티스토리 뷰
◎ HTML : Hypertext Markup Language (웹페이지를 이루고 있는 마크업 언어)
HTML은 웹을 이루는 가장 기초적인 구성 요소로, 요소의 구조를 나타내는 역할을 한다.
○ HTML작성법
- 웹 페이지를 구성하고 있는 요소(element) 하나하나를 "태그(tag)"라는 표기법으로 작성
- 태그를 통해 어떤 요소인지(제목, 본문, 이미지, 비디오 등) 명시
- 태그의 이름은 HTML5 웹 표준에 맞게 작성
● 태그의 구성

- 여는 태그 (opening tag) : <요소의 이름>
- 닫는 태그(closing tag) : </요소의 이름> ( 요소의 이름은 여는 태그와 일치해야함)
- 내용(content) : 요소의 내용 → 브라우저에 표시됨
- 요소(element) : 여는 태그, 닫는 태그, 내용을 통틀어 요소라고 함
- 빈 요소(Empty elements)
: 태그 안에 내용이 들어가지 않은 요소
→ 이미지, 수평선, 줄바뀜
이 경우 닫는 태그를 추가로 명시하지 않아도 됨( 뒤에 '/'를 넣어 빈 요소임을 표시할 수 있음 ex. <br/>)
빈 요소의 종류는 정해져있으므로 빈 요소가 아닌 태그에 내용을 넣지 않는다고 해도 빈 요소가 되지 않음
- 요소의 중첩(Nesting)
요소 안에 다른 요소가 들어가는 포함 관계를 성립할 수 있다.
여러 요소가 중첩될 경우, 열린 순서의 반대로 닫혀야함
서로의 포함 관계(부자관계)를 구분하기 위해 들여쓰기를 사용

- 주석(Comments)
브라우저는 주석을 무시하여 사용자가 보지 못하게 함
주석의 목적은 코드에 메모를 추가하거나, 혹은 사용하지 않는 코드를 임시로 처리하기 위함

코드의 앞 뒤에 <!-- -->를 추가해도 되지만 드래그 후 ctrl+/키를 눌러 주석처리가 가능하다.
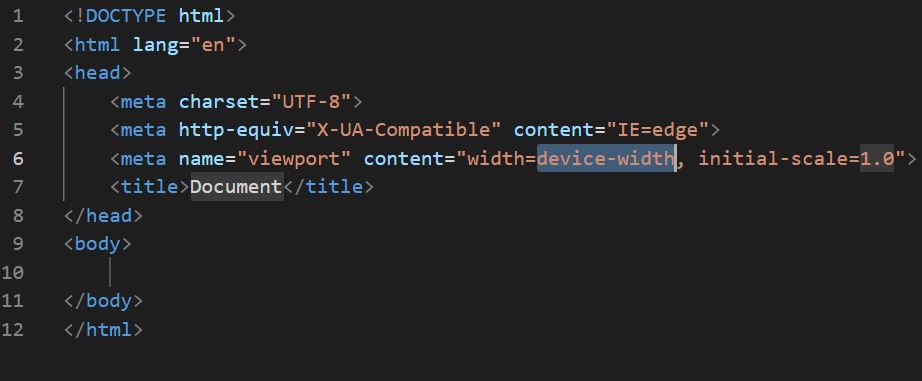
○ HTML문서의 구조

