티스토리 뷰
◎브라우저의 역할 : 요청을 보내고 받은 HTML파일을 그려주는 일
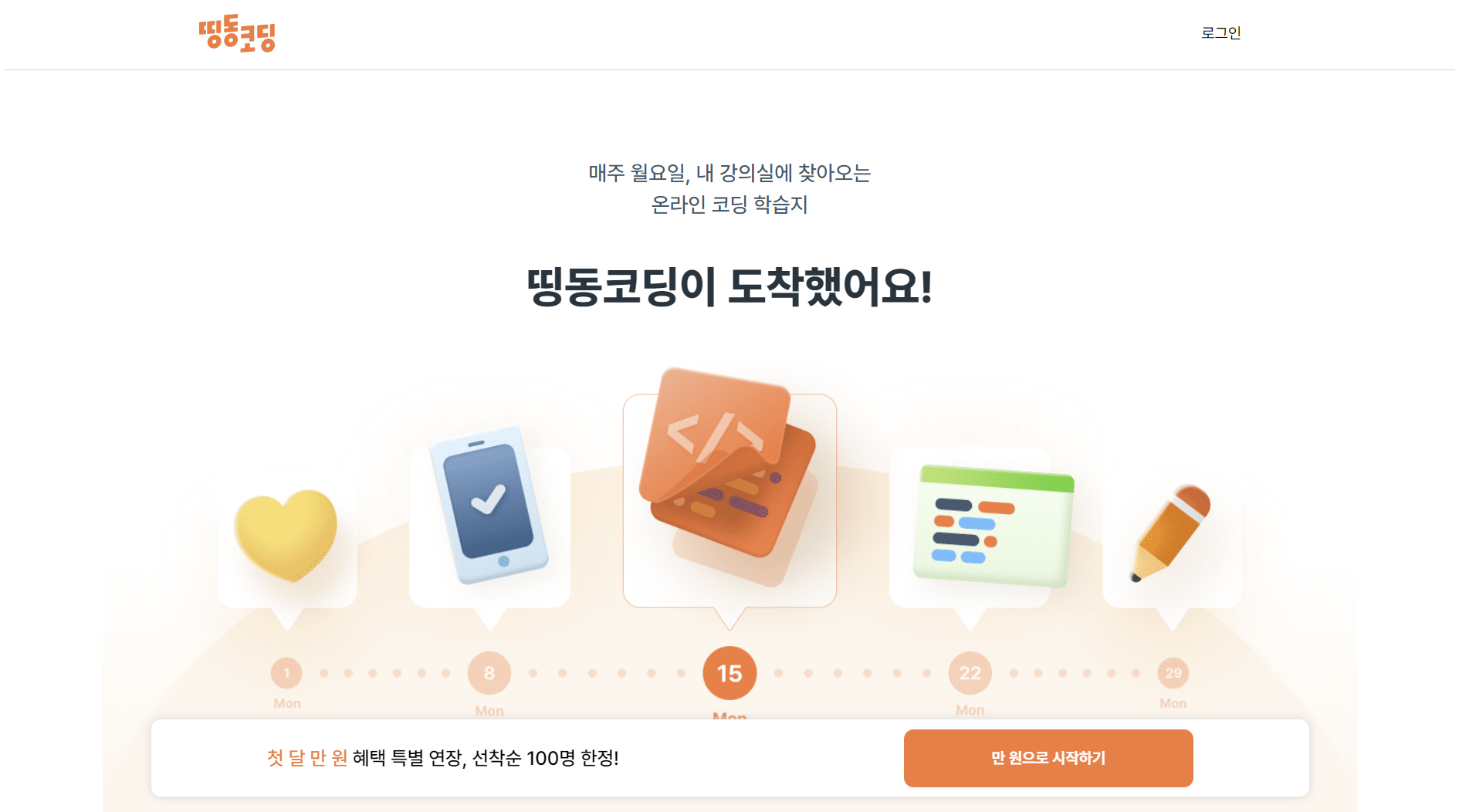
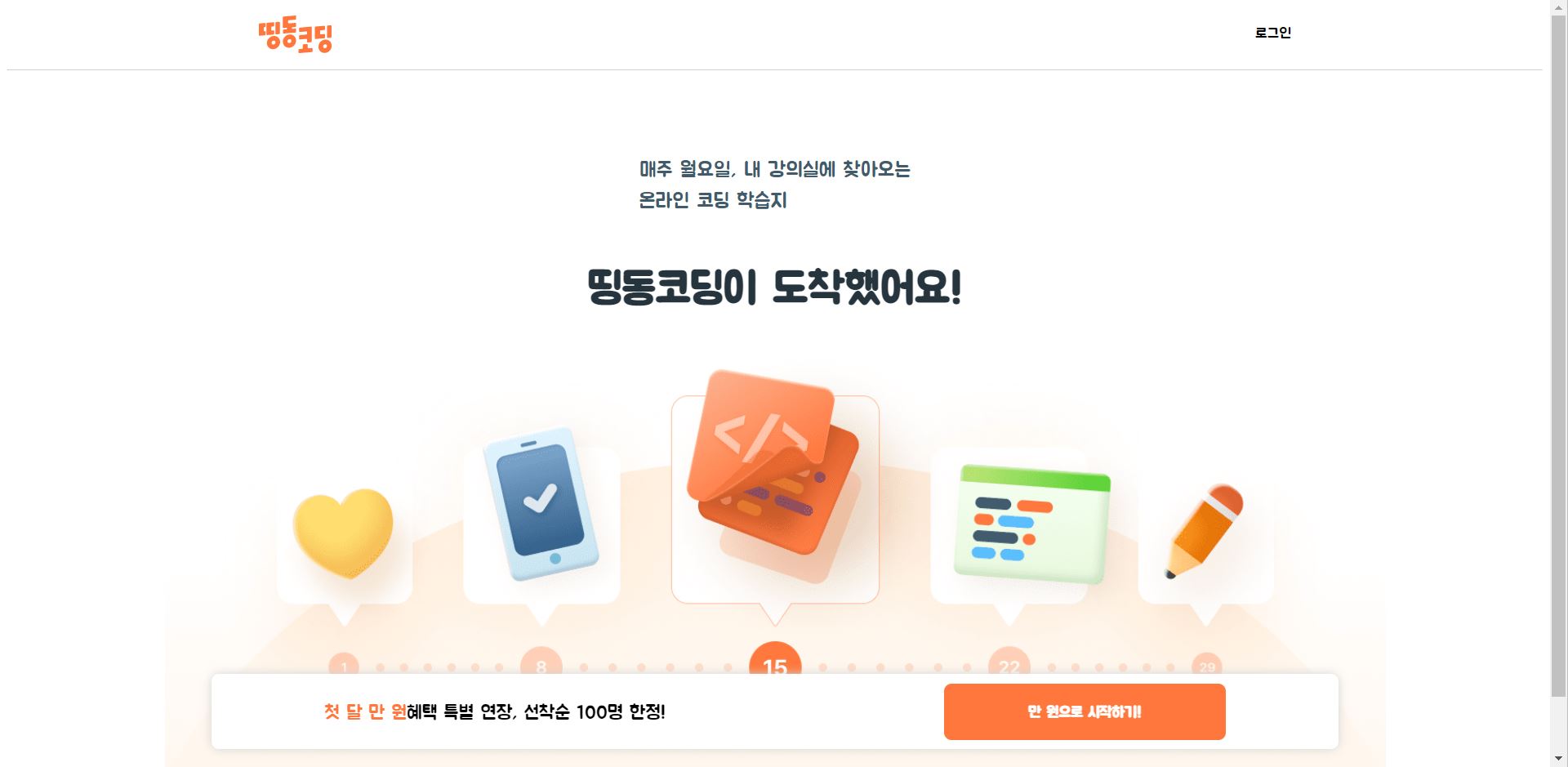
오늘 만들 것 → 띵동코딩 로그인 페이지

클론 코딩을 하기 전 계획을 세우는게 좋다.
1. 구역 계획하기 → 2. HTML 쓰기 → 3. CSS설정하기
