티스토리 뷰
띵동코딩의 로그인 페이지를 만들어보자.

기본적인 틀과 이미지 파일이 들어있는 뼈대는 코드스니펫을 사용했다.

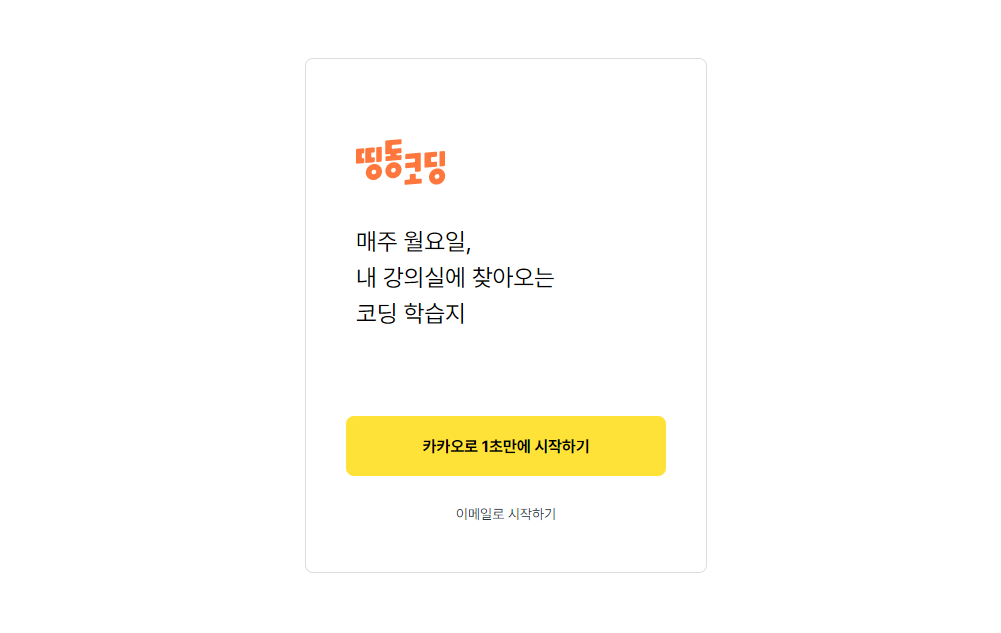
여기서부터 시작!!
구역을 나누어보자.

이미지의 위치와 크기는 지정되어있으므로 건들이지 않고 1번 구역부터 꾸며주자.
우선 텍스트가 왼쪽에 몰려있으므로 오른쪽에서 여백을 쭉 밀어준다.
문단 사이의 간격을 떨어뜨리고 글자의 크기를 키워준다.
.wrap > p {
margin-right: auto;
font-size: 24px;
line-height: 35px;
font-weight: 450;
margin-top: 10px;
}
얼추 비슷한거같으니 버튼을 꾸며보자.
버튼의 크기를 맞춰준 후 배경색과 글자의 속성을 바꾼다.
테두리는 없애주고 모서리도 둥글게 맞춰주고 상단 여백도 띄어주자.
버튼에 커서를 두었을 때 모양이 바뀌게 한다.
.wrap > button {
width: 320px;
height: 60px;
background-color: #ffe237;
border: none;
border-radius: 8px;
font-size: 16px;
font-weight: 700;
margin-top: 50px;
cursor: pointer;
}
점점 더 비슷해져간다!!
이제 3번째 구역을 꾸며주자.
상단의 여백을 띄어주고 글자의 속성을 바꾼다.
실제 페이지를 가면 여기에 커서를 두었을 때 커서의 모양이 바뀐다. 이 속성도 넣어주자.
.wrap > span {
font-size: 14px;
color: #26343d;
margin-top: 20px;
cursor: pointer;
}
완성!!
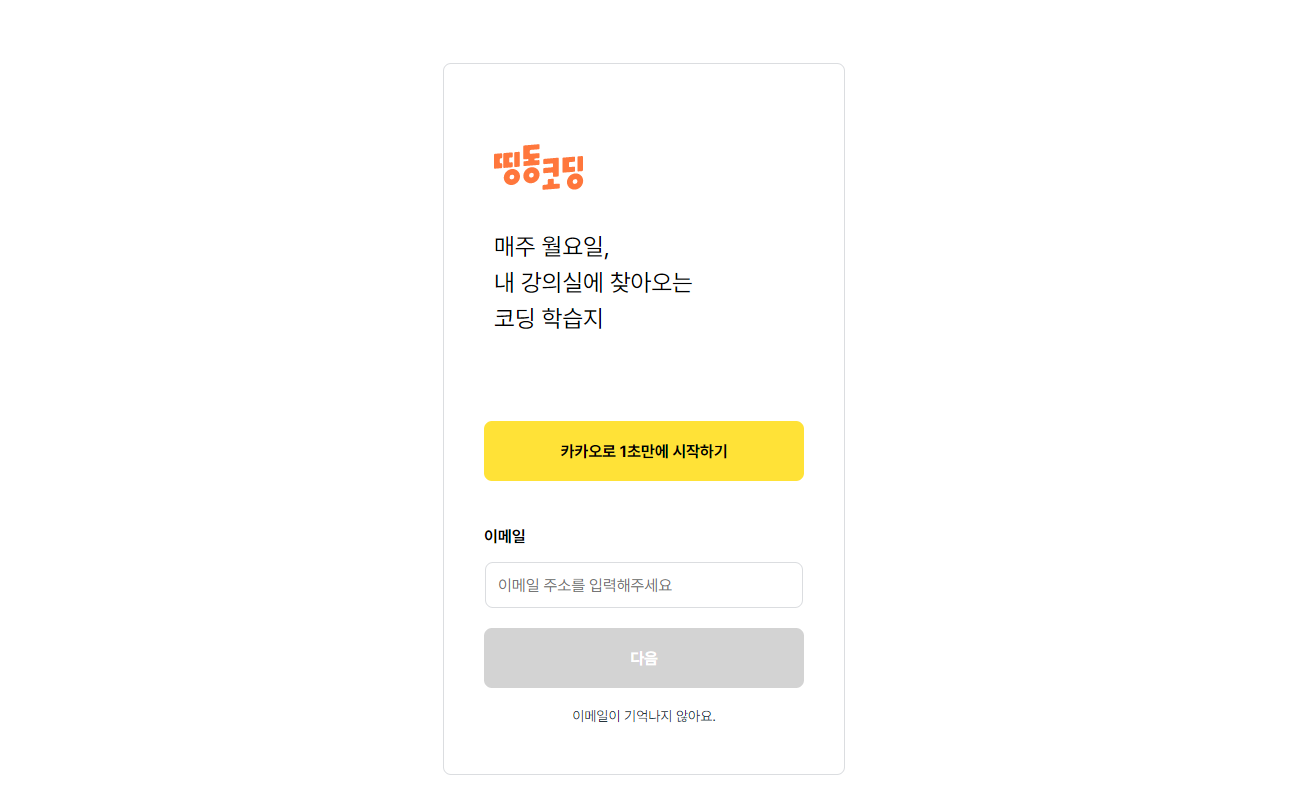
여기에 이메일 입력 박스를 넣어보자!

