티스토리 뷰
이번 강의에서는 '부트스트랩'을 활용해보았다.
◎ 부트스트랩이란?
html, css, javascript 작업의 부담을 덜기 위해, 트위터 개발자들이 만들어 놓은 프론트엔드 모음집
○ 장점
- 복붙하면 사용할 수 있음 (개발 시간을 줄일 수 있다.)
- 핸드폰, 태블릿, 컴퓨터에 따라 화면 크기가 자동으로 변함
○ 단점
- 페이지 로딩 속도가 조금 느려질 수 있음
- 커스터마이징은 힘듬
부트스트랩을 둘러보자.
→ https://getbootstrap.kr/docs/5.1/getting-started/introduction/
시작하기
세계에서 가장 인기있는 프레임워크인 Bootstrap으로 반응형, 모바일 우선 사이트를 jsDelivr와 스타터 페이지 템플릿을 통해 시작해보세요.
getbootstrap.kr
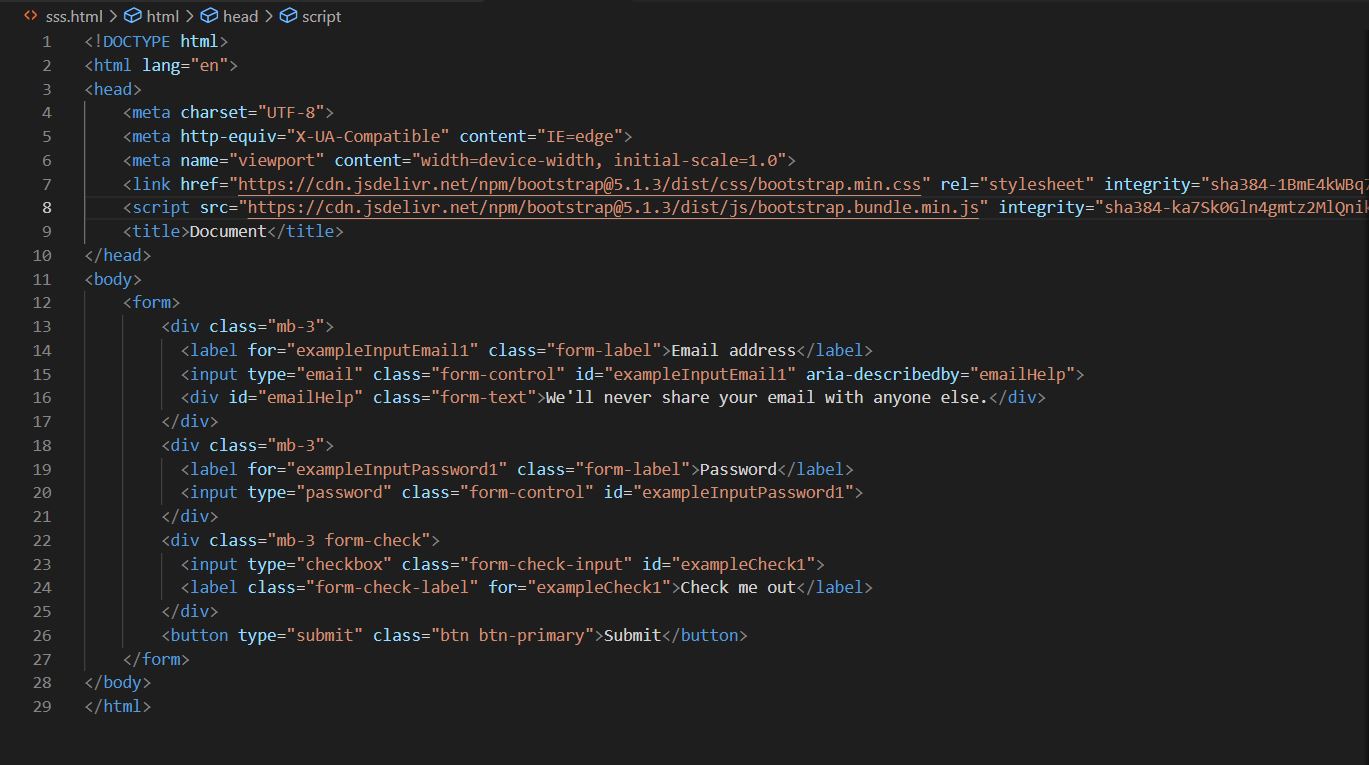
부트스트랩을 사용하기 위해서는 첫 페이지에 보이는 css와 js의 코드를 <head>안에 넣어주어야한다.
