티스토리 뷰
◎ 실습환경세팅하기
메모장에서도 코딩은 가능하지만 왜 안할까?
→ 가독성이 떨어지기 때문
○ 웹 에디터 (편집기)
- HTML문법에 맞추어 편리하게 작성할 수 있도록 도와주는 편집기
- 문법에 따라 색, 들여쓰기 등을 구분할 수 있음
- 온라인 웹 에디터 : jsbin, replit, condepen 등
○ 통합 개발 환경(IDE)
- 개발을 할 때 필요한 여러가지 툴을 한 프로그램을 통해 사용할 수 있도록함
- 코드를 작성하기 위한 소스코드 편집기
- 작성한 코드에 문제가 없는지 체크해주는 디버거
- 추가적인 기능을 제공하는 플러그인
- Visual Studio Code, IntelliJ, X code, Eclipse 등
(실습에는 VScode를 사용)
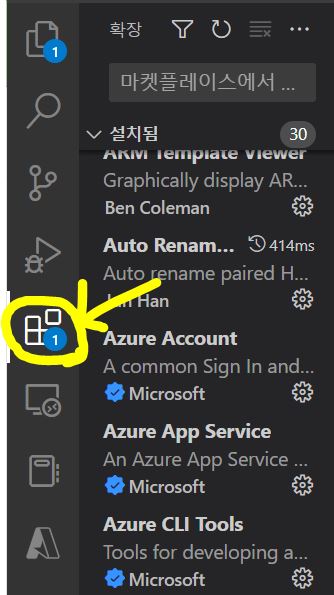
○ VScode 확장 프로그램
있으면 유용한 확장 프로그램을 설치해보자.

- auto rename tag : opening tag를 수정하면 closing tag도 자동으로 수정됨
- live server : 하단의 go live를 누르면 가상의 서버가 생기고,
코드를 수정하고 저장하면 브라우저에서 새로고침을 하지 않아도 자동으로 변경된다.
- pretier : 코드의 잘못된 부분을 찾아 고쳐주는 기능
○ VScode 단축키
● 에디터 창 제어
| 현재 창 닫기 | ctrl + w |
| 닫은 창 다시 열기 | ctrl + shift + t |
| 사이드바 토글 | ctrl + b |
| 사이드바 - 탐색기 | ctrl + shift + e |
| 사이드바 - 전체 검색 | ctrl + shift + f |
| 에디터 확대 | ctrl + + |
| 에디터 축소 | ctrl + - |
● 소스코드 편집
| 들여쓰기 | tab or ctrl + ] |
| 내어쓰기 | shift + tab or ctrl + [ |
| 아래에 행 삽입 | ctrl + enter |
| 위에 행 삽입 | ctrl + shift + enter |
| 현재 행 이동 | alt + ↑ / ↓ |
| 현재 행 복사 | alt + shift + ↑ / ↓ |
| 현재 행 삭제 | ctrl + shift + k |
| 주석 토글 | ctrl + / |
◎ 텍스트 요소
1. 제목태그 - <h1> - <h6>
▶ <h1>이 가장 크고 아래로 갈수록 작아짐
▶ 목차를 만드는 작업을 수행할 수 있음
(단, 제목 단계를 건너뛰는건 피하기. 순서대로 기입하기)
2. 본문
○ <p> : 하나의 문단을 나타냄. 내부에 블럭 요소는 들어오지 못함
○ <br> : 줄바꿈 요소. 들어가는 갯수만큼 엔터처리가 됨. 빈요소로 <br/>로도 씀
○인용 태그
▷<blockquote> : 인용 블럭 요소. 일반 문단과 구분하기 위해 앞쪽에 여백이 자동으로 들어감.
안쪽의 텍스트가 긴 인용문임을 나타냄
▷ <q> : 인라인 인용문 요소. 자동으로 " "(큰따옴표)으로 묶임. 둘러싼 텍스트가 짧은 인라인 인용문임을 나타냄.
+ cite 속성( 공통된 속성) : 인용문의 출처 문서나 메세지를 가리키는 용도로 브라우저에는 나타나지 않음.
○ <pre> : 미리 서식을 지정한 텍스트를 나타내며, HTML에 작성한 내용 그대로를 표현.
텍스트는 보통 고정폭 글꼴을 사용해 렌더링하고, 요소 내 공백문자를 그대로 유지함.


