티스토리 뷰
🌐 웹 접근성(Web Accessibility)
장애인, 고령자 등이 웹 사이트에서 제공하는 정보에 비장애인과 동등하게 접근하고 이해할 수 있도록 보장하는 것
- 웹 접근성을 갖추면 웹에 접근했을 때 어떤 상황에서도 항상 동등한 수준의 정보를 제공받도록 보장받을 수 있다.
➡︎ 웹 접근성의 궁극적인 목적은 상황이나 사용자에 상관없이 정보를 제공받지 못하는 경우가 없도록 하는 것
👍 웹 접근성을 갖추면 얻을 수 있는 효과
1. 사용자층 확대
장애인, 고령자 등 정보 소외 계층도 웹 사이트를 자유롭게 이용할 수 있으므로 사이트의 이용자를 늘릴 수 있고, 새로운 고객층을 확보할 수 있게 된다. → 시장 점유율이 높아짐
2. 다양한 지원
정보 소외 계층이 아닌 경우에도 정보에 접근하기 어려운 상황이 있다. ( 운전 중 화면 보기, 마우스를 사용할 수 없는 상황 등)
웹 접근성을 향상시킬 시, 다양한 환경과 다양한 기기에서의 웹 사이트를 자유롭게 사용할 수 있다. → 서비스의 사용 범위 확대
이는 자연스럽게 서비스의 이용자 수 증가를 기대할 수 있다.
3. 사회적 이미지 향상
기업의 사회적 책임에 대한 중요성이 증가하고 있는 상황에서, 정보 소외 계층을 위한 사회 공헌 및 복지 향상에 힘쓰고 있음을 보여줄 수 있다. 기업의 사회적 이미지가 향상되면 그만큼 이용자 수의 증가는 물론 충성 고객을 확보할 수 있는 가능성이 늘어난다.
🌐 웹 콘텐츠 접근성 지침
웹 접근성을 잘 확보 했는지를 판단할 기준
✅ 인식의 용이성 (Perceivable)
모든 콘텐츠는 사용자가 인식할 수 있어야 한다.
1. 적절한 대체 텍스트
텍스트가 아닌 콘텐츠는 그 의미나 용도를 이해할 수 있도록 대체 텍스트를 제공해야 한다.
시각적으로 화면을 인식할 수 없는 사용자 혹은 상황을 대비해서 대체 텍스트를 제공할 필요가 있다.
- alt속성 사용하기
<img src="이미지 주소" alt="대체 텍스트" />배경 이미지와 같이 정보를 인식할 필요가 없는 경우에는 alt값으로 빈 문자열을 주어 스크린 리더가 인식하지 않게 한다.
⚠️ 정보 전달이 필요한 콘텐츠에 빈 문자열을 입력할 경우 해당 콘텐츠의 존재 자체도 인식하지 못함
인접 요소의 내용에서 이미지의 정보를 충분히 인지할 수 있는 경우에도 alt값으로 빈 문자열을 주는 것이 좋다.
이 경우, 대체 텍스트를 작성한다면 이미지 정보를 중복해서 제공하게 되므로 주의!
2. 자막 제공
멀티미디어 콘텐츠에는 자막, 원고 또는 수화를 제공해야 한다.
- 자막을 포함한 동영상 사용하기
- 자막을 지원하는 멀티미디어 플랫폼 사용하기
- 비디오 요소 안쪽에 track요소를 사용하여 자막 파일 불러오기
<video ... > <track src="자막.vtt" kind="captions" /> </video>- WebVTT(Web Video Text Tracks, .vtt 파일) 또는 Timed Text Markup Language(TTML)형식을 사용
자막을 제공하기 어려운 경우 대본 또는 수어를 제공한다.