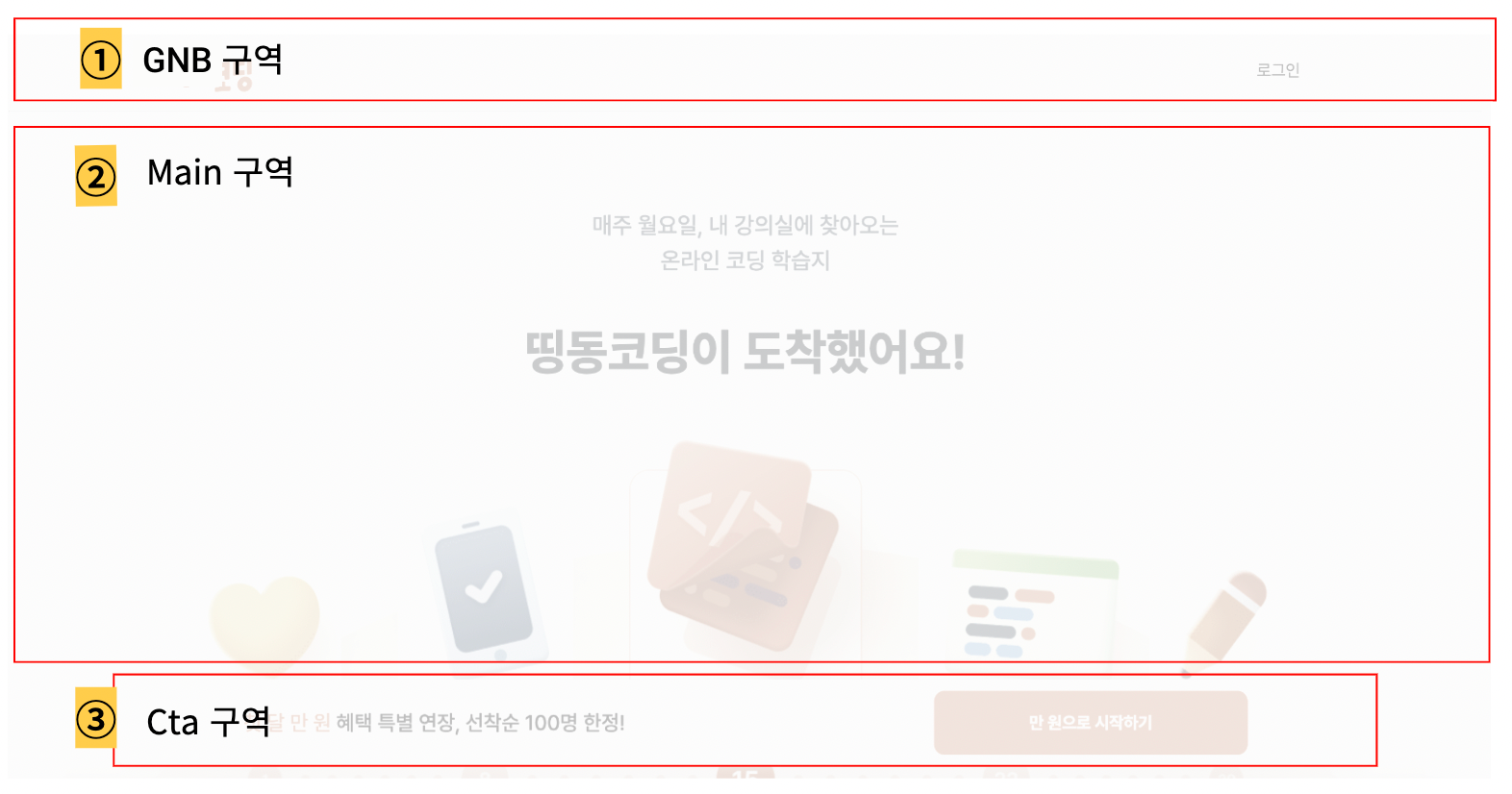
1. 구역을 나누어보자

-GNB : 어느 페이지에 들어가든 공통적으로 사용할수 있는 메뉴 바
-Main : 본문의 주 컨텐츠
-CTA : 사용자의 반응을 유도 하기 위한 버튼이나, 배너(하단에 고정되어 있음)
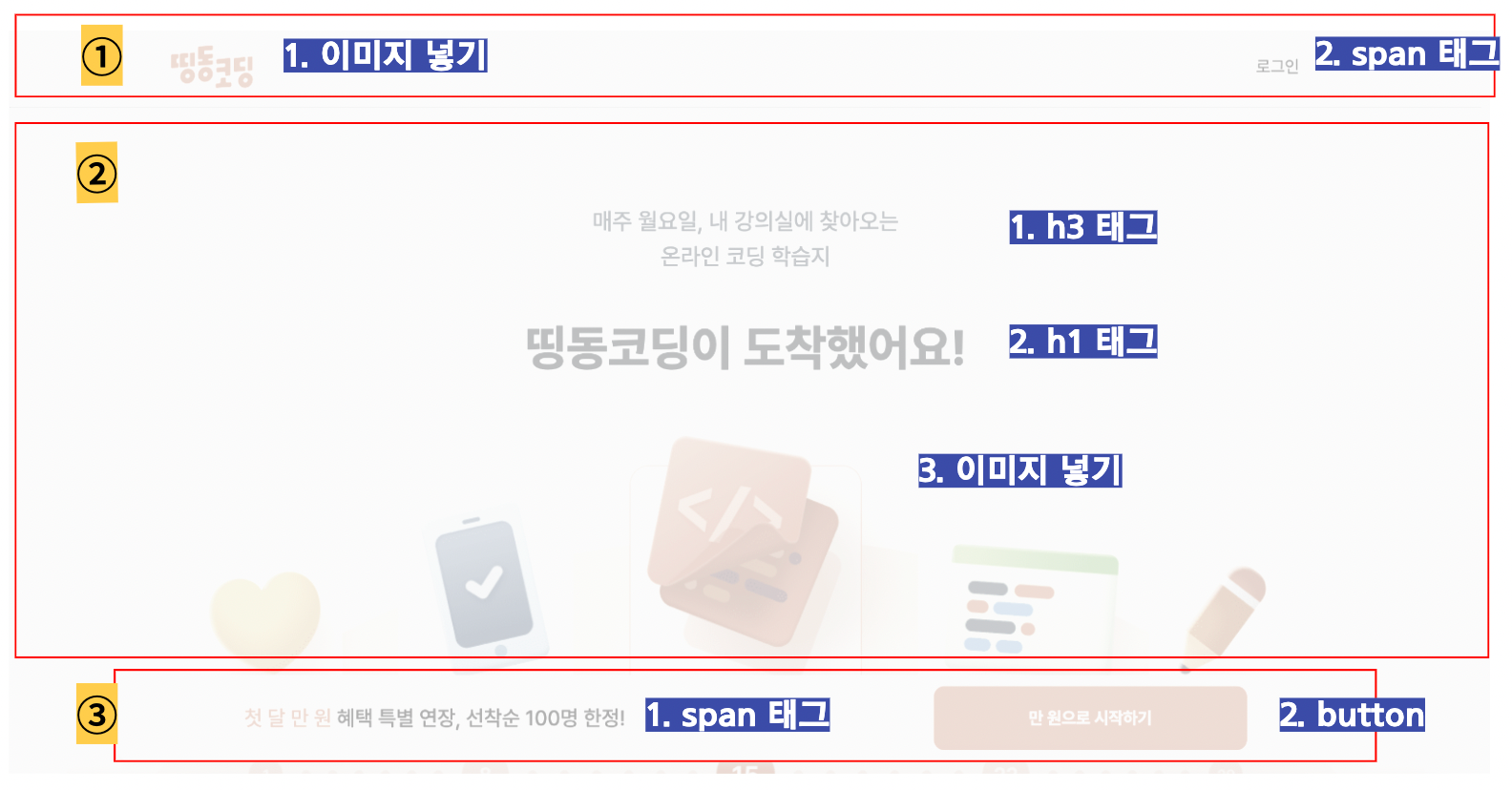
여기에 쓰일 태그를 매칭해보자

<span>태그를 사용하는 이유?