○ <figure> : 독립적인 콘텐츠를 표현. <figcaption>요소를 사용해 설명을 붙임.
피규어, 설명, 콘텐츠는 하나의 단위로 참조됨. <p>를 감쌓을경우 <blockquote>와 같이 앞에 여백이 들어감.
<pre>도 하나의 이미지처럼 처리되어 안에 자식 요소로 들어갈 수 있음.
○ <hr> : 수평선. 문단 레벨 요소에서 주제의 분리를 나타냄. 빈요소로 <hr/>로도 씀.
○ 잘 사용하지 않는 태그
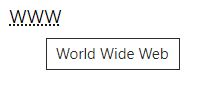
▷ <abbr> : 약어(줄임말)를 설명할 때 사용. 약어에 대한 설명을 title속성에 입력하면
브라우저에서는 커서를 올릴 경우 툴팁으로 나타남.
<abbr title="World Wide Web">WWW</abbr>
▷ <address> : 주소를 의미. 브라우저에서 설정된 이탤릭체로 표시됨.
▷ <cite> : 출처를 나타냄. <blockquote>의 속성으로 들어갈 수 있지만 표시는 되지 않음.
▷ <bdo> : 텍스트가 입력되는 방향을 결정. 기본값은 왼→오로 설정되어있음.
dir 속성으로 방향을 표시.
- rtl : 텍스트를 오른쪽에서 왼쪽으로 입력
- ltr : 텍스트를 왼쪽에서 오른쪽으로 입력
<bdo dir="rtl">abcde</bdo>
3. 텍스트 포매팅
○ <b> : 독자의 주의를 끌기 위한 용도로 요소 안 콘텐츠를 굵은 글씨체로 강조.
텍스트를 꾸밀 목적으로 사용하는건 X → css나 <strong>로 나타내기
그러면 언제 사용하는가?
▶ 요약 키워드, 리뷰의 제품명 등 특별한 중요성은 가지진 않지만 굵게 표시하고 싶은 부분
○ <strong> : 높은 중요도 요소. 중대하거나 긴급한 콘텐츠를 나타냄.
○ <i> : 텍스트에서 주위와 구분해야 하는 부분을 나타냄. 보통 기울임꼴로 표기. 스크린리더가 읽지 못함.
(기술용어, 외국어 구절, 등장인물의 생각 등)
○ <em> : 텍스트의 강세를 나타내는 강세요소. <em>요소를 중첩하면 더 큰 강세를 뜻함.
이탤릭체로 표기되고 스크린리더에서도 강조된 표시로 읽힘.
○ <mark> : 하이라이팅. 현재 맥락에 관련이 깊거나 중요한 부분을 나타냄. 스크린리더가 읽지 못함.
○ <small> : 덧붙임글 요소. 덧붙이는 글이나, 저작권과 법률 표기 등의 작은 텍스트를 지정.
○ <sup> : 위첨자 요소. 활자 배치를 위첨자로 해야하는 인라인 텍스트를 지정.
○ <sub> : 아래첨자 요소. 활자 배치를 아래첨자로 해야하는 인라인 텍스트를 지정.
○ <del> : 문서에서 제거된 텍스트의 범위를 나타냄. 취소선형태로 나옴.
○ <ins> : 문서에서 추가된 텍스트의 범위를 나타냄. 밑줄형태로 나옴.
○ <code> : 인라인 코드 요소. 짧은 코드 조각을 나타내는 스타일을 사용해 자신의 콘텐츠를 표시.
여러줄의 코드를 나타내려면 <code>요소를 <pre>로 감싸기.(<code>는 코드 한 줄만 표시함)
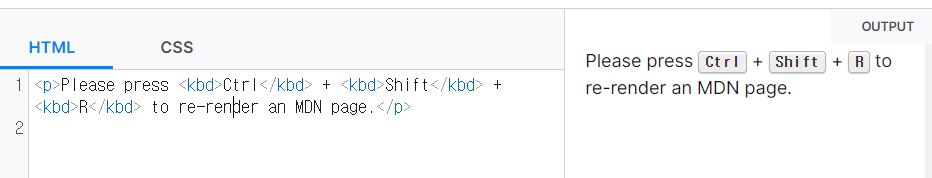
○ <kbd> : 키보드 입력 요소. (css설정으로 외형 만들기)

