티스토리 뷰
- 웹 서비스의 동작원리 : 브라우저가 서버에 요청을 보내고 서버의 응답을 출력한다.
◎기본 구조
-HTML : 뼈대
-CSS : 살(꾸미기)
-Javascript : 근육(움직임)
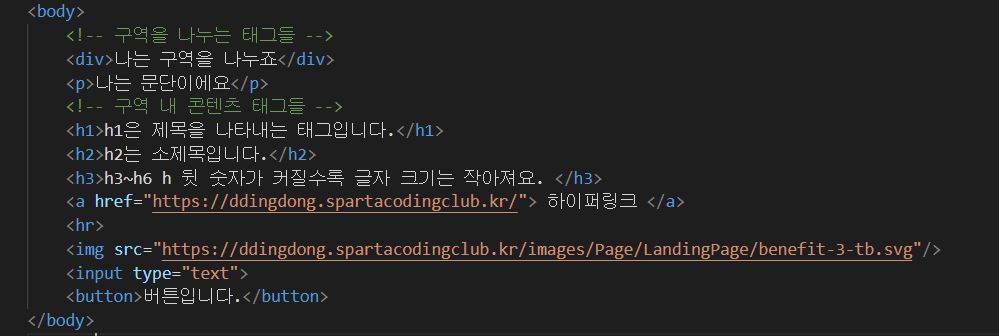
●HTML
-기본적으로 <head>와 <body>로 이루어져있다.
<body>에는 웹페이지에 보이는 내용을 넣고
<head>에서는 <body>의 내용물에 대한 설정을 한다.
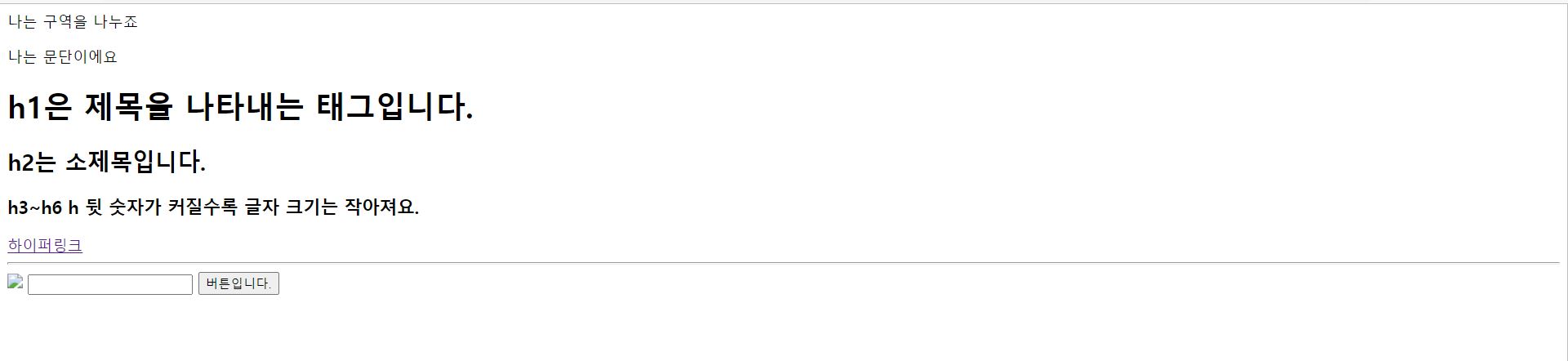
●주요태그 살펴보기


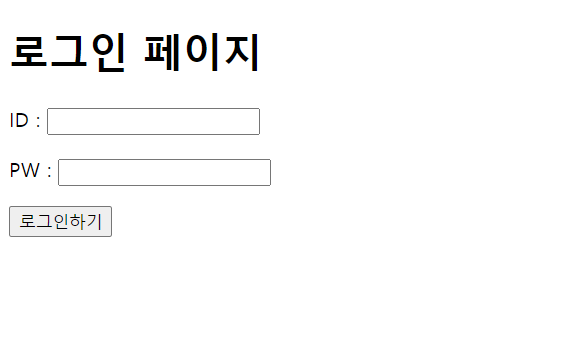
로그인 페이지를 만들어보자!