→ 글자단위를 묶는 태그로 줄바꿈이 일어나지 않는다.
1) GNB구역
구역을 나누었으니 <body>부분에 들어갈 내용물을 적어준다. css를 설정해야 하므로 명칭을 달아주자.
<div class="gnb">
<img src="https://ddingdong.spartacodingclub.kr/images/common/logo-tb.svg">
<span>로그인</span>
</div>저장 후 출력해보면 이미지와 글자가 왼쪽에 붙어있다.
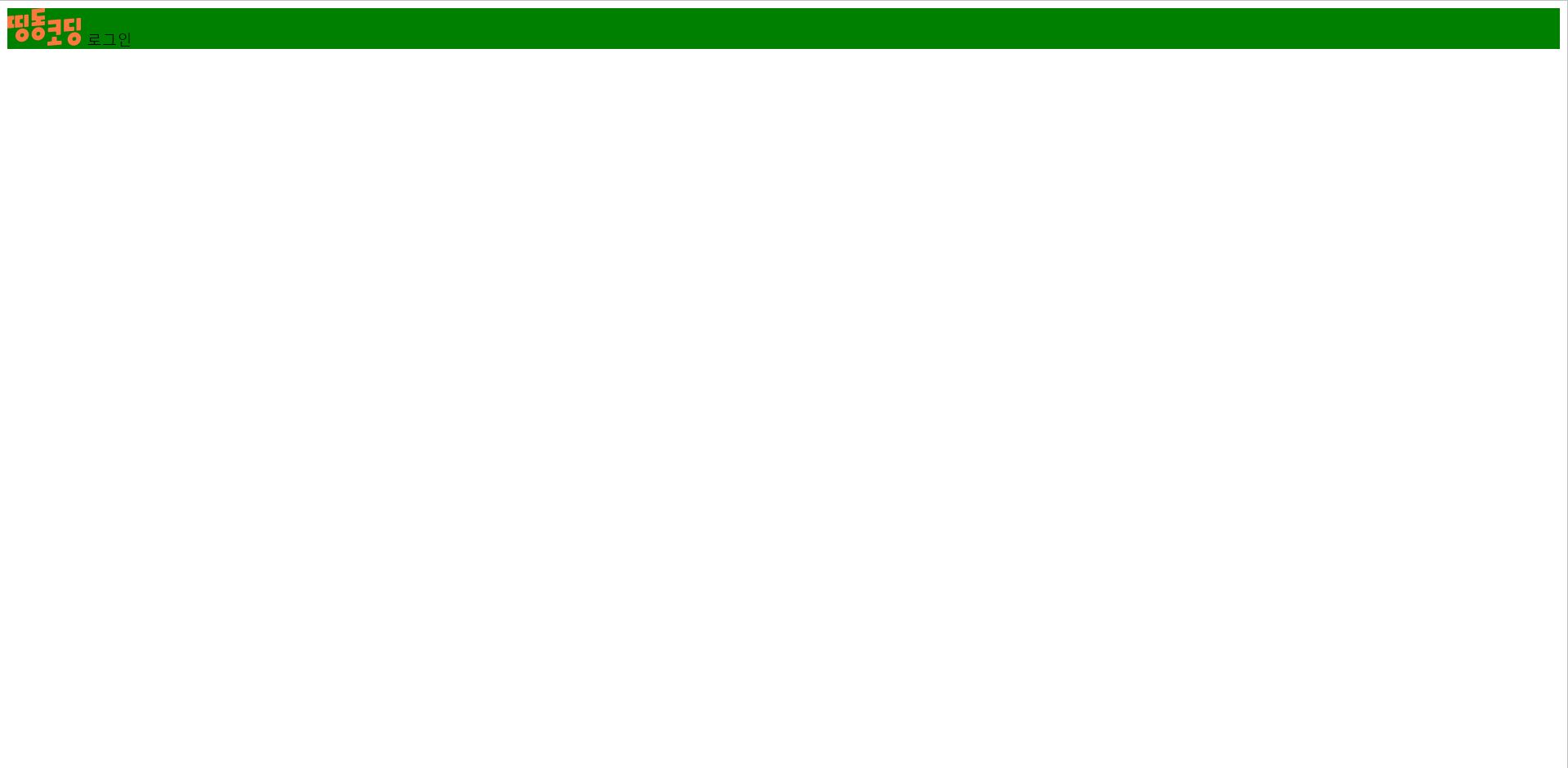
우선 배경색을 설정해 눈에 보이게 한 후 설정해주자.
.gnb {
background-color: green;
}
이미지와 글자를 멀리 떨어뜨려 주려면?
display-flex를 사용한다.
display: flex;
flex-direction: row;
justify-content: space-between; <!-- 양끝으로 정렬-->