부트스트랩 안에서 여러가지 코드를 가지고 다양한 결과물을 만들수 있는데
간단하게 로그인 페이지를 만들어보자.
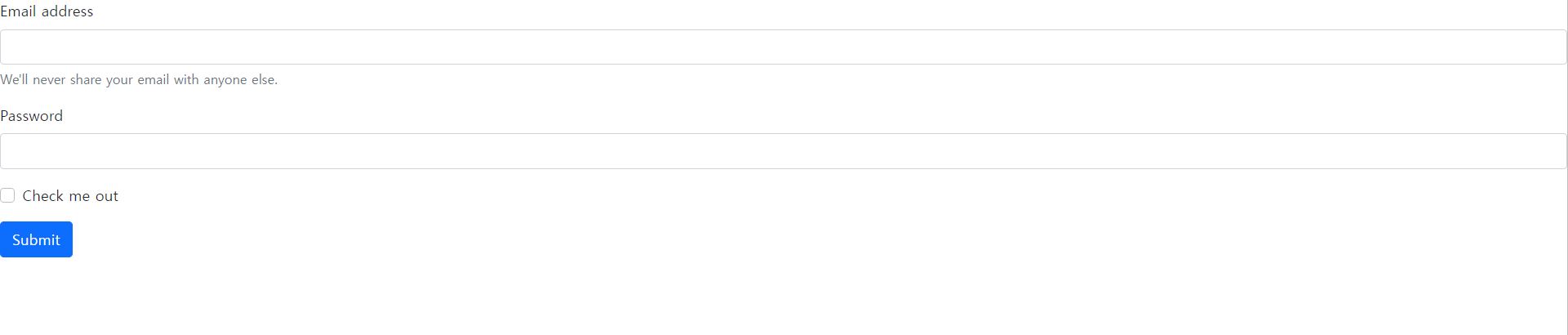
먼저 폼 →개요를 들어가면 메일인증의 간단한 예시가 있다.
이 코드를 가져와 실행시켜주면?


복사 붙여넣기 만으로도 간단하게 로그인페이지를 만들수있다.
오늘 만들어 볼 것은?
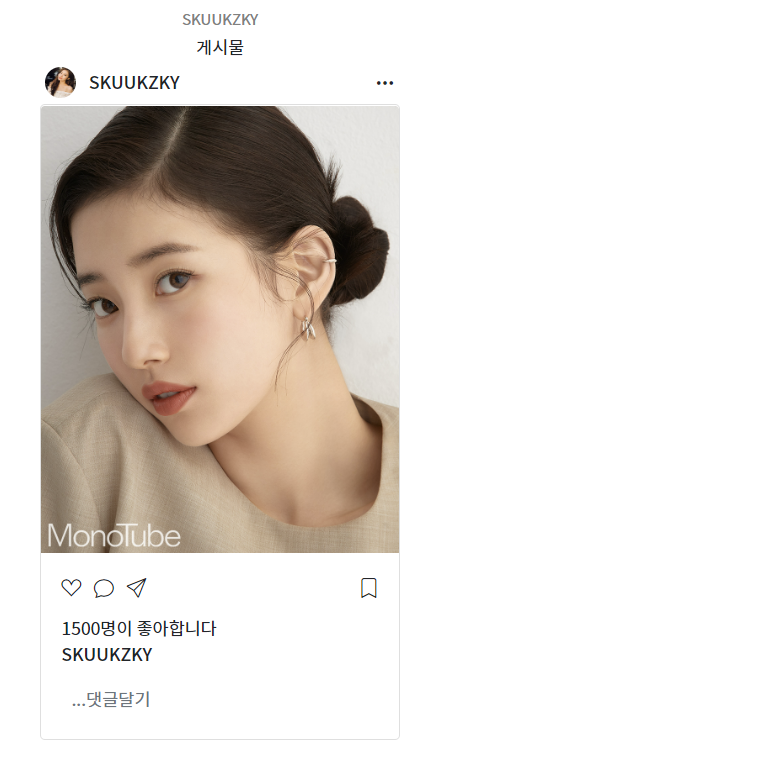
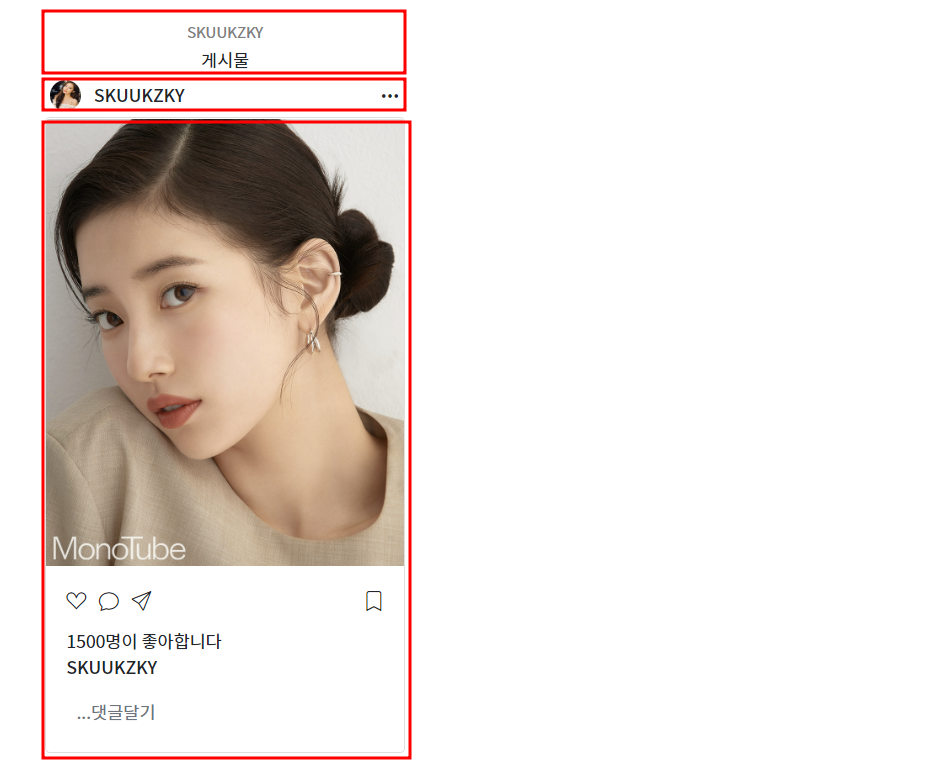
-인스타 피드-

수업에서는 수지의 인스타 피드를 했지만 나는 내 계정으로 만들어보았다.
클론 코딩을 하기 전 계획을 세우자.
1. 구역 계획하기 → 2. 부트스트랩 카테고리 찾아 복사 붙여넣기 → 3. 필요시 html, css수정하기
큰 틀이 되는 내용은 띵동코딩의 코드니스니펫을 사용했다. 여기서 부트스트랩과 아이콘 사용에 필요한 요소를 넣어주었다.

기본적인 코드만 넣은 모습이다. 구역을 나눠준 후 필요한 부분을 채워주자.

① 우선 상단부분을 꾸며주자.
각각 글자의 속성을 넣어주고 사이에 여백을 넣어준다.
.name {
font-size: 16px;
color: gray;
font-weight: 500;
margin-bottom: 5px;
}
.title {
font-size: 16px;
}안의 내용물이 가운데로 정렬되어있다면 display-flex를 사용한다.
여기서 배경색을 넣어 박스의 크기를 보면 가로 길이가 페이지에 가득 차있다는걸 볼 수 있다.
그렇다면 가로 길이를 줄여 양쪽 여백을 같게 하자. 상단도 조금 띄어주기
.wrap {
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
background-color: green;
width: 300px;
margin: 20px auto 0px auto;
}② 유저 정보 넣기
유저 정보에 들어가는 요소는 이미지, 아이디, 아이콘이 있다.
이미지는 <img>, 아이디는 <span>, 아이콘은 <i>태그로 넣어준다.
여기서 아이콘을 넣기 위해서는 아래 사이트로 이동한다.
→ https://icons.getbootstrap.com/
Bootstrap Icons
Official open source SVG icon library for Bootstrap
icons.getbootstrap.com
여기서 원하는 아이콘은 ctrl+F키를 눌러 검색할 수 있다.
여기서 쓰인 아이콘은 three-dots를 누르면 나오는데 이 아이콘을 사용하려면 icon font부분을 가져와서 넣어준다.