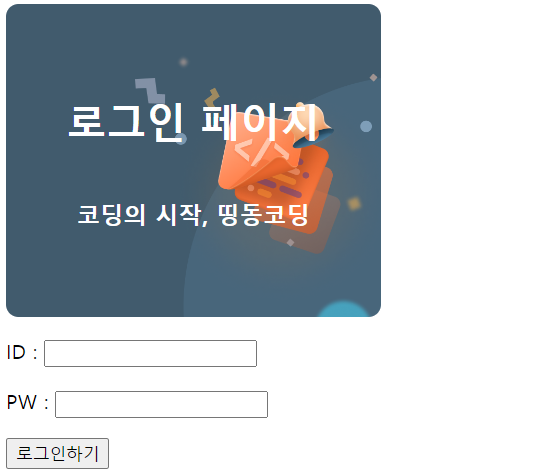
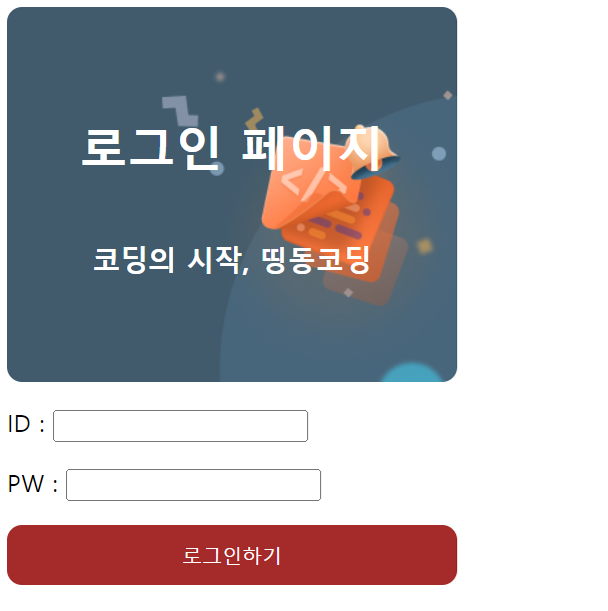
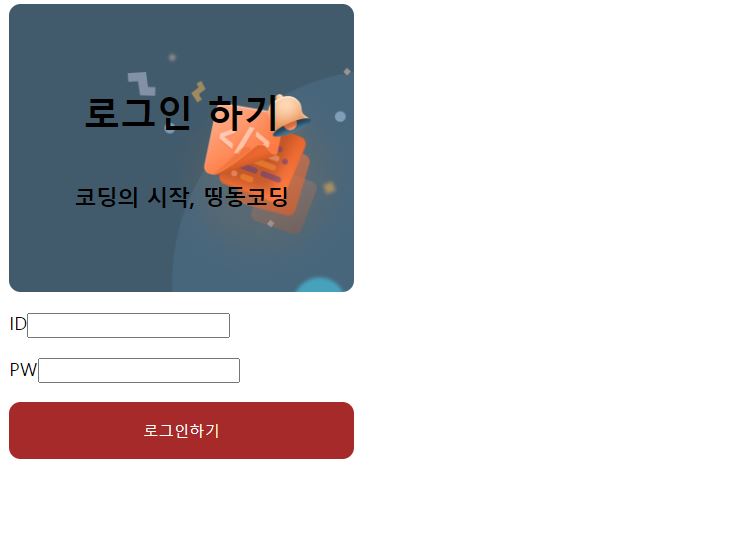
우선 만들고자 하는 결과물을 보면서 따라하자

1. 제목 만들기
'로그인페이지'가 제목이므로 <body>에 <h1>태그로 넣어준다.