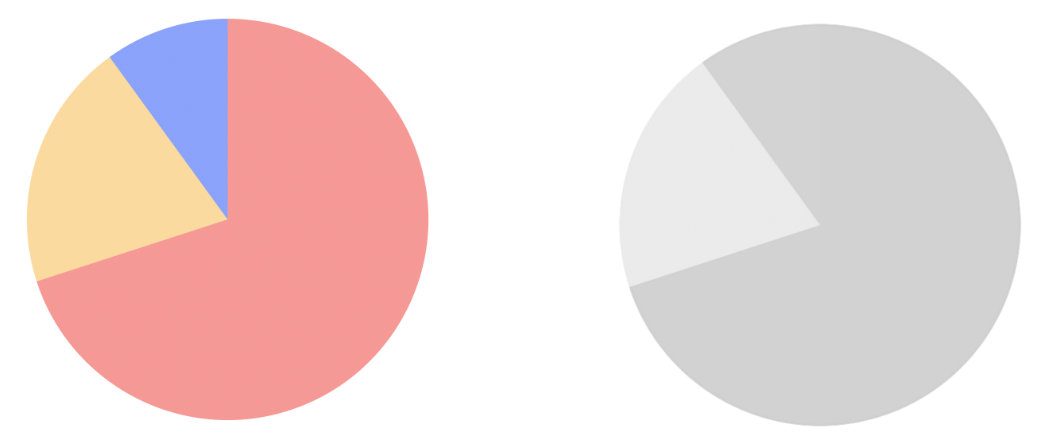
3. 색에 무관한 콘텐츠 인식
콘텐츠는 색에 관계 없이 인식될 수 있어야한다.
색약, 색맹 등의 색을 인지하는데 어려움이 있는 사용자의 경우 색으로 구분되는 콘텐츠를 제대로 파악하지 못할 수 있다.

색맹인 사용자가 본 콘텐츠는 우측의 경우이다.
우측의 경우 콘텐츠의 구분이 명확하지 않다.
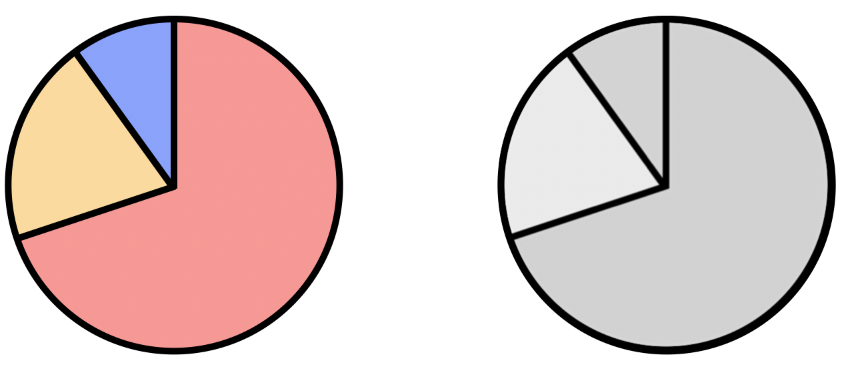
🔨 이러한 경우 문제를 해결하는 방법
- 콘텐츠에 테두리 설정하기

콘텐츠의 구분이 명확해짐
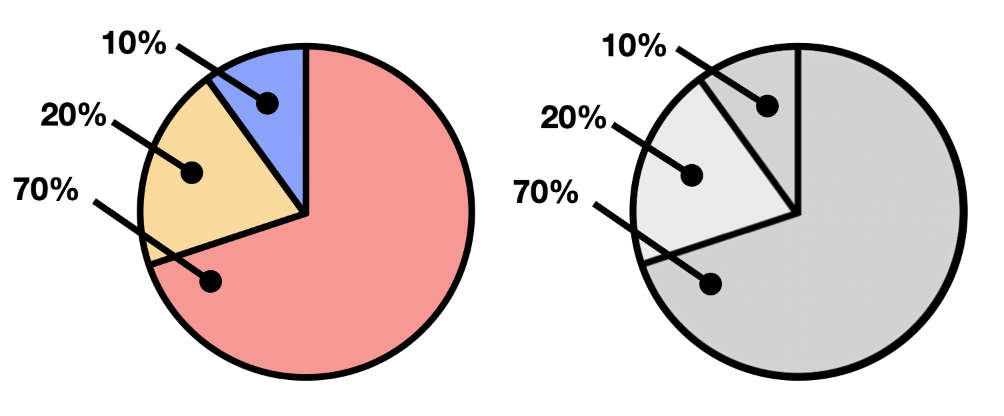
- 콘텐츠에 레이블 달기

레이블을 추가하면 색 구분이 명확하지 않아도 내용을 명확하게 파악할 수 있음
4. 명확한 지시사항 제공
지시사항은 모양, 크기, 위치, 방향, 색, 소리 등에 관계없이 인식되어야 한다.