1. document타입이 html임을 나타낸다.
html5가 표준화 되기 이전에는 뒤에 버전을 표기해야 브라우저가 읽을 수 있었지만,
현재는 쓰지 않아도 브라우저가 읽을 수 있다.
2. html
페이지 전체의 콘텐츠를 감싸는 최상위(root) 요소.
하나의 문서에 하나만 존재해야한다.
모든 요소는 html안에 들어감.
○ head : 웹 브라우저 화면에 직접적으로 나타나지는 않는 웹 페이지의 정보
- meta tag : 문서의 일반적인 정보와 문자 인코딩을 명시
- title : 페이지의 제목
○ body : 웹 브라우저 화면에 나타나는 모든 컨텐츠
※ html태그에 대한 정보는 구글링을 통해 알아보는 방법을 사용한다.
(<요소> mdn 검색 추천)
● <head>태그
- 웹 브라우저가 식별할 수 있는 문서 정보(메타 데이터)를 담는다.
제목, 스크립트, 스타일시트 등을 주로 담음.
● <body>태그
- HTML 문서의 내용을 나타낸다.
○ 태그를 구분짓는 특성
① 구획을 나누는 태그( layout을 위함)
▶ 단독으로 사용했을 때에는 눈에 보이지 않는다.
▶ 여러가지 요소를 묶어서 그룹화한다.
▶ 컨테이너 역할을 한다. ( 컨테이너 안의 컨테이너 형태도 가능)
② 그 자체로 요소인 태그 (ex. 버튼, 입력창 등..)
▶ 단독으로 사용했을 때에도 눈으로 확인할 수 있다.
○ 태그를 구분짓는 요소
① 블록( Block )
▶ 블록 레벨 요소는 언제나 새로운 줄에서 시작하고, 좌우 양쪽으로 최대한 늘어나 가능한 모든 너비를 차지한다.
▶ 상자를 아래로 쌓는 것과 같은 형태
② 인라인( Inline )
▶ 인라인 요소는 줄의 어느 곳에서나 시작할 수 있다.
▶ 바로 이전 요소가 끝나는 지점부터 시작하여, 요소의 내용(content)만큼만 차지한다.
● 포함 규칙
▶ 같은 형태의 다른 요소를 안에 포함할 수 있다.
( 블록 > 블록, 인라인 > 인라인 )
▶ 대부분의 블록 요소는 다른 인라인 요소도 안에 포함할 수 있다.
(단, 인라인 요소는 블록 요소를 포함할 수 없다.)
▷html요소는 별다른 css속성을 주지 않는한 페이지의 왼쪽 상단부터 위치하게된다.
따라서, 요소가 블록인지 인라인인지에 따라 들어갈 위치가 결정된다.
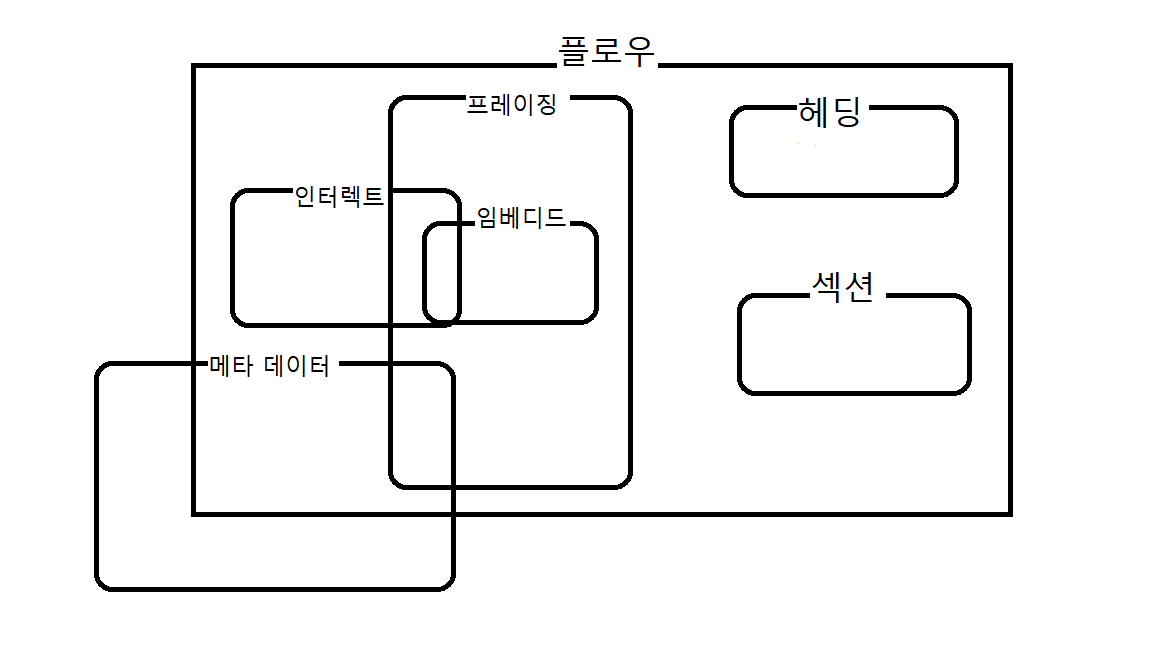
◎ 콘텐츠 카테고리
- HTML5부터 비슷한 특징을 가진 요소끼리 묶어 7가지 카테고리로 세분화하였다.
- 하나의 HTML요소가 여러 콘텐츠 카테고리 내의 포함관계에 들어갈 수 있다.
● 메타 데이터 콘텐츠 : 문서의 메타 데이터(정보), 다른 문서를 가리키는 링크 등을 나타내는 요소
● 플로우 콘텐츠 : 웹 페이지 상에 메타 데이터를 제외한 거의 모든 요소.
보통 텍스트나 임베디드 콘텐츠를 포함
● 섹션 콘텐츠 : 웹 문서의 구획(section)을 나눌 때 사용
● 헤딩 콘텐츠 : 섹션의 제목(heading)과 관련된 요소
● 프레이징 콘텐츠 : 문단에서 텍스트를 마크업할 때 사용
● 임베디드 콘텐츠 : 이미지나 비디오 등 외부 소스를 가져오거나 삽입할 때 사용되는 요소
● 인터렉티브 콘텐츠 : 사용자와의 상호작용을 위한 콘텐츠 요소 (ex. 버튼 클릭, 텍스트 입력 등..)

'코딩 > 코딩노트' 카테고리의 다른 글
| [JavaScript] - 객체(+window객체), 변수와 상수 (0) | 2023.01.14 |
|---|---|
| [JavaScript] DOM (0) | 2023.01.07 |
| HTML정리 - 임베디드 요소 (0) | 2022.11.12 |
| HTML정리 - 구조를 나타내는 요소 (0) | 2022.11.12 |
| HTML정리 - 개발 환경, 텍스트 요소 (1) | 2022.11.10 |