<h1>로그인 페이지</h1>2. ID,PW 넣기
주요태그 목록에 있는 <input>태그를 사용하자. 여기서 PW입력칸의 내용을 안보이게 하고 싶다면 type=password를 사용한다.
ID<input type="text">
PW<input type="password">
3. 버튼 넣기
<button>태그를 사용하자.
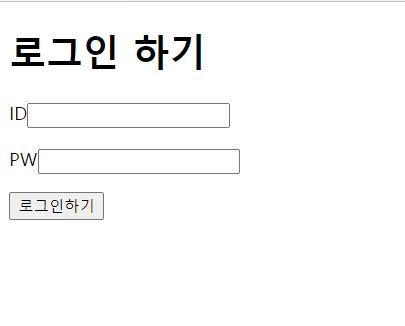
<button>로그인하기</button>여기까지 한 걸 출력해보면?

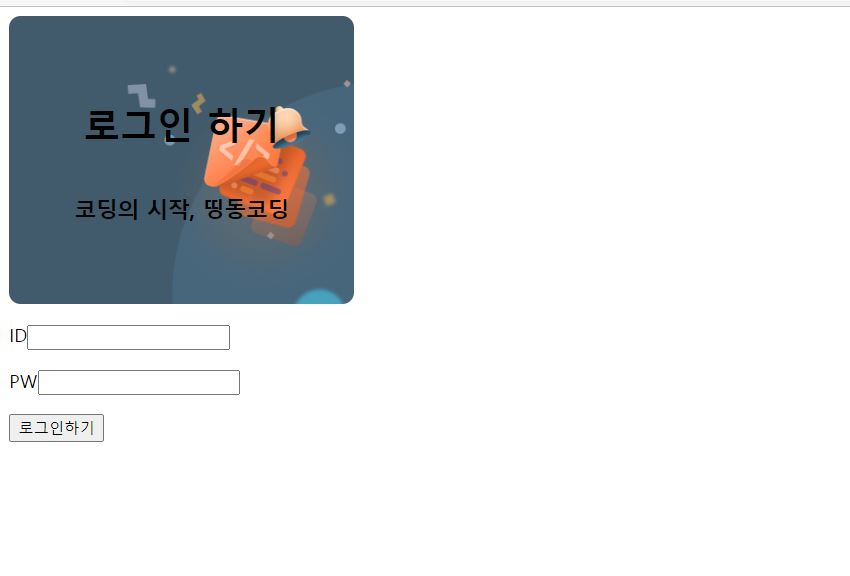
<h1>을 제외한 모든 내용물이 한 줄로 출력된다. 그렇다면 문단으로 묶어 줄을 바꾸어주자.
어떻게?
<p>태그 활용하기 (<br/>이라는 줄바꿈태그도 있다.)
<h1>로그인 하기</h1>
<p>ID<input type="text"></p>
<p>PW<input type="password"></p>
<button>로그인하기</button>
완성!
여기에 css를 해준다면 더 그럴싸하게 만들 수 있다.
●CSS란?
<body>안의 내용물을 꾸며주는 것으로 <head>안에 <style>태그 안에서 이루어진다.
