티스토리 뷰
오늘 배울것은?
1) 함수 2) 조건문 3) 반복문
1) 함수
-함수 만들기
function 함수이름(받을 미지수) { 실행 되길 원하는 동작 작성 }
(콘솔에서 작성 시 줄바꿈은 shift+enter)
-함수 호출하기
함수이름(미지수)
ex)

console.log가 먼저 돌고 return이 나중에 입력되었다.

함수를 설정한 후 변수값을 주어 안의 미지수값을 다르게 하면 console.log값이 result안에 들어가고
result값을 출력하면 7이 나온다.
2) 조건문
-조건문 입력하기
if (조건) {
위 조건을 충족한다면, 해당 문이 실행됨
} else if (조건) {
위 조건을 충족한다면, 해당 문이 실행됨
} else { 위 조건들을 만족시키지 못한다면, 해당 문이 실행됨 }
ex)

함수에 조건문을 넣어 사용할 수 있다.
ex) score이 70이상이면 'pass', 아니면 'fail'이 나오는 함수 만들기

3) 반복문
- 반복문 입력하기
for (let 1.시작조건; 2.반복조건; 3.더하기(하나씩 늘리기)) {
4. 반복 조건에 충족한다면, 매번 실행
}
ex)

i가 0에서 시작해서 10보다 작을때까지 반복하면 0부터 9까지 하나씩 찍힌다.
여기서 리스트의 내용을 하나씩 찍고싶다면?
10대신에 리스트의 길이만큼 돌리면 됨. (리스트명.length)
<연습하기>
1) 이름을 입력하면 '00님 환영합니다'의 메세지창 띄우기


2) 리스트의 이름이 순차적으로 나오게하기 (리스트는 코드니스니펫 사용)

반복문을 사용하여 하나씩 찍어준다.
3) 서울에 사는 학생만 나오게하기 (리스트는 코드니스니펫 사용)

우선 반복문으로 하나씩 출력하는데, 여기서 조건을 달아준다.
반복문 안에 'city'가 '서울'인 학생이라는 조건을 넣어주고 이에 충족하는 학생의 이름만 출력한다.
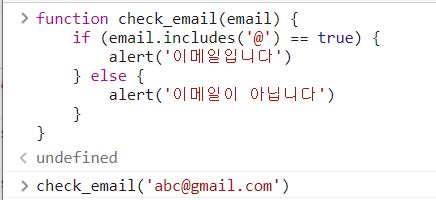
4) '@'포함 여부에 따라 이메일인지 아닌지 판단하는 함수 만들기

먼저 특정 문자열이 포함되어있는지 확인하는 방법을 구글링해본다.
내가 사용한 방법은 .includes()
특정 문자열이 있으면 true 없으면 false가 나온다.
이 점을 조건문으로 달아서 함수를 만들자.


5) 이메일의 도메인 부분만 메세지창에 띄우기
위의 조건에서 시작하면 간단하다.
먼저 도메인부분만 가져오려면 .split을 이용한다.

이 부분을 넣어주고 변수명을 바꾸어주면 끝.


6) 이메일을 잘못 입력한 사람 나오게하기('@'이 없는 이메일)

3번과 4번을 참고하자.
우선 리스트를 하나씩 반복하고 여기에 조건을 달아서 조건에 충족한 사람의 이름만 출력하도록 한다.
출력은 users의 i번째의 'name'을 하면 된다.
7) '서울'에 거주하지 않는 사람의 이름과 도시명 나오게하기

같지 않다는 '!=' 으로 표현한다.
그런데 여기서

처럼 표시하려면?

입력하려는 문자열은 ' '로 묶어주고 , 로 구분해준다.
코딩 문법의 세계는 너무나 넓고 무궁무진하다.
모르는 것은 구글링해서 찾아쓰고 외우려고 무리하지는 말자!
'코딩 > 띵동코딩' 카테고리의 다른 글
| 띵동코딩 11주차 - Javascript (1) | 2022.09.30 |
|---|---|
| 띵동코딩 5주차 - 스스로 해보기 (0) | 2022.09.29 |
| 띵동코딩 9주차 - Javascript (0) | 2022.09.27 |
| 띵동코딩 8주차 - 부트스트랩 (0) | 2022.09.27 |
| 띵동코딩 7주차 -부트스트랩 (0) | 2022.09.26 |