4. a태그와 하이퍼링크
○ <a> : 앵커 요소. href속성을 통해 다른 페이지나 같은 페이지의 어느 위치, 파일, 이메일 주소 등
다른 URL로 연결할 수 있는 하이퍼링크를 만듬. <a>안의 콘텐츠는 링크 목적지의 설명을 나타내야함.
▷ href에 들어갈 수 있는 경로
- 절대경로 : 현재 위치와 관련없이 정해진 주소로 가는 url
- 상대경로 : 현재 위치에서 다른 파일로 가는 경우.
- 이메일 : mailto:이메일주소
- 전화 : tell:전화번호
<a href="url">목적지</a> //절대경로
<a href="폴더명/파일명.html">목적지</a> //상대경로▷ target속성 : 링크한 URL을 표시할 위치.
- _self : URL을 현재 브라우징 맥락에 표시. → 기본값
- _blank : URL을 새로운 브라우징 맥락에 표시. 보통은 새 탭이지만 새 창으로 설정할 수 있음.
- _parent : URL을 현재 브라우징 맥락의 부모에 표시. 부모가 존재하지 않는다면 기본값으로 설정.
- _top : URL을 최상단 브라우징 맥락(제일 높은 맥락)에 표시. 부모가 존재하지 않는다면 기본값으로 설정.
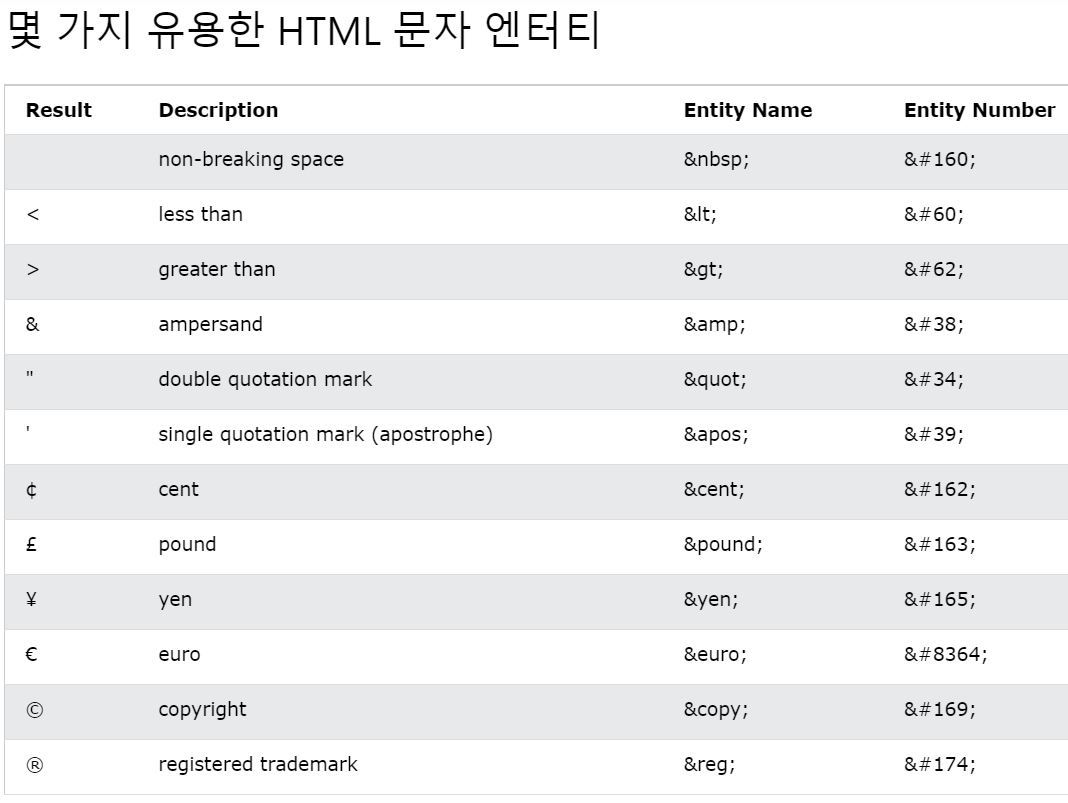
5. 엔티티(Entity)
앰퍼샌드(&)로 시작하고 세미콜론(;)으로 끝나는 텍스트 조각("문자열").
엔티티는 예약된 문자(그렇지 않으면 HTML 코드로 해석됨)와 보이지 않는 문자(예: 줄 바꿈하지 않는 공백)를 표시하는 데 자주 사용됨. (표준 키보드로 입력하기 어려운 다른 문자 대신 사용할 수도 있음)
https://www.w3schools.com/html/html_entities.asp
HTML Entities
W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, many more.
www.w3schools.com
<pre>
이것은 문단을 나타내는 <p>입니다.
</pre>위 코드를 찍어보면?

<p>가 태그로 인식되어 나타난다.
이러한 경우 엔티티를 사용해보자.

<pre>
이것은 문단을 나타내는 <p>입니다.
</pre>
'코딩 > 코딩노트' 카테고리의 다른 글
| [JavaScript] - 객체(+window객체), 변수와 상수 (0) | 2023.01.14 |
|---|---|
| [JavaScript] DOM (0) | 2023.01.07 |
| HTML정리 - 임베디드 요소 (0) | 2022.11.12 |
| HTML정리 - 구조를 나타내는 요소 (0) | 2022.11.12 |
| HTML 정리 (0) | 2022.11.05 |