꾸며주기 위해서는 '무엇을'이라는 지칭이 필요하기 때문에 <body>내에서 명칭을 달아주어야 한다.(class="")
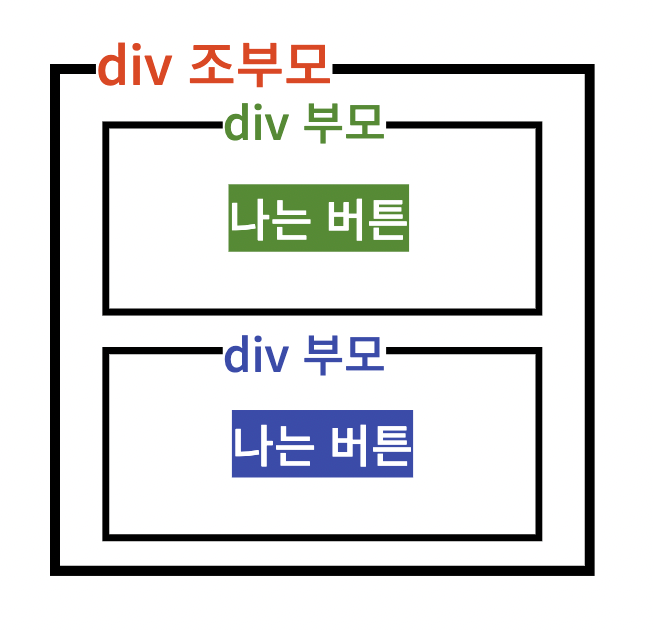
css에는 부모-자식 구조가 존재하는데, 때문에 상위 태그에 걸어둔 스타일 설정이 함께 걸려있는 하위 태그에도 걸린다.

●자주 쓰이는 css
-배경관련
background-color: 배경색을 지정해 줄 때의 속성
background-image: 배경 이미지를 정할 때의 속성
background-size: 배경 이미지 크기를 정하는 속성
-사이즈
width: 선택한 부분의 너비를 정하는 속성
height: 선택한 부분의 높이를 정하는 속성
-폰트
font-size: 글자 크기를 정하는 속성
font-family: 글꼴을 정하는 속성
color: 글자 색을 정하는 속성
-기타
text-align: 블록(덩어리) 요소의 가로 정렬을 정하는 속성
margin: 블록의 바깥쪽 여백을 정하는 속성
padding: 블록의 안쪽 여백을 정하는 속성
위에 만들어 둔 로그인페이지를 꾸며보자

1. 로그인 페이지 제목이 박스 형태로 내부에 들어있고 하단에 글자가 들어가 있다.
우선 구역을 만들어 박스 형태로 만들어야한다.
<div>로 구역을 만들어 안에 내용물을 넣자.
<div>
<h1>로그인 페이지</h1>
<h3>코딩의 시작, 띵동코딩</h3>
</div>2. css로 박스를 꾸며주자.
먼저, 꾸미기 위해서는 명칭을 달아주어야하므로 이름을 달아준다.
<div class="mytitle">
<h1>로그인 하기</h1>
<h3>코딩의 시작, 띵동코딩</h3>
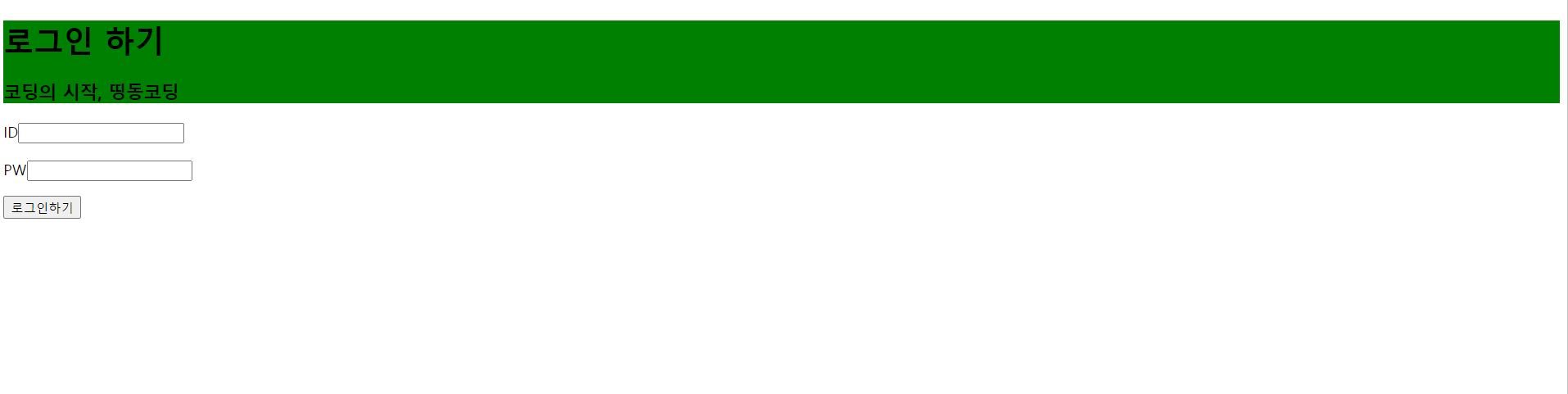
</div>다음, 저 구역의 크기를 만들어준다. 그런데 지금은 눈에 보이지 않으므로 배경색을 넣어서 눈에 보이게 해주자.
