티스토리 뷰
◎ 구조를 타나내는 요소
1. 컨테이너
○ <div> : 컨텐츠 분할요소. css로 꾸며주기 전에는 컨텐츠나 레이아웃에 어떠한 영향도 주지 않음.
순수 컨테이너로 아무 의미도 갖지 않음. 블럭레벨로 작동함.
○ <span> : 구문 컨텐츠를 위한 통용 인라인 컨테이너.
2. 시멘틱 웹 (Semantic web)
● 시멘틱 : 의미의, 의미론적인 ↔ non-semantic
● 요소의 의미를 고려하여 구조를 설계하고 코드를 작성
<div>로 구역을 나눈다면 해당 구역이 의미하는 바가 잘 보이지 않음.
→ 시멘틱 태그로 나타내기

▶ 의미론적인 마크업 사용시 이점
- 검색엔진은 의미론적 마크업을 분석하여 중요한 키워드로 간주하기 때문에 필요한 정보를 바로 찾을 수 있음
- 스크린 리더로 페이지를 탐색할 때, 의미론적 마크업을 푯말로 사용하므로 웹 접근성이 좋음
- 의미있는 코드 블록을 찾는게 가독성이 좋음
- 개발자에게 태그 안에 채워질 데이터유형을 제안하므로 프로젝트 시 유용함
- 의미있는 이름짓기(semantic naming)는 적절한 사용자 정의 요소/ 구성 요소의 이름짓기를 반영함
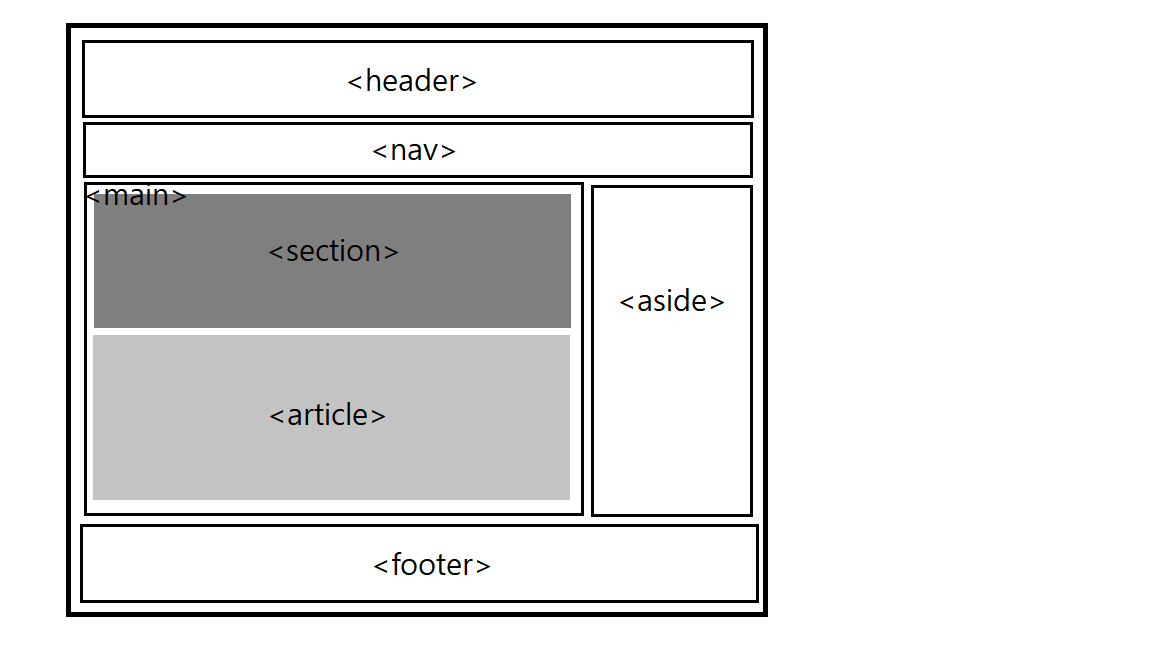
○ <header> : 소개 및 탐색에 도움을 주는 컨텐츠를 나타냄. 제목, 로고, 검색폼, 작성자 이름 등을 포함.
페이지 내에 이동을 하더라도 고정된 위치에 존재하는게 일반적.
다른 <header>를 제외한 플로우 컨텐츠를 가질 수 있음.
○ <footer> : 가장 가까운 구획 컨텐츠나 구획 루트의 푸터를 나타냄. 구획의 작성자, 저작권 정보, 관련 문서 등을 담음.
페이지 내에 이동을 하더라도 고정된 위치에 존재하는게 일반적.
다른 <footer>를 제외한 플로우 컨텐츠를 가질 수 있음.
○ <nav> : 탐색 구획 요소. 문서의 부분 중 현재 페이지 내 또는 다른 페이지로의 링크를 보여주는 구획을 나타냄.
메뉴, 목차, 색인으로 자주 쓰임. 현재 웹 페이지 내 개요 또는 상위 요소를 표시