<div class="me">
<img src="profile.jpg">
<span>zzio_nie__</span>
<i class="bi bi-three-dots"></i>
</div>필요한 부분을 넣어주었으니 꾸며보자.
먼저 박스의 크기를 정한 후 이미지의 크기를 조절하고 동그란 모습으로 만들어 준다.
글자의 크기도 맞춰준 후 이미지와 아이디는 왼쪽에 아이콘은 오른쪽에 붙여줘야하는데
여기서도 display-flex가 사용된다.
여기서 justify-content를 space-between으로 정렬한 후 아이디를 기준으로 오른쪽에서 왼쪽으로 쭉 밀어준다면?
이미지와 아이디가 왼쪽에 붙어있을 것.
사이를 떨어뜨린 후에 이미지와 아이디의 사이도 벌려주면 된다.
.me > img {
width: 25px;
height: 25px;
border-radius: 100%;
}
.me > span {
font-size: 20px;
font-weight: 500;
}
.me {
width: 280px;
display: flex;
flex-direction: row;
justify-content: space-between;
align-items: center;
}
.me > span {
margin-right: auto;
}
.me > img {
margin-right: 10px;
}
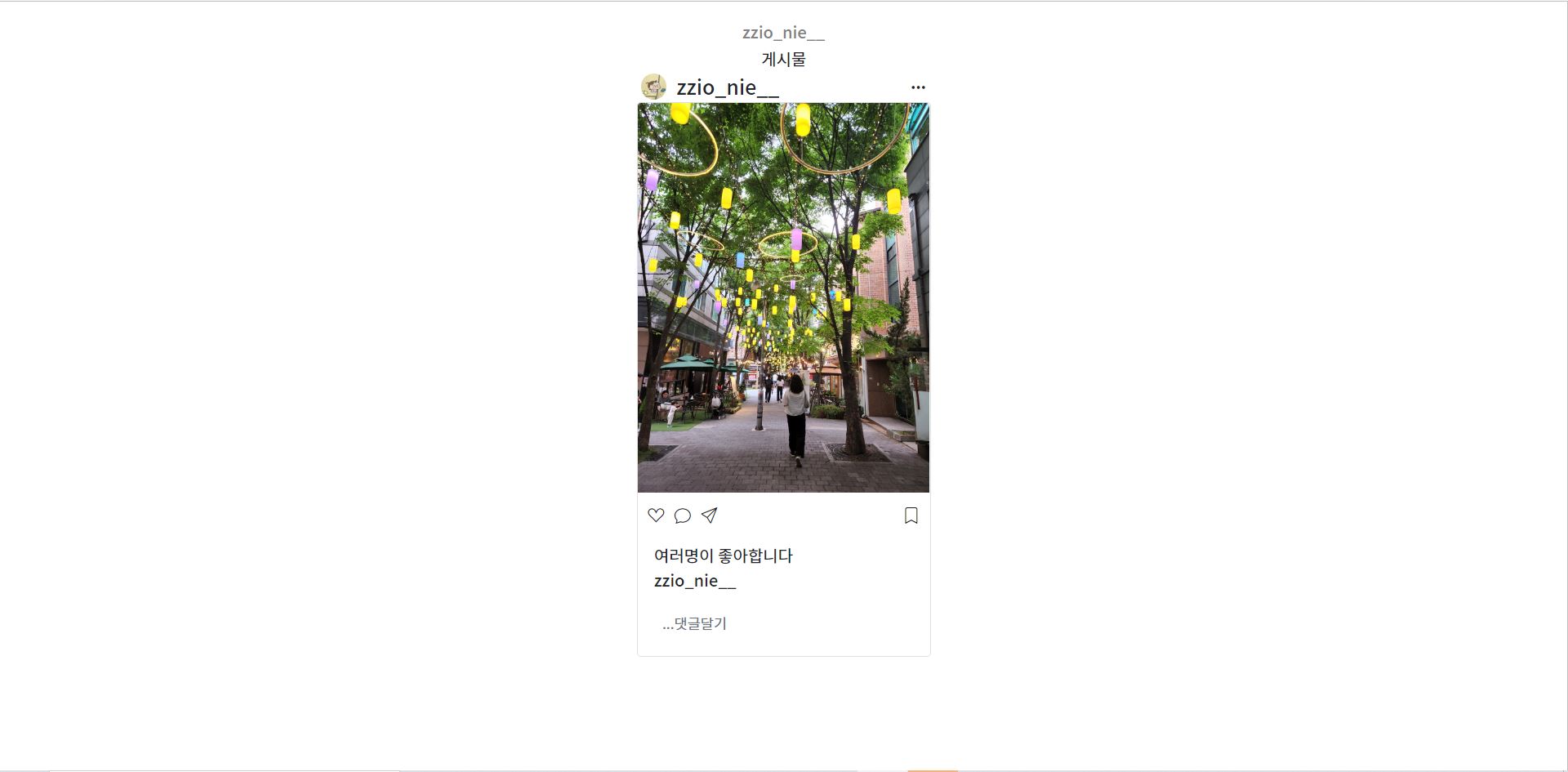
③ 카드를 만들어 보자
부트스트랩 → 카드에 있는 이미지 카드를 가져오자.
