티스토리 뷰
오늘은 그동안 배운 HTML과 CSS를 복습했다.
'온라인 청첩장' 만들기~~
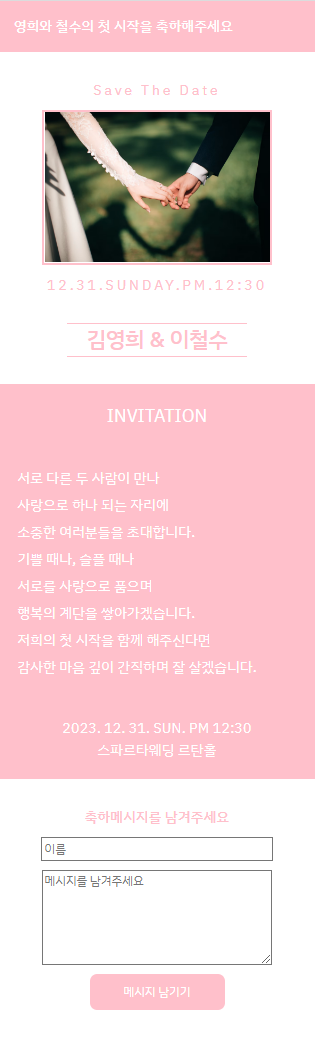
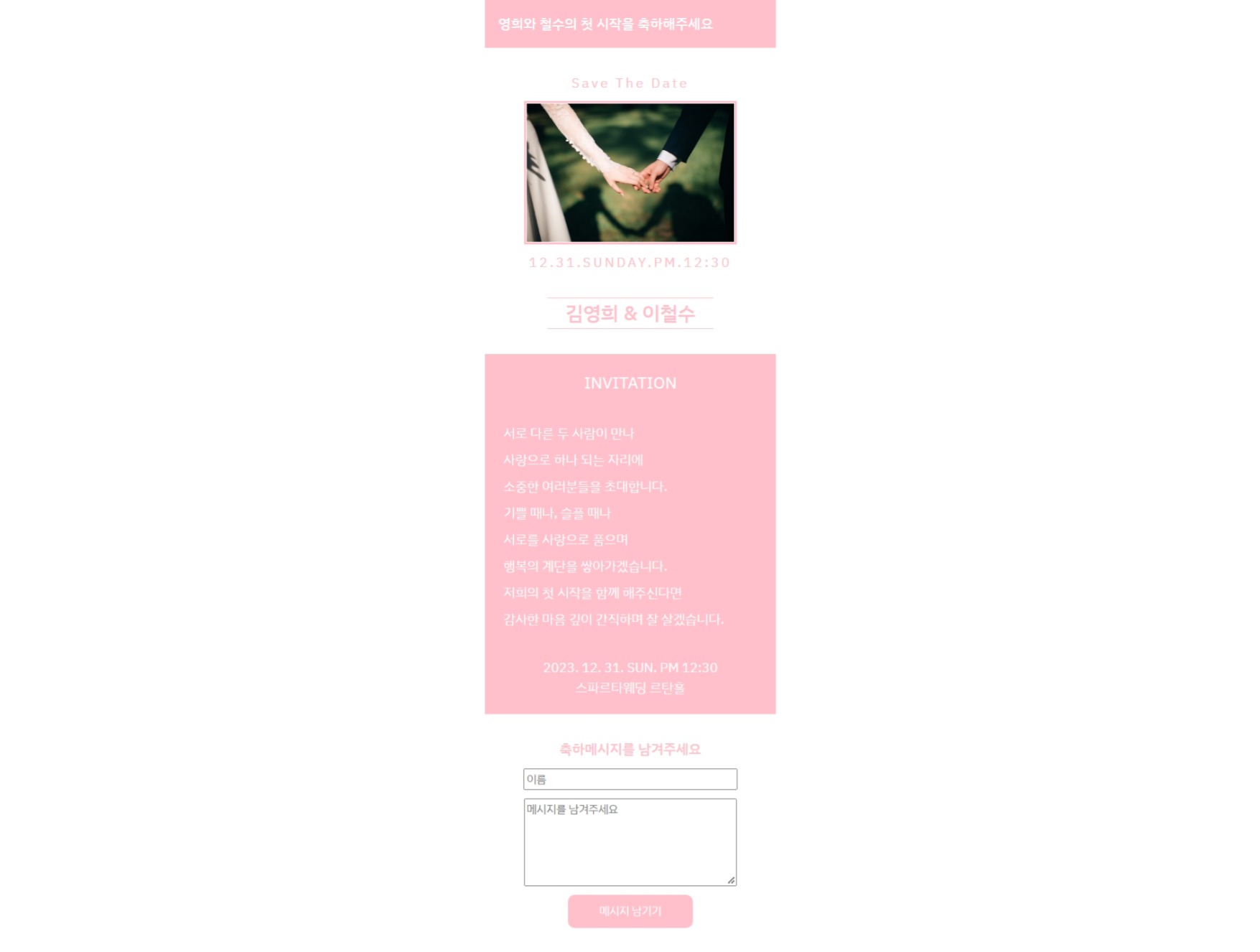
내가 만들어 볼 결과물은 바로..