align-items: center;결과물과 다르게 페이지 전체를 쓰고 있으므로 크기를 조정해준 후 중앙으로 몰아준다.
width: 1100px;
height: 60px;
margin: auto;배경색을 빼주면 완성!


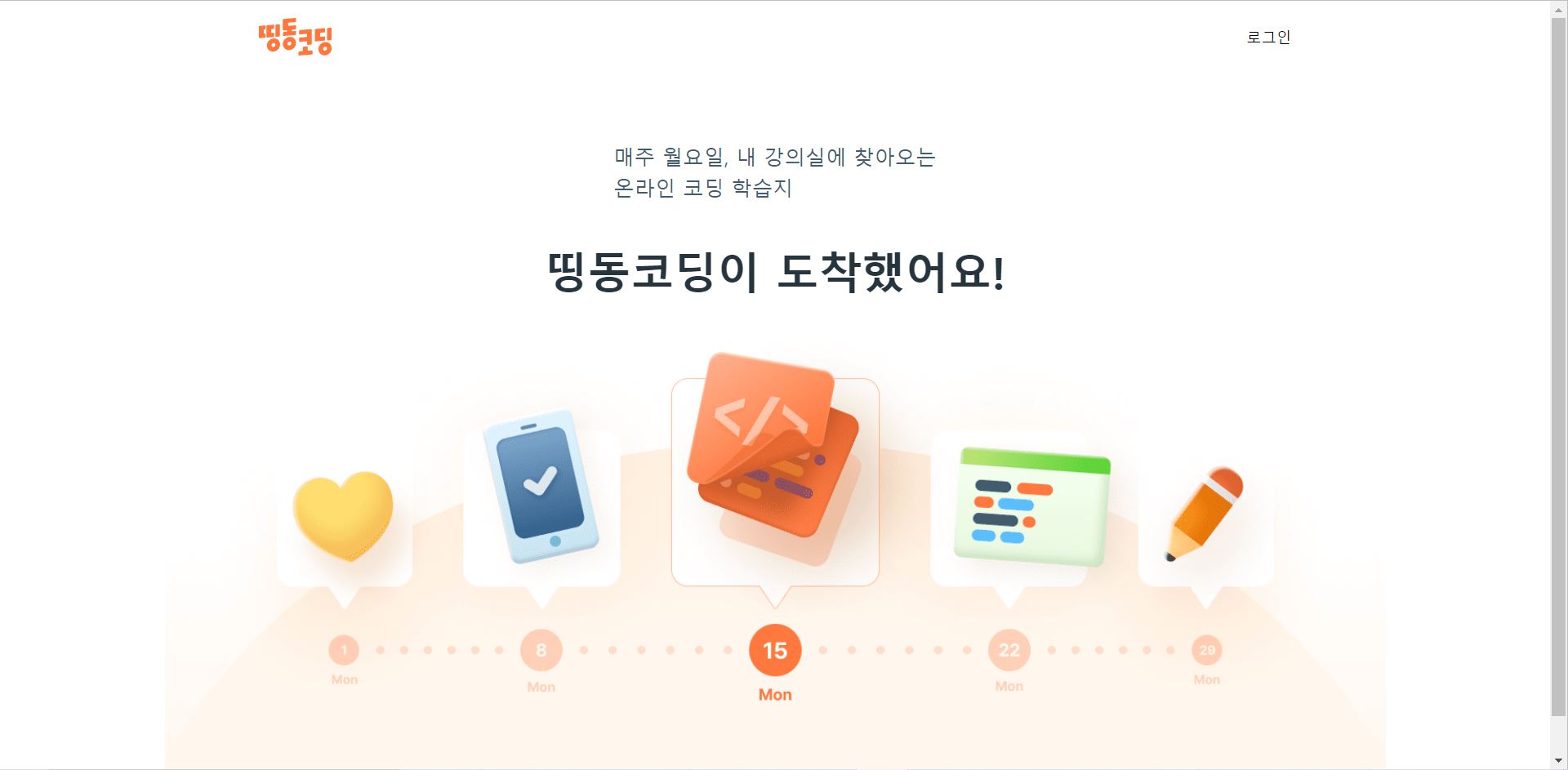
2)Main구역
<div>로 내용물을 묶어준 후 명칭을 달아준다.