<style>
.mytitle {
background-coloe : green;
}
</style>
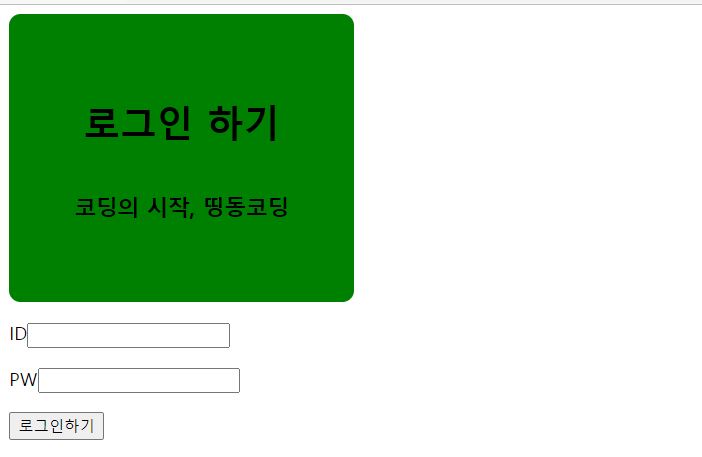
가로길이가 화면에 꽉 차있는 게 보인다. 그럼 이제 크기 조정을 해주자. (결과물과 비교 해보면서 얼추 맞춰주기)
박스의 모서리가 둥그므로 조정해준다.
.mytitle {
background-color: green;
width: 300px;
height: 250px;
border-radius : 10px;
}2. 박스 내부의 글자를 가운데로 정렬해주자.
내부의 내용물을 정렬하기 위해서 display-flex를 사용하자.
(자주 쓰이는 css이므로 통째로 가져다 붙이는게 편하다.)
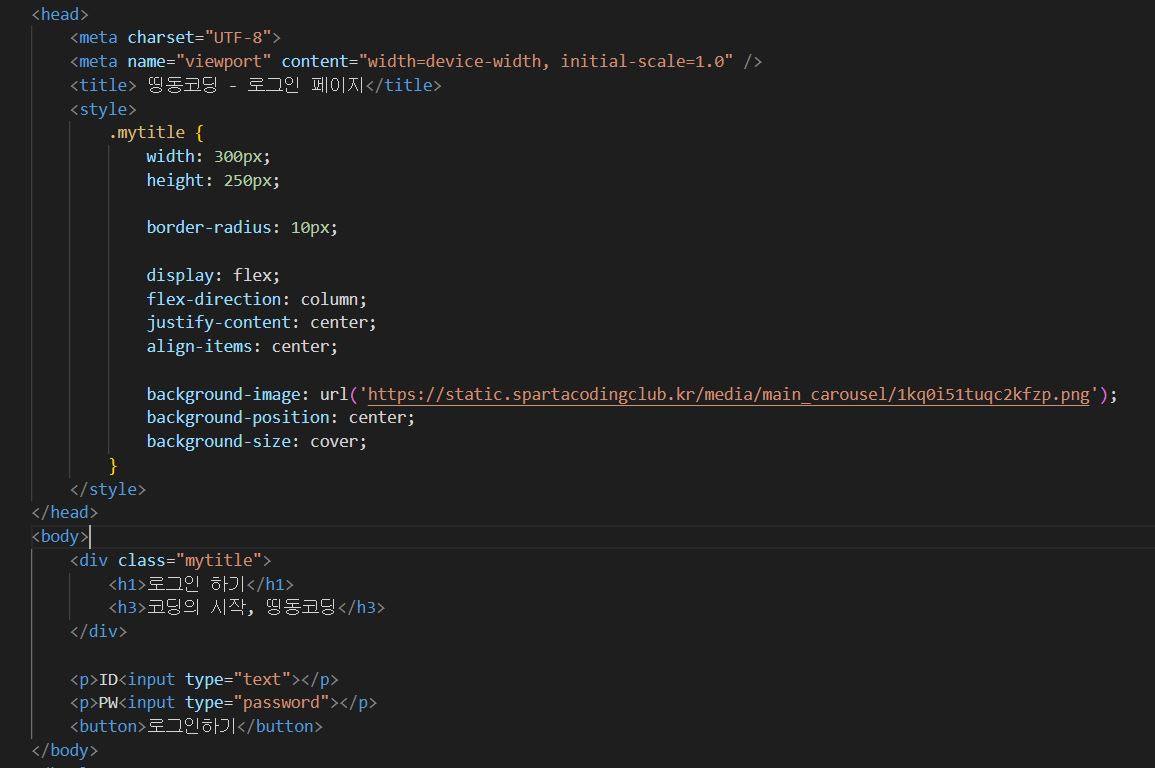
.mytitle {
background-color: green;
width: 300px;
height: 250px;
border-radius: 10px;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
}
3. 박스에 이미지를 넣자.