(javascript를 이용하여 이메일로 시작하기를 누르면 나타나는 형태로 만들 수 있다.)
먼저 하단의 이메일박스를 <div>로 묶어주자.
이메일은 <p>, 입력창은 <input>, 버튼은 <button>, 하단의 텍스트는 <span>태그로 묶어준다.
<div class="email">
<p>이메일</p>
<input type="text" placeholder="이메일 주소를 입력해주세요">
<button>다음</button>
<span>이메일이 기억나지 않아요.</span>
</div>
이제 css속성을 넣어주자.
먼저 전체적인 정렬을 가운데정렬로 맞춰준다.
이제 <p>부터 꾸며주자.
.email > p {
font-size: 16px;
font-weight: bold;
margin-right: auto;
width: 300px;
}오른쪽여백을 쭉 밀어도 그대로여서 길이값을 주어 밀어주었다.
다음은 입력창을 꾸며보자.
입력창은 테두리가 얇고 연한 회색이다. 속성을 맞춰주자.
.email > input {
width: 320px;
height: 40px;
border-radius: 8px;
border: 1px solid lightgray;
font-size: 16px;
}
점점 비슷해져간다.
버튼을 꾸며보자.
크기는 입력창보다 조금 크고 테두리가 없다.
둘 사이의 여백을 띄어주고 또 커서를 두었을때 모양이 바뀌게 한다.
안의 글자의 크기와 굵기 색상도 바꿔주자.
.email > button {
width: 330px;
height: 60px;
border: none;
border-radius: 8px;
margin-top: 20px;
background-color: #d2d2d2;
color: white;
font-weight: bold;
font-size: 16px;
}
마지막으로 <span>을 꾸며주자.
글자의 크기와 위의 여백을 주면 완성!
.email > span {
font-size: 14px;
margin-top: 20px;
}
클론 코딩이라 완벽하게 같지는 않지만 스스로 할 수 있다는 게 중요한것같다.
'코딩 > 띵동코딩' 카테고리의 다른 글
| 띵동코딩 12주차 - 통신하기(fetch) (0) | 2022.10.01 |
|---|---|
| 띵동코딩 11주차 - Javascript (1) | 2022.09.30 |
| 띵동코딩 10주차 - Javascript (2) | 2022.09.29 |
| 띵동코딩 9주차 - Javascript (0) | 2022.09.27 |
| 띵동코딩 8주차 - 부트스트랩 (0) | 2022.09.27 |