○ <aside> : 별도 구획 요소. 문서의 주요 내용과 간접적으로만 연관된 부분(단어의 뜻, 관련 컨텐츠 등)을 나타냄.
주로 사이드바 혹은 콜아웃 박스로 표현. css로 위치를 조정할 수 있음.
○ <main> : 문서 <body>의 주요 컨텐츠를 나타냄. 문서에 한 개만 존재해야함.(hidden속성 사용시 안보임)
주요 컨텐츠 영역은 문서의 핵심 주제나 앱의 핵심 기능에 직접적으로 연결되있거나
확장하는 컨텐츠로 이루어짐. 가장 바깥쪽 요소.
○ <article> : 문서, 페이지, 애플리케이션 또는 사이트 안에서 독립적으로 구분해 배포하거나 재사용할 수 있는 구획 표시
게시판, 블로그 글, 매거진이나 뉴스기사 등으로 사용.
하나의 페이지에 여러개의 <article>을 가질 수 있음. 여러개의 <section>이 자식 요소로 들어갈 수 있음.
각각의 <article>을 식별하기 위해 제목(<h1>~<h6>)요소를 자식으로 포함.
○ <section> : 일반 구획 요소. HTML문서의 독립적인 구획을 나타내며, 더 적합한 의미를 가진 요소가 없을 때 사용.
일반적으로 제목을 포함. 단독적인 컨텐츠가 아닌 경우 <article>대신 사용.
제목요소를 포함해 식별. 문서 요약에 해당 구획이 논리적으로 나타나야한다면 사용.
일반 컨테이너로 사용은 X. 단순한 스타일링이 목적이라면 <div>사용.
3. 목록과 표
① 목록 (중첩 가능)
○ <ol> : 순서가 있는 목록(정렬목록). 순위를 나타내거나 단계를 나타낼 때 적합.
보통 숫자 목록으로 표현.
● 속성
▶ type : 항목을 셀 때 사용할 카운터 유형(기본값은 숫자).
- a : 소문자 알파벳
- A : 대문자 알파벳
- i : 소문자 로마숫자
- I : 대문자 로마숫자
▶ start : 항목을 셀 때 시작할 수.
type이 로마숫자나 알파벳인 경우에도 아라비아숫자로 나타낸 정수만 입력 가능.
<ol type="I" start="3">
<li>하나</li>
<li>둘</li>
<li>셋</li>
<li>넷</li>
</ol>
→<li>태그의 value속성으로 대체 가능(단, 설정된 항목 이전은 순서대로 나옴)
<ol type="A">
<li>하나</li>
<li value="4">둘</li>
<li>셋</li>
<li>넷</li>
</ol>
▶ reserved : 목록의 순서의 역전 여부. 기본값은 false인데 설정시 true가 됨.
<ol type="A" reversed>
<li>하나</li>
<li>둘</li>
<li>셋</li>
<li>넷</li>
</ol>
○ <ul> : 순서가 없는 목록(비정렬목록). 아이템을 나타내는 형태.
하위 요소로 <ul>이 들어올 수 있음. 점(bullet point)으로 표현.
○ <li> : 항목을 나타냄.
② 정의 목록
○ <dl> : 설명 목록을 나타냄(주로 용어의 설명).
<dl>은 <dt>로 표기한 용어와 <dd>요소로 표기한 설명 그룹의 목록을 감싸서 설명 목록을 생성.
주로 용어사전 구현이나 메타데이터(키-밸류 쌍 목록)를 표시할 때 사용.
1:1로 매칭될 수도 있고, 하나의 <dt>에 여러개의 <dd>가 들어올 수 있음.
웹 표준에 의거하면 <dl>의 안에서 <dt>, <dd>는 <div>와 형제관계가 될 수는 없음. (<div>로 감싸주기)
○ <dt> : 용어를 나타냄.
○ <dd> : 용어에 대한 설명을 나타냄.
③ 표
○ <table> : 행과 열로 이루어진 표.
복잡한 데이터의 형식을 2차원의 행과 열로 표시.
○ <tr> : 표의 행(row)을 나타냄. 열(column)을 나타내는 항목을 가짐.
○ <th> : table head로 행이나 열을 대표하는 통칭 명칭을 나타냄.
● 속성
▶ scope : 헤더의 요소와 관련된 셀을 정의.(무엇을 대표하는지)
스크린리더로 읽을 시 접근성을 높이기위함.(브라우저에는 표시 안됨)
- row : 헤더가 속한 행의 모든 셀과 관련
- col : 헤더가 속한 열의 모든 셀과 관련
○ <td> : table data로 표에 들어가는 데이터.
● 속성
▶ colspan : 셀이 확장되는 열의 수.
표의 구역을 나눈다면?

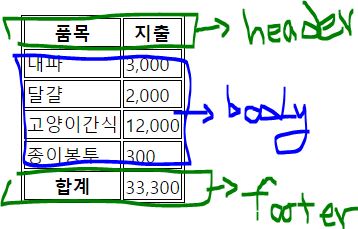
○ <thead> : 표의 열의 머리글인 행들의 집합.
○ <tbody> : 표의 본문 요소. <tr>을 묶어 본문을 구성. 내용을 분류하기 위해 여러개가 들어갈 수 있음.
○ <tfoot> : 표의 바닥글 요소. 열을 요약하는 행들의 집합.
※ <thead>와 <tr>은 형제관계가 될 수 없다.(웹 표준에 의거)
<tbody>와 <tfoot>만 가능.
○ <caption> : 표 설명 요소. 표의 설명 또는 제목을 나타냄.
가운데 정렬이 자동으로 들어감. ★<table>요소의 첫 번째 자식이어야함★(아래에 두고싶다면 css로 설정)
<table>요소가 <figure>요소의 유일한 자식인경우 <figcaption>을 사용.
'코딩 > 코딩노트' 카테고리의 다른 글
| [JavaScript] - 객체(+window객체), 변수와 상수 (0) | 2023.01.14 |
|---|---|
| [JavaScript] DOM (0) | 2023.01.07 |
| HTML정리 - 임베디드 요소 (0) | 2022.11.12 |
| HTML정리 - 개발 환경, 텍스트 요소 (1) | 2022.11.10 |
| HTML 정리 (0) | 2022.11.05 |