- 시각 장애를 지닌 사용자의 경우, 모양, 크기, 위치, 방향, 색 등을 가리키는 지시사항을 따르기 힘들다.
⇒ 해당 요소를 설명하는 대체 텍스트를 작성해야 한다.
- 청각 장애를 가진 사용자의 경우, 소리를 통한 지시사항을 제대로 인지할 수 없다.
⇒ 시각적 피드백도 함께 제공해야 한다.
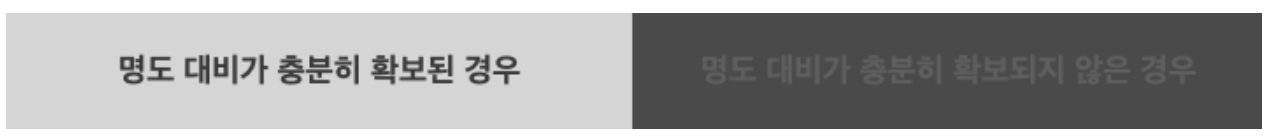
5. 텍스트 콘텐츠 명도 대비
텍스트 콘텐츠와 배경 간의 명도 대비는 4.5 대 1 이상
명도 대비가 충분히 확보되지 않은 경우 텍스트를 읽기 어렵다.

- 콘텐츠와 배경 간의 명도 대비가 3대 1까지 허용되는 경우
- 텍스트가 18pt 또는 굵은(Bold) 14pt 이상일 경우
- 확대 가능한 페이지인 경우
- 비 활성화된 콘텐츠인 경우
- 장식 목적의 콘텐츠인 경우
6. 자동 재생 금지
자동으로 소리가 재생되지 않아야 한다.
- 동영상, 오디오, 음성, 배경 음악 등 모든 종류의 소리를 지칭한다.
- 스크린 리더를 사용하는 경우, 자동으로 재생된 소리와 겹쳐 페이지 내용을 파악하기 어려워진다.
- 불가피하게 제공해야 하는 경우에는
- 가장 먼저 위치시켜 정지할 수 있게 구현하기
- ESC를 눌러 정지
- 3초 내에 정지
등의 방법으로 해결한다.
7. 콘텐츠 간 구분
이웃한 콘텐츠는 구별될 수 있어야 한다.
웹 페이지를 구성하는 모든 콘텐츠는 시각적으로 구분할 수 있어야 한다.
- 시각적으로 구분할 수 있는 방법을 사용한다.
- 테두리, 구분선, 무늬, 명도대비, 간격 등
✅ 운용의 용이성 (Operable)
사용자 인터페이스 구성요소는 조작 가능하고 내비게이션 할 수 있어야 한다.
1. 키보드 사용 보장
모든 기능은 키보드 만으로도 사용할 수 있어야 한다.
모든 사용자가 마우스를 사용할 수 있는 것은 아니므로 키보드로도 웹 페이지에서 제공하는 기능을 사용할 수 있도록 제공해야 한다.
⚠️ 키보드 조작시 빠져나오지 못하는 경우가 없도록 주의
2. 초점 이동
키보드에 의한 초점은 논리적으로 이동해야 하며 시각적으로 구별할 수 있어야 한다.
초점은 일반적으로 왼쪽에서 오른쪽으로, 위에서 아래쪽으로 이동한다.
→ 스크린 리더 사용자와 키보드 사용자도 이 순서로 웹 페이지를 탐색할 수 있도록 마크업을 구성
3. 조작 가능
사용자 입력 및 컨트롤은 조작 가능하도록 제공해야 한다.
- 미세한 조작이 어려운 상황에서도 원하는 요소를 선택하여 조작할 수 있도록 해야한다.