(https://bumkyulee20220610.github.io/mypage/index.html)
길이감에 압도를 당해버렸ㄷ...
뼈대는 띵동코딩에서 제공한 코드니스니펫(폰트, 가로길이 등 기본적인 속성이 입력되어 있음)으로 했다.
cssc를 들어가기 전 세 가지 고려사항이 있다.
1. 구역을 먼저 계획할것.
2. 배경색, 폰트는 PINK
3. 자간 간격 설정은 letter-spacing을 사용할 것.
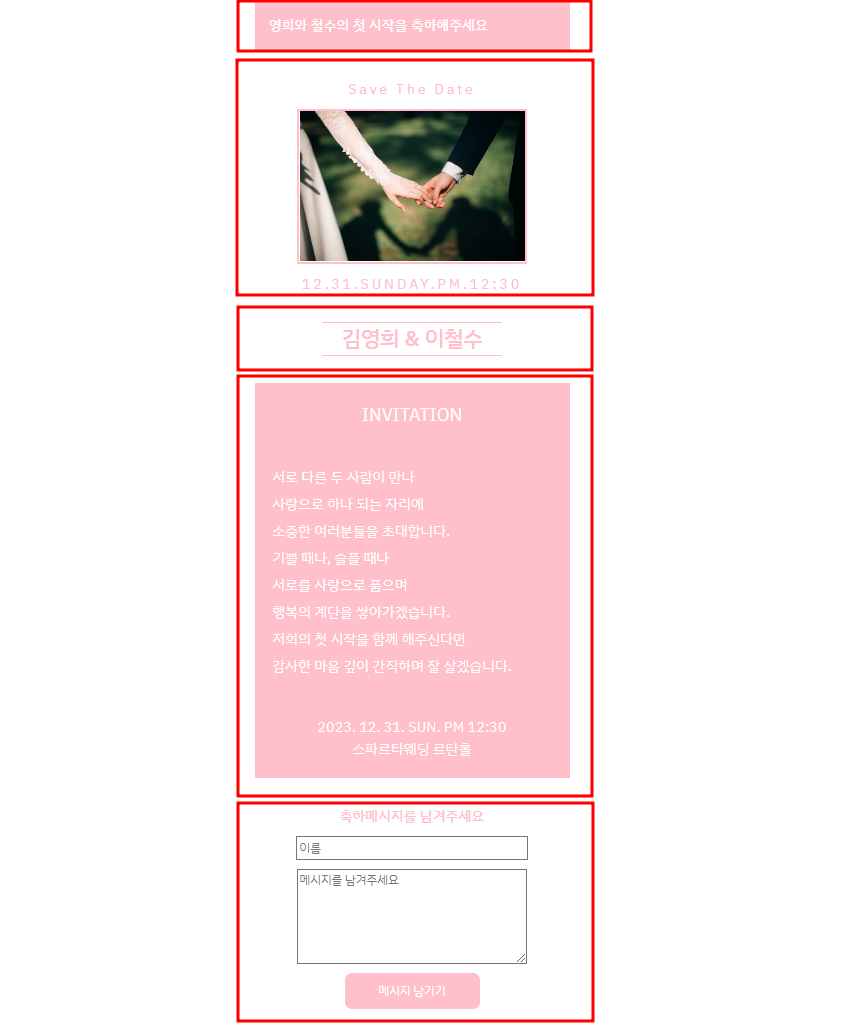
먼저 구역을 설정해보자.

크게 5가지로 나누었다.
우선 안에 들어갈 내용물을 <body>에 넣어주자.
<body>
<div class="wrap">
<h1>영희와 철수의 첫 시작을 축하해주세요</h1>
<div class="pic">
<h2>Save The Date</h2>
<img src="image.png">
<p>12.31.SUNDAY.PM.12:30</p>
</div>
<div class="name">
김영희 & 이철수
</div>
<div class="main">
<h3>INVITATION</h3>
<p>
서로 다른 두 사람이 만나<br/>
사랑으로 하나 되는 자리에<br/>
소중한 여러분들을 초대합니다.<br/>
기쁠 때나, 슬플 때나<br/>
서로를 사랑으로 품으며<br/>
행복의 계단을 쌓아가겠습니다.<br/>
저희의 첫 시작을 함께 해주신다면<br/>
감사한 마음 깊이 간직하며 잘 살겠습니다.
</p>
<span>
2023. 12. 31. SUN. PM 12:30<br/>
스파르타웨딩 르탄홀
</span>
</div>
<div class="bottom">
<p>축하메시지를 남겨주세요</p>
<input type="text" placeholder="이름">
<textarea placeholder="메시지를 남겨주세요"></textarea>
<button>메시지 남기기</button>
</div>
</div>
</body>여기서 main의 요소를 다 <p>태그로 묶어도 가능! (본인이 원하는 대로)
-placeholder : input, textarea의 속성을 나타내는걸 도와주는 역할 (박스 내부에 들어감)
①첫번째 구역부터 꾸며주자!
