상품정렬</option>
<option value="1">최신순</option>
<option value="2">높은 가격순</option>
<option value="3">낮은 가격순</option>
</select>
</div>이제 css를 설정하자.
내용물이 모두 수평정렬이고, 메뉴바는 오른쪽에 나머지는 왼쪽에 몰려있다.
우선 각각 떨어뜨린후 여백을 조정하자.
.items {
display: flex;
flex-direction: row;
justify-content: space-between;
align-items: center;
}먼저, 상품카드의 내용물도 수평정렬되있고 오른쪽 여백이 쭉 밀려있으므로 먼저 설정해준다.
그런데 메뉴바의 길이를 설정해주지 않아서 여백이 나타나지 않는다.
여백을 설정해주기 위해 메뉴바를 잠시 주석처리했다.
.imgs {
display: flex;
flex-direction: row;
justify-content: space-between;
align-items: flex-start;
margin-right: auto;
margin-left: 100px;
}
.card {
margin-right: 10px;
}카드의 위치가 내부 내용 길이에 따라 다르므로 상단을 맞춰주었다.(align-items)
카드 사이의 여백까지 주면 완료
이제 카테고리를 설정하자.
먼저 상단을 맞춰준 후에(.items의 align-items를 바꿔주자) 왼쪽 여백을 띄어주고 <span>의 크기를 바꾸어준다.
.items > .list-group > span {
font-size: 28px;
font-weight: 400;
}
.list-group {
margin-left: 30px;
}
이제 메뉴바의 주석을 풀어주자
메뉴바의 길이와 오른쪽 여백을 설정하면 끝!
.form-select {
width: 120px;
margin-right: 30px;
}
'코딩 > 띵동코딩' 카테고리의 다른 글
| 띵동코딩 10주차 - Javascript (2) | 2022.09.29 |
|---|---|
| 띵동코딩 9주차 - Javascript (0) | 2022.09.27 |
| 띵동코딩 7주차 -부트스트랩 (0) | 2022.09.26 |
| 띵동코딩 6주차 - HTML, CSS (0) | 2022.09.26 |
| 띵동코딩 5주차 - HTML, CSS (0) | 2022.09.25 |
- Total
- Today
- Yesterday
- 띵동코딩
- 웹팩
- 인증
- Next.js
- 로컬 저장소
- 데이터요청
- 타입스크립트
- 부트캠프
- 오블완
- git 오류
- nextjs
- 클론코딩
- 자바스크립트
- React.JS
- useRef
- 티스토리챌린지
- 프레임워크
- 프론트엔드
- HTML
- 정처기필기
- cdd
- css
- 상태관리
- 번들링
- javascript
- 코드스테이츠
- styled-component
- React
- 개발
- 보안
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