- 컨트롤의 대각선 길이는 6mm 이상 : 버튼 등 컨트롤이 너무 작은 경우 제대로 선택하기 힘듬
- 컨트롤 간 1픽셀 이상의 여백 : 컨트롤이 연달아 있는 경우에는 여백을 주어 구분해주어야 함
4. 응답 시간 조절
시간 제한이 있는 콘텐츠는 응답 시간을 조절할 수 있어야 한다.
시간 제한이 있는 콘텐츠를 넣지 않는 것이 좋지만, 불가피한 상황에서는
- 충분한 시간
- 종료 안내
- 조절 수단
을 제공해야 한다.
- 은행 사이트의 경우 보안 문제로 일정 시간 이후 자동 로그아웃을 진행한다.
- 충분한 시간 제공
- 종료까지 남은 시간을 알려줌
- 시간을 연장할 수 있는 버튼과 로그아웃 버튼을 제공
- 페이지를 자동 전환하는 경우에도 전환 되기까지 시간을 연장하거나 정지할 수 있는 수단을 제공해야 한다.
- 스크린 리더나 키보드 사용자도 이 수단을 인지할 수 있도록 충분한 시간을 제공해야함
5. 정지 기능 제공
자동으로 변경되는 콘텐츠는 움직임을 제어할 수 있어야 한다.
- 자동 변경 슬라이드(캐러셀 슬라이드)
- 이전, 다음, 정지 기능을 제공해야함
- 정지 버튼이 없더라도 마우스 호버 혹은 키보드 접근시에 정지되도록 구현
- 자동 변경 콘텐츠 (실시간 검색 등)
- 이전, 다음, 정지 기능이 없더라도 접근했을 때 모든 콘텐츠를 확인할 수 있도록 구현
6. 깜빡임과 번쩍임 사용 제한
초당 3~50회 주기로 깜빡이거나 번쩍이는 콘텐츠를 제공하지 않아야 한다.
불규칙적으로 깜빡이는 화면은 눈에 피로를 유발하고 심한 경우 광과민성 발작을 일으킬 수 있다.
- 이러한 콘텐츠를 제공하게 되는 경우 다음 조건 중 하나를 충족해야 한다.
- 번쩍이는 콘텐츠가 차지하는 면적이 화면의 10%미만
- 사전에 경고하고 중단할 수 있는 수단을 제공
- 시간을 3초 미만으로 제한
7. 반복 영역 건너뛰기
콘텐츠의 반복되는 영역은 건너뛸 수 있어야 한다.
스크린 리더를 사용할 경우, 헤더, 내비게이션 바 등 모든 페이지에서 반복되는 요소도 반복해서 읽게 된다.
- 이러한 요소를 건너뛰고 메인 콘텐츠로 이동할 수 있는 방법을 제공해야 한다.
- 가장 앞에 건너뛰기 링크 제공하기
- 메뉴를 필요할 때만 열 수 있도록 만들기
- 그 외 건너뛰기 목적을 달성할 수 있는 방법
8. 제목 제공
페이지, 프레임, 콘텐츠 블록에는 적절한 제목을 제공해야 한다.
적절한 제목을 제공함으로써 원하는 내용에 빠르게 접근할 수 있도록 도울 수 있다.
- 특수 문자는 1개 까지만 사용해야 한다.
- 시각적 장식을 목적으로 특수 문자를 반복적으로 사용하는 경우 스크린 리더에서 불필요한 음성을 반복해서 출력하게 됨
9. 적절한 링크 텍스트
링크 텍스트는 용도나 목적을 이해할 수 있도록 제공해야 한다.
이미지에 링크가 걸려있는 경우 링크를 설명해주는 대체 텍스트를 작성해야 한다.
- 비어있는 링크는 없어야 한다.
✅ 이해의 용이성 (Understandable)
콘텐츠는 이해할 수 있어야 한다.
1. 기본 언어 표시
주로 사용하는 언어를 명시해야 한다.
- HTML요소에 lang속성을 사용하여 제공한다.