그런데 <h3>태그 안의 내용물이 줄바꿈이 안되있는 채로 나온다. 그렇다면?
줄바꿈 태그<br/>을 사용하자
<div class="main">
<h3>매주 월요일, 내 강의실에 찾아오는<br/>
온라인 코딩 학습지</h3>
<h1>띵동코딩이 도착했어요!</h1>
<img src="https://media-sparta.s3.ap-northeast-2.amazonaws.com/media/images/hero.png">
</div>내용물이 가운데로 정렬되어있으므로 display-flex를 사용하자.
.main {
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
}gnb구역과의 여백을 주고 안의 내용물을 꾸며보자.
TIP!
검사를 통해 css요소를 보면 어떤게 사용되었는지 알 수 있다. 이걸 활용한다면 더 비슷하게 만들 수 있음
①<h3>태그
.main > h3 {
font-size: 22px;
font-weight: 500;
line-height: 1.5;
color: #415b6d;
margin-bottom: 10px;
}② <h1>태그
.main > h1 {
font-size: 46px;
font-weight: 800;
color: #26343d;
}③ <img>태그
.main > img {
width: 1300px;
}
GNB구역과 Main구역 사이에 수평선이 존재한다.
수평선을 넣어주려면? <hr>태그를 둘 사이에 넣어준다.
<hr>태그는 2개의 선으로 이루어져있으므로 얇게 표현하고 싶다면 하나를 없애주자.
hr {
border-top: none;
border-bottom: 0.5px solid lightgray;
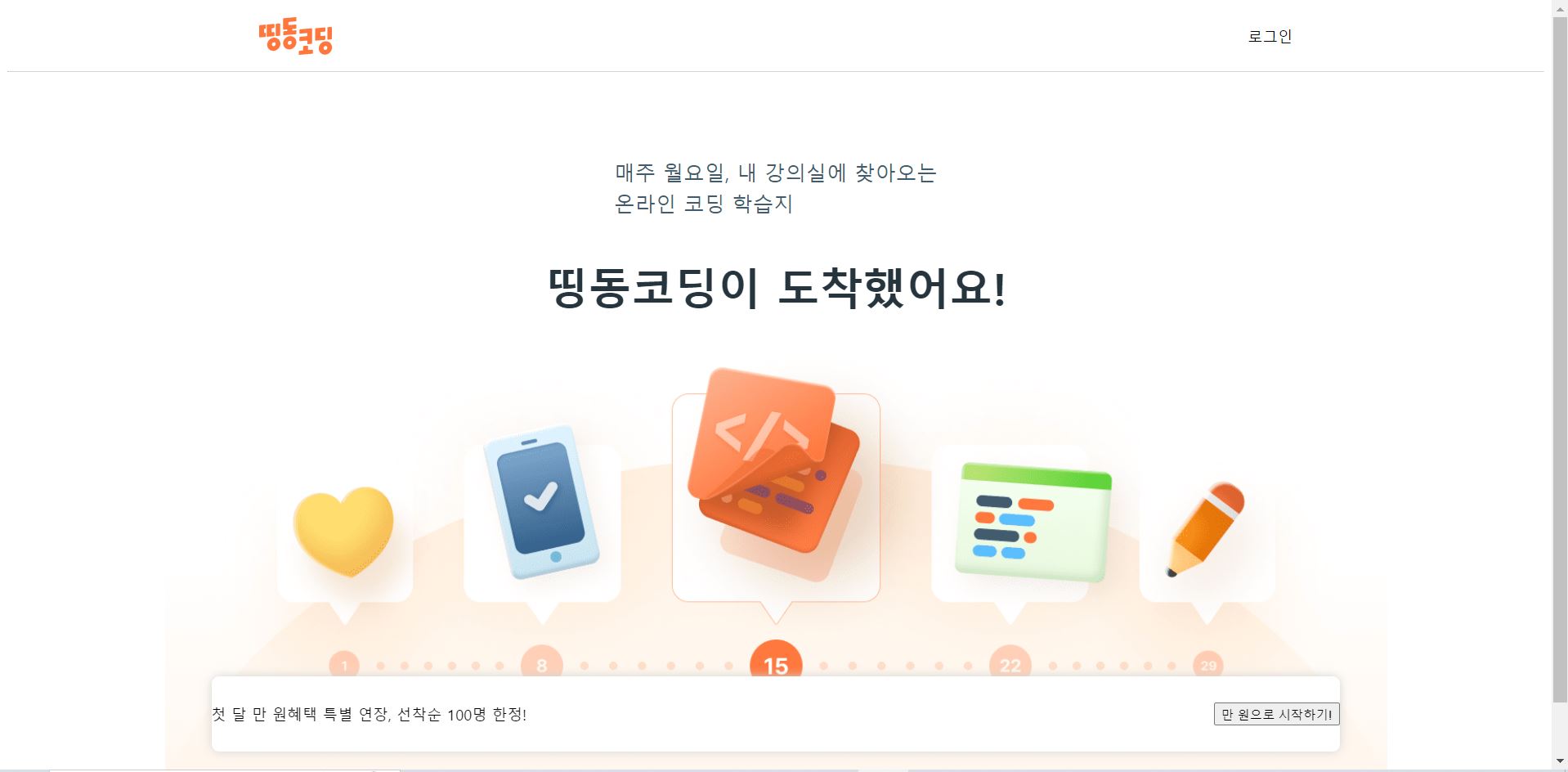
}3) CTA구역
특징 : 스크롤과 상관없이 하단에 고정되어 있다.