배경색과 글자의 요소를 넣어준 후 확인하면 글자가 왼쪽에 몰려있다.
안쪽에 여백을 주어 배열하자!
h1{
background-color: pink;
padding: 16px;
color: white;
font-weight: 500;
font-size: 17px;
}② 두번째 구역
두 번째 구역은 세 가지로 구성되어 있는데 전체적인 속성부터 맞춰준다.
박스 내부에 세로로 정렬되어있으므로 display-flex사용하기!
다음 위 아래로 여백이 존재하기때문에 여백값을 넣어준다.
.pic {
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
padding: 30px;
}이제 내부의 요소를 꾸며주자.
먼저 <h2>, <p>태그를 꾸며보자!
글자의 색상과 자간간격, 굵기를 설정해주면 끝
.pic > h2 {
color: pink;
font-weight: 400;
letter-spacing: 3px;
}
.pic > p {
color: pink;
letter-spacing: 3px;
}다음은 <img>태그를 꾸며보자!
먼저 이미지의 크기를 조정한다. 이미지에 테두리가 그려져있으므로 테두리도 넣어준다.
테두리와 이미지 사이에 여백이 존재한다면 padding값을 0으로 해주자.
이미지를 기준으로 위 아래 여백을 만들어 주면 끝
.pic > img {
width: 250px;
border: 3px solid pink;
padding: 0%;
margin-top: 10px;
margin-bottom: 10px;
}③ 세번째 구역
이름의 위 아래에만 테두리가 그려져 있고 텍스트가 가운데에 위치한다.
그렇다면?
위 아래 테두리를 넣고 가운데로 여백을 몰아주기!
.
.
우선 테두리를 넣고 길이를 맞춰준다.
다음은 글자의 속성을 맞춰준 후 글자배열도 가운데로 위치해준다.
margin을 이용해 상하좌우 여백을 주면 끝!
.name {
border-top: 1px solid pink;
border-bottom: 1px solid pink;
width: 200px;
font-size: 24px;
font-weight: 500;
color: pink;
text-align: center;
margin: 0px auto 30px auto;
}④ 네번째 구역
박스 안에 <h3>, <p> , <span>태그가 정렬되어있다.
우선 내부 정렬을 해준다.
display-flex!!
내부의 여백도 띄어주자.
.main {
background-color: pink;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
padding: 20px;
}이제 안쪽의 내용물을 꾸미자.
먼저 <h3>태그!
간단하게 글자크기와 굵기 그리고 하단여백을 띄어준다.
.main > h3 {
font-size: 20px;
color: white;
margin-bottom: 30px;
}다음은 <p>태그
줄간격을 띄어주고 왼쪽에 더 가까이 있으므로 오른쪽에서 밀어준다. 여백도 주기!
.main > p{
color: white;
line-height: 2;
letter-spacing: 2;
margin-bottom: 30px;
padding-right: 40px;
}마지막 <span>태그
가운데 정렬만 하면 끝!
.main > span{
color: white;
text-align: center;
}⑤ 마지막 구역
안의 내용물이 가운데로 정렬되있으므로
display-flex를 써주자!
+ 여백도 넣어주자
.bottom {
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
padding: 30px;
}다음 <p>태그를 꾸미자.
글자 크기와 굵기를 주고 여백을 넣어준다.
.bottom > p {
color: pink;
font-weight: 450;
font-size: 17px;
margin-bottom: 10px;
}<input>태그를 꾸미자.
가로길이를 맞춰주고 하단의 여백을 넣어준다.
.bottom > input {
width: 250px;
margin-bottom: 10px;
}<textarea>태그도 마찬가지!
가로 세로 길이를 맞춰주고 하단의 여백을 넣어준다.
.bottom > textarea {
width: 250px;
height: 100px;
margin-bottom: 10px;
}마지막으로 <button>태그
가로 세로 길이를 맞춰준 후 테두리를 없애고 둥글게 만들어준다.
배경색을 넣고 글자색을 바꿔주면 완성!
.bottom > button {
width: 150px;
height: 40px;
border: none;
border-radius: 8px;
background-color: pink;
color: white;
}
'코딩 > 띵동코딩' 카테고리의 다른 글
| 띵동코딩 8주차 - 부트스트랩 (0) | 2022.09.27 |
|---|---|
| 띵동코딩 7주차 -부트스트랩 (0) | 2022.09.26 |
| 띵동코딩 5주차 - HTML, CSS (0) | 2022.09.25 |
| 띵동코딩 4주차 - HTML , CSS (0) | 2022.09.24 |
| 2022. 07. 31 띵동코딩 3주차 - 파이썬 (0) | 2022.07.31 |