<html lang="ko">- 페이지 내에 다른 언어가 존재하는 경우에는 해당 요소에 lang속성을 표기한다.
2. 사용자 요구에 따른 실행
사용자가 의도하지 않은 기능(새 창, 초점에 의한 맥락 변화 등)은 실행되지 않아야 한다.
페이지 진입 시에 팝업이 뜨지 않게 해야하며, 화면을 가리는 레이어 창(모달)이 있는 경우, 가장 상단에 제공하여 가장 먼저 제어할 수 있도록 해야 한다.
- 스크린 리더 사용자는 새 창이 떴을때 이를 인지하지 못하고 기존 페이지를 계속 보고있다고 생각할 수 있다. → 새 창 임을 알려줄 수 있어야함
- 링크 요소 안에 보이지 않는 요소를 넣어 새 창에 접근하게 됨을 알려주기
<a href="...">페이지<span class="blind">새 창</span></a>-
- 링크 요소에 title속성으로 새 창 작성하기
<a href="..." title="새 창">페이지</a>-
- 링크 요소에 target=”_blank”속성 넣기
<a href="..." target="_blank">페이지</a>
3. 콘텐츠 선형 구조
콘텐츠는 논리적인 순서로 제공해야 한다.
글은 제목, 내용 순서로 제공되는 것이 논리적으로 맞다.
- 탭에 해당하는 내용이 있는 경우, 탭 제목 다음에 탭 내용이 오도록 마크업을 구성
(스크린 리더는 마크업 순서대로 내용을 읽어주기 때문)
// 잘못 작성한 예시 : 탭1 -> 탭2 -> 탭1 관련 내용 -> 탭2 관련 내용 순서로 읽습니다.
<div>탭1</div>
<div>탭2</div>
<div>탭1 관련 내용</div>
<div>탭2 관련 내용</div>
// 해결 방법 : 탭1 -> 탭1 관련 내용 -> 탭2 -> 탭2 관련 내용 순서로 읽습니다.
<div>탭1</div>
<div>탭1 관련 내용</div>
<div>탭2</div>
<div>탭2 관련 내용</div>
4. 표의 구성
표는 이해하기 쉽게 구성해야 한다.
비장애인은 표를 보면 그 구조를 인식할 수 있지만, 시각 장애가 있는 경우에는 내용을 들으면서 그 구조를 파악 해야만 한다.
→ 듣기만 해도 표의 구조, 내용을 이해아기 쉽게 구성해야 함
- 테이블 요소 안에 caption요소를 사용해서 표에 제목을 제공하기
- 표의 제목을 제공하는 것만으로도 무엇을 말하고자 하는 표인지 미리 파악할 수 있게 된다. 제목과 함께 표의 간단한 요약을 작성해도 좋다.
- 표의 셀은 제목 셀과 데이터 셀이 구분되도록 구성
- 제목 셀은 <th>, 데이터 셀은 <td>를 사용
- 표의 구조가 복잡할 경우, 최대한 간소화하거나 scope혹은 id와 headers속성을 사용하여 작성
5. 레이블 제공
사용자 입력에는 대응하는 레이블을 제공해야 한다.
사용자가 정보를 입력하는 상황에, 어떤 정보를 입력해야 하는지 정확하게 알 수 있도록 해야한다.
- <input>요소에 value나 placeholder속성만 설정하는 것은 적합하지 않음
<input type="text" placeholder="아이디" />- <input>요소에 id를 설정하고 <label>요소의 for속성으로 연결해줌
<label for="user_id">아이디</label> <input id="user_id" type="text" placeholder="아이디" />- title속성을 사용
<input type="text" title="아이디" placeholder="아이디" />- WAI-ARIA의 aria-label속성을 사용
<input type="text" aria-label="아이디" placeholder="아이디" />🚨 WAI-ARIA의 경우 꼭 필요한 경우가 아니라면 사용하지 않는 것이 좋다.
- 다른 HTML속성이나 요소로 대체 가능한 경우에는 해당 속성이나 요소를 우선적으로 사용하기
6. 오류 정정
입력 오류를 정정할 수 있는 방법을 제공해야 한다.