→ <div>로 구역을 만들어서 하단에 붙여주자.
색이 입혀진 특정 글자는 <span>태그로 묶어 따로 꾸며주자.
<div class="cta">
<p><span>첫 달 만 원</span>혜택 특별 연장, 선착순 100명 한정!</p>
<button>만 원으로 시작하기!</button>
</div>css를 넣어주기 전에 배경색을 주어 눈에 보이게 한 후 설정해주는 것이 편리하다.
우선, 박스의 속성부터 정해주자.
width: 1200px;
height: 80px;
border-radius: 8px;박스의 내용물이 양 끝에 수평으로 정렬되어있다. gnb에서 쓴 display-flex를 가져오자.
display: flex;
flex-direction: row;
justify-content: space-between;
align-items: center;박스의 외부를 맞춰주었다면 하단에 고정시키자.
position: fixed; <!-- 고정시킨다-->
bottom: 20px; <!-- 하단에서 20px떨어진 곳에-->
left: calc(50% - 600px); <!--박스가 고정되어 있을 때 중앙으로 오게하기 마지막에는 가로길이의 절반을 넣어준다-->박스를 자세히 보면 그림자가 있으므로 그림자를 넣어주자.
box-shadow: 0px 0px 10px 0px lightgray;마지막으로 배경색을 흰색으로 바꾸어준다.

안의 내용물을 꾸며보자.
①글자 꾸미기
먼저 <p>태그를 꾸며준 후 <span>태그의 색상을 변경해준다.
.cta > p {
font-size: 20px;
font-weight: 500;
margin-left: 120px;
}
.cta > p > span {
color: #ff773c;
}② 버튼 꾸미기
버튼의 외부를 꾸며준 후 버튼 안의 글자의 속성도 넣어준다.
버튼 위에 커서를 올렸을 때 손모양이 나오게하자.