이제 배경색은 필요가 없으므로 지우고 대신 이미지를 넣는다.
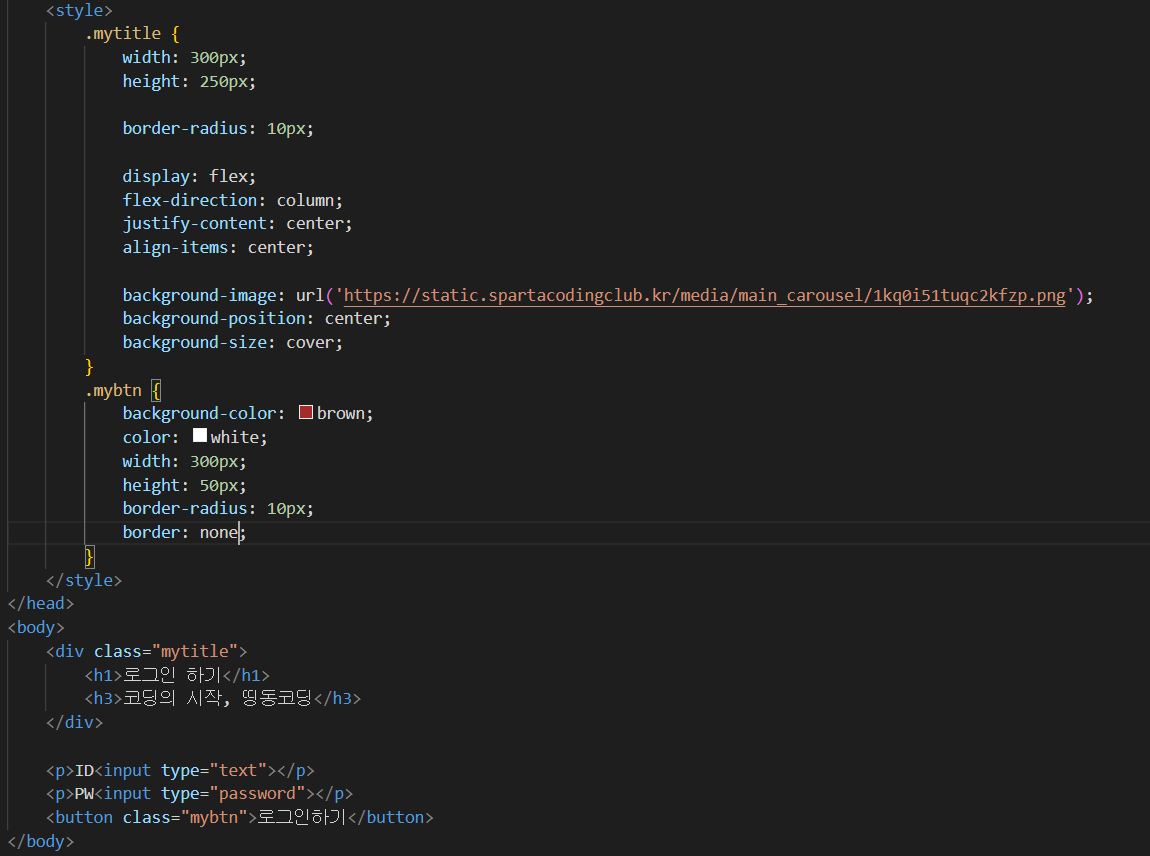
background-image: url('https://static.spartacodingclub.kr/media/main_carousel/1kq0i51tuqc2kfzp.png');
background-position: center;
background-size: cover;url대신 원하는 이미지파일을 html파일과 같은 폴더에 넣은 후 ('')안에 해당 이미지파일 제목을 써도 된다.


+
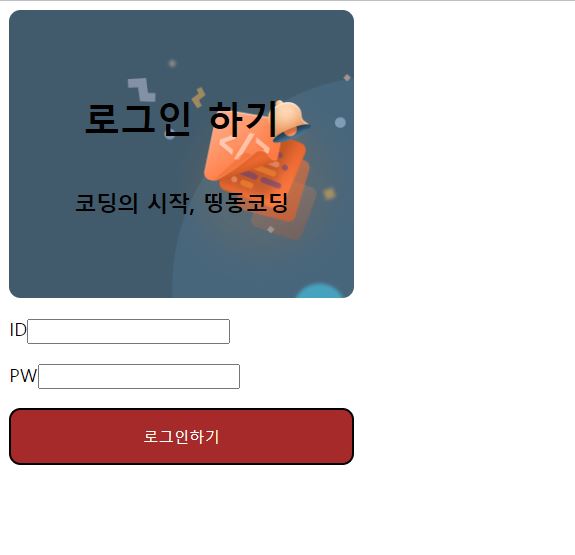
4. 버튼도 꾸며보자

우선, 버튼에도 명칭을 달아준다.
배경색(brown)을 넣어주고 글자색을 변경한 다음, 크기와 모서리를 조정해주자.
.mybtn {
background-color: brown;
color : white;
width: 300px;
height: 50px;
border-radius: 10px;
}
결과물에서는 테두리선이 없으므로 없애주자
border : none;

'코딩 > 띵동코딩' 카테고리의 다른 글
| 띵동코딩 6주차 - HTML, CSS (0) | 2022.09.26 |
|---|---|
| 띵동코딩 5주차 - HTML, CSS (0) | 2022.09.25 |
| 2022. 07. 31 띵동코딩 3주차 - 파이썬 (0) | 2022.07.31 |
| 2022.07.23 띵동코딩 학습지 2주차 - 파이썬 (0) | 2022.07.23 |
| 2022. 7월 코딩 학습지 스타트 - 파이썬 (0) | 2022.07.14 |
- Total
- Today
- Yesterday
- 인증
- useRef
- 보안
- cdd
- git 오류
- HTML
- React
- nextjs
- 띵동코딩
- 웹팩
- 개발
- 타입스크립트
- 자바스크립트
- 코드스테이츠
- 티스토리챌린지
- 데이터요청
- 상태관리
- 부트캠프
- 로컬 저장소
- 클론코딩
- React.JS
- 프레임워크
- Next.js
- 번들링
- css
- javascript
- 프론트엔드
- styled-component
- 정처기필기
- 오블완
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