작성 중, 혹은 제출 시 오류가 발생했을 때 입력했던 내용이 사라지지 않고 유지되도록 해야 한다.
- 오류가 발생한 경우 사용자에게 오류 발생 원인을 알려줘야 한다.
- 오류가 발생한 경우 오류가 발생한 위치로 초점이 이동해야 한다.
✅ 견고성 (Robust)
웹 콘텐츠는 미래의 기술로도 접근할 수 있도록 견고하게 만들어야 한다.
1. 마크업 오류 방지
마크업 언어의 요소는 열고 닫음, 중첩 관계 및 속성 선언에 오류가 없어야한다.
- 요소의 열고 닫음에 오류가 없어야 한다.
(X) <div><span></div></span>
(O) <div><span></span></div>- 요소의 속성을 중복으로 사용해서는 안된다.
(X) <div class="중복" class="사용"></div>
(O) <div class="안 돼요"></div>- id를 중복해서 사용하면 안된다.
<div id="아이디"><span id="아이디"></span></div>
2. 웹 애플리케이션 접근성 준수
콘텐츠에 포함된 웹 애플리케이션은 접근성이 있어야 한다.
웹 콘텐츠에 포함된 웹 애플리케이션도 접근성을 갖춰야 한다.
- 접근성을 갖추지 못한 경우에는 대체 수단이나 대체 텍스트를 제공해야함
🌐 WAI-ARIA
WAI와 ARIA를 합친 단어
📍 WAI (Web Accessibility Initiative)
웹 표준을 정하는 W3C에서 웹 접근성을 담당하는 기관
📍 AIRA (Accessible Rich Internet Applications)
장애가 있는 사람들이 웹 콘텐츠와 웹 응용 프로그램에 더 쉽게 액세스 할 수 있도록 하는 웹 접근성을 갖추기 위한 기술
- RIA (Rich Internet Applications)
- 따로 프로그램을 설치하지 않아도 웹 브라우저를 통해 사용할 수 있는 편리성 + 프로그램을 직접 설치해서 사용하는 것처럼 빠른 반응의 사용자 인터페이스를 동시에 가지는 웹 애플리케이션 (SPA를 의미하는 경우가 많음)
👉 WAI-ARIA는 WAI에서 발표한 RIA환경에서의 웹 접근성 기술 규격
📢 WAI-ARIA의 필요성
HTML요소에 추가적으로 의미를 부여할 수 있게 한다.
HTML요소에 의미를 부여한 시맨틱 요소를 사용하는 것만으로 웹 접근성을 향상시킬 수 있다.
➰ WAI-ARIA 사용 시 웹 접근성을 효과적으로 향상시킬 수 있는 상황
- 시맨틱 요소만으로 의미를 충분히 부여할 수 없는 상황에 WAI-ARIA를 사용하면 HTML요소에 추가적인 의미를 부여하여 더 원활하게 페이지를 탐색할 수 있게 도와준다.
❓ ’시멘틱 요소만으로 의미를 충분히 부여할 수 없는 상황’
시멘틱 요소만으로 충분한 상황에서는 WAI-ARIA를 사용하지 않아야한다는 의미.
WAI-ARIA는 보조적인 역할로만 사용해야 하므로 남용해서는 안된다. → 시맨틱한 HTML을 작성하는 것이 최우선
- SPA처럼 AJAX를 사용하는 상황(새로고침 없이 페이지의 내용이 바뀌는 상황)에서도 변경된 영역에 대한 정보를 전달해 줄 수 있어 동적인 콘텐츠에서도 웹 접근성을 향상시킬 수 있다.
📢 WAI-ARIA 사용법
WAI-ARIA는 태그 내부에 속성(attribute)을 추가함으로써 의미를 부여할 수 있다.