.cta > button {
width: 300px;
height: 60px;
margin-right: 120px;
background-color: #ff773c;
border: none;
border-radius: 8px;
color: white;
font-size: 16px;
font-weight: bold;
cursor: pointer;
}
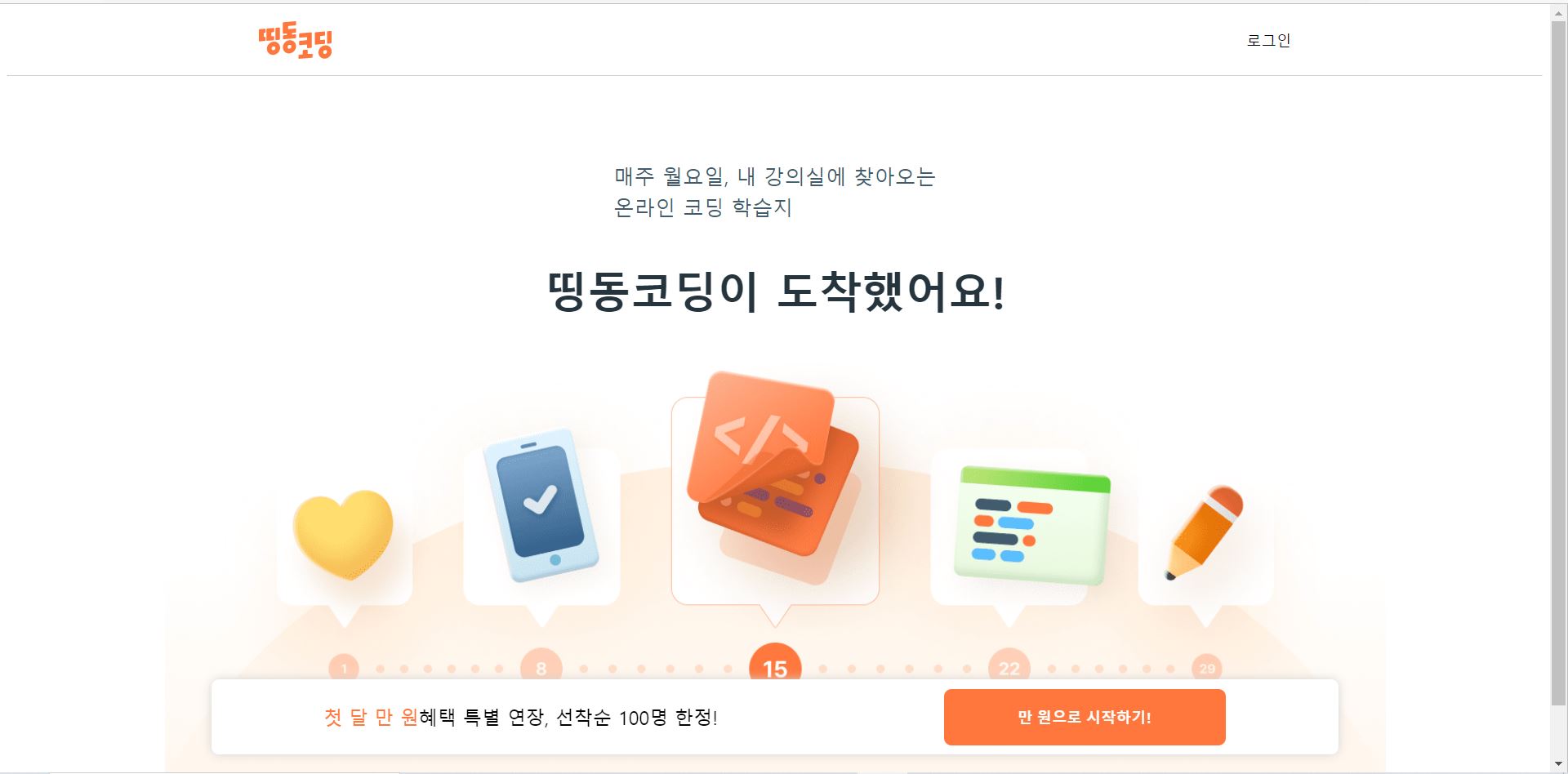
4) 폰트 입히기
폰트는 구글 폰트를 사용했다.
원하는 폰트의 @import값을 <style>태그의 바로 밑에 붙여준다.
다음 아래에 *{ }을 쓰고 안에 font-family값을 붙여준다.
@import url('https://fonts.googleapis.com/css2?family=Jua&display=swap');
* {
font-family: 'Jua', sans-serif;
}
완성!!
'코딩 > 띵동코딩' 카테고리의 다른 글
| 띵동코딩 7주차 -부트스트랩 (0) | 2022.09.26 |
|---|---|
| 띵동코딩 6주차 - HTML, CSS (0) | 2022.09.26 |
| 띵동코딩 4주차 - HTML , CSS (0) | 2022.09.24 |
| 2022. 07. 31 띵동코딩 3주차 - 파이썬 (0) | 2022.07.31 |
| 2022.07.23 띵동코딩 학습지 2주차 - 파이썬 (0) | 2022.07.23 |
- Total
- Today
- Yesterday
- 클론코딩
- css
- 번들링
- HTML
- nextjs
- React.JS
- 티스토리챌린지
- 정처기필기
- 인증
- git 오류
- 프론트엔드
- useRef
- 개발
- 부트캠프
- React
- 타입스크립트
- 자바스크립트
- styled-component
- javascript
- 오블완
- 코드스테이츠
- 데이터요청
- 프레임워크
- 보안
- Next.js
- 상태관리
- cdd
- 웹팩
- 로컬 저장소
- 띵동코딩
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