붙여넣고 안의 내용물을 수정해준다.
<div class="card" style="width: 18rem;">
<img src="upload.jpg" class="card-img-top" alt="...">
<div class="card-body">
<p class="card-text">여러명이 좋아합니다</p>
<p class="user">zzio_nie__</p>
</div>
</div>이제 꾸며주자
이미지는 카드안에 맞게 있으므로 글자 속성만 정해준다.
.card-body {
font-size: 16px;
}
.user {
font-size: 16px;
font-weight: 500;
}④ 카드 하단에 있는 아이콘과 댓글달기 창을 넣어주자
우선 댓글창을 먼저 넣어주자.
폼 컨트롤 → 크기조절 중 제일 작은 창의 코드를 가져온다.
<input class="form-control form-control-sm" type="text" placeholder=".form-control-sm" aria-label=".form-control-sm example">placeholder를 바꿔주고 꾸며준다.
테두리를 없애고 여백을 준 뒤 글자 속성을 넣어주자.
.card-body > input {
border: none;
margin-top: 15px;
font-size: 14px;
font-weight: 400;
}
이제 아이콘을 넣어주자.
아이콘은 suit-heart, chat, send, bookmark 세 가지를 사용한다.
아이콘을 정렬해야하므로 <div>로 묶어주자.
<div class="icons">
<i class="bi bi-suit-heart"></i>
<i class="bi bi-chat"></i>
<i class="bi bi-send"></i>
<i class="bi bi-bookmark"></i>
</div>아이콘을 정렬해보자.
위의 유저정보에서와 마찬가지로 북마크만 오른쪽에 붙어있고 나머지는 왼쪽에 몰려있다.
display-flex로 정렬해준 후 여백을 조정해준다.
.icons {
display: flex;
flex-direction: row;
justify-content: space-between;
align-items: center;
margin-top: 10px;
}
.bi-send {
margin-right: auto;
}
.bi-suit-heart {
padding-left: 10px;
margin-right: 10px;
}
.bi-chat {
margin-right: 10px;
}
.bi-bookmark {
padding-right: 10px;
}
지금까지 수업을 들으면서 느낀 점은
코딩은 내 손으로 직접 해보는게 중요하다라는 것이다.
글자 크기, 여백의 정도 등은 내가 스스로 해보면서 조정해나가는게 더 강의를 따라하는것보다
발전이 빠른것같다.
다음에는 내가 따라 해보고싶은 페이지로 도전해야겠다.
'코딩 > 띵동코딩' 카테고리의 다른 글
| 띵동코딩 9주차 - Javascript (0) | 2022.09.27 |
|---|---|
| 띵동코딩 8주차 - 부트스트랩 (0) | 2022.09.27 |
| 띵동코딩 6주차 - HTML, CSS (0) | 2022.09.26 |
| 띵동코딩 5주차 - HTML, CSS (0) | 2022.09.25 |
| 띵동코딩 4주차 - HTML , CSS (0) | 2022.09.24 |
- Total
- Today
- Yesterday
- 번들링
- React
- 개발
- javascript
- 자바스크립트
- styled-component
- 데이터요청
- 프레임워크
- cdd
- 웹팩
- HTML
- 부트캠프
- git 오류
- nextjs
- useRef
- 인증
- 클론코딩
- 정처기필기
- 로컬 저장소
- 보안
- 코드스테이츠
- 티스토리챌린지
- css
- 띵동코딩
- 상태관리
- 오블완
- React.JS
- Next.js
- 타입스크립트
- 프론트엔드
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