WAI-ARIA의 속성
- 역할 (role) : HTML 요소의 역할을 정의하는 속성
- 상태 (state) : 요소의 현재 상태를 나타내는 속성
- 속성 (property) : 요소의 특징을 정의하는 속성 (attribute)
1. 역할 (Role)
HTML의 요소 종류와 역할이 서로 맞지 않을 때, 어떤 역할을 하는 요소인지 명시해주는 속성
- 버튼으로 사용되는 요소를 <div>요소로 만들었을 경우 버튼 역할을 표시
- <div role="button">div이지만 button으로 사용되는 요소</div>
⚠️ HTML요소로 충분히 파악할 수 있는 내용을 WAI-ARIA로 또 설명해 줄 필요는 없다.
// WAI-ARIA의 잘못된 사용 예시
<button role="button">button인 요소</button>
또, 시맨틱 요소 본연의 의미를 임의로 바꾸지 않아야 한다.
// WAI-ARIA의 잘못된 사용 예시
<h1 role="button">h1인 요소</h1>
- 탭 컴포넌트를 만든 경우, HTML 요소의 구조만으로 화면을 파악하는 것은 불가능하다.
→ WAI-ARIA를 사용해서 탭의 역할을 하고 있음을 표시
<div role="tabList">
<li role="tab">Tab1</li>
<li role="tab">Tab2</li>
<li role="tab">Tab3</li>
</div>
<div role="tabpanel">Tab menu ONE</div>
<div role="tabpanel">Tab menu TWO</div>
<div role="tabpanel">Tab menu THREE</div>
2. 상태 (State)
📍 aria-selected
여러 개의 선택 가능한 요소 중 선택 상태인 요소를 표시할 수 있음
- 탭 컴포넌트에 현재 선택된 탭을 표시하기
<div role="tabList">
// 첫 번째 탭이 선택된 상태
<li role="tab" aria-selected="true">Tab1</li>
<li role="tab" aria-selected="false">Tab2</li>
<li role="tab" aria-selected="false">Tab3</li>
</div> <div role="tabpanel">Tab menu ONE</div>
<div role="tabpanel">Tab menu TWO</div>
<div role="tabpanel">Tab menu THREE</div>- 이 외에도
- aria-expanded : 아코디언 UI가 펼쳐진 상태인지 표시
- aria-hidden : 요소가 숨김 상태인지 표시
3. 속성 (Property)
📍 aria-label
요소에 라벨을 붙여주는 기능
- 텍스트 콘텐츠 없이 이미지로만 만들어진 버튼의 경우 어떤 역할을 하는지 파악하기 힘들다.
→ aria-label요소를 사용하여 의미를 부여
<button aria-label="닫기"/> <img src="X.png" /> </button>
<button aria-label="검색"/> <img src="돋보기.png" /> </button>
📍 aria-live
해당 요소가 실시간으로 내용을 갱신하는 영역인지 표시
- alert, modal, dialog와 같은 역할을 한다.
- 속성 값으로는 polite, assertive, off(default)가 있다.
- polite : 스크린 리더가 현재 읽고 있는 내용을 모두 읽고나서 갱신된 내용을 사용자에게 전달한다.
- assertive : 스크린 리더가 현재 읽고 있는 내용을 중단하고 갱신된 내용을 바로 사용자에게 전달한다.
이 외에 다양한 WAI-ARIA 속성들에 대해 알고싶다면
'코딩 > 코드스테이츠' 카테고리의 다른 글
| [인증 / 보안] - Cookie/Session (0) | 2023.03.07 |
|---|---|
| [네트워크] - TCP/IP (0) | 2023.03.06 |
| [사용자 친화 웹] - 웹 표준 (0) | 2023.02.28 |
| [Redux] - Cmarket Redux (0) | 2023.02.27 |
| [React] - 상태 관리 (Redux) (0) | 2023.02.24 |
- Total
- Today
- Yesterday
- 정처기필기
- nextjs
- 띵동코딩
- 프론트엔드
- React.JS
- 클론코딩
- 번들링
- 부트캠프
- Next.js
- 인증
- 보안
- 코드스테이츠
- 데이터요청
- javascript
- useRef
- 개발
- css
- styled-component
- 타입스크립트
- React
- 상태관리
- 오블완
- 프레임워크
- cdd
- 티스토리챌린지
- git 오류
- 웹팩
- HTML
- 자바스크립트
- 로컬 저장소
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
