티스토리 뷰
Redux
상태 변경 로직을 컴포넌트로부터 분리하면 표현에 집중한, 보다 단순한 함수 컴포넌트를 만들 수 있다.
⚠️ 참고 사항 ⚠️
Redux는 React의 관련 라이브러리, 혹은 하위 라이브러리가 아니므로 React 없이도 사용할 수 있는 상태 관리 라이브러리이다.
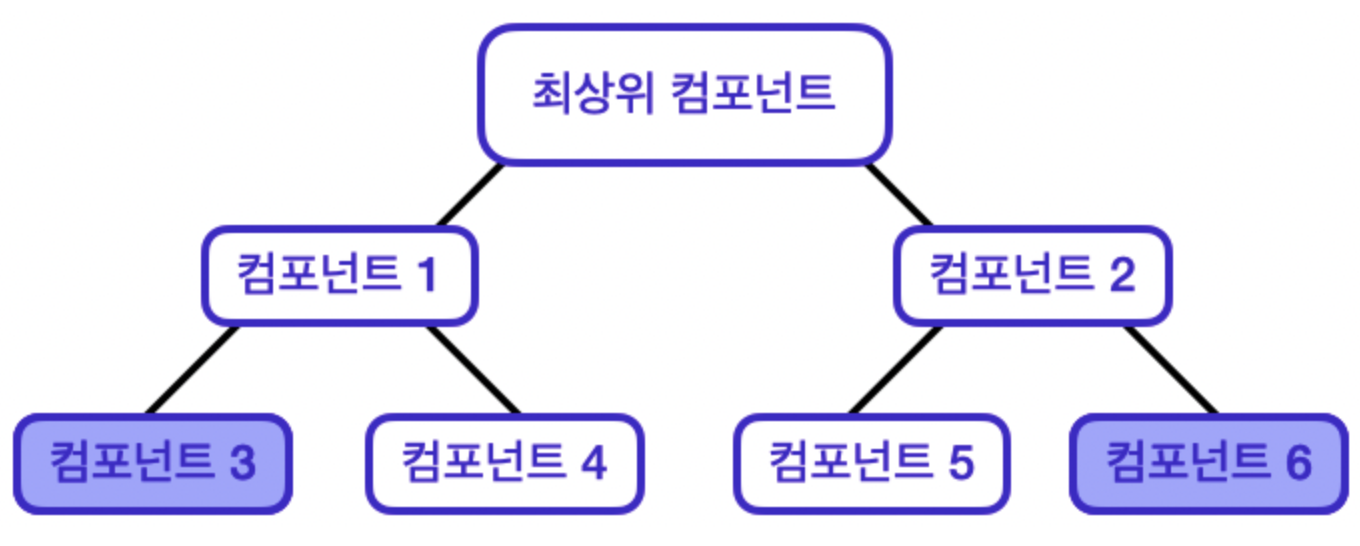
React 애플리케이션 중 하위 특정 컴포넌트에서만 사용되는 상태가 있는 경우, 이 상태를 어느 컴포넌트에 위치시켜야 할까?

기존 React의 데이터 흐름에 따르면, 최상위 컴포넌트에 위치시키는 것이 적절하다.
하지만 이런 상태 배치는 다소 비효율적이라고 느껴진다.
- 해당 상태를 직접 사용하지 않는 최상위 컴포넌트, 컴포넌트1, 컴포넌트2도 상태 데이터를 가짐
- 상태 끌어올리기, props내려주기를 여러번 거쳐야함
- 애플리케이션이 복잡해 질수록 데이터 흐름도 복잡해짐
- 컴포넌트 구조가 바뀐다면, 지금의 데이터 흐름을 완전히 바꿔줘야 할 수도 있음
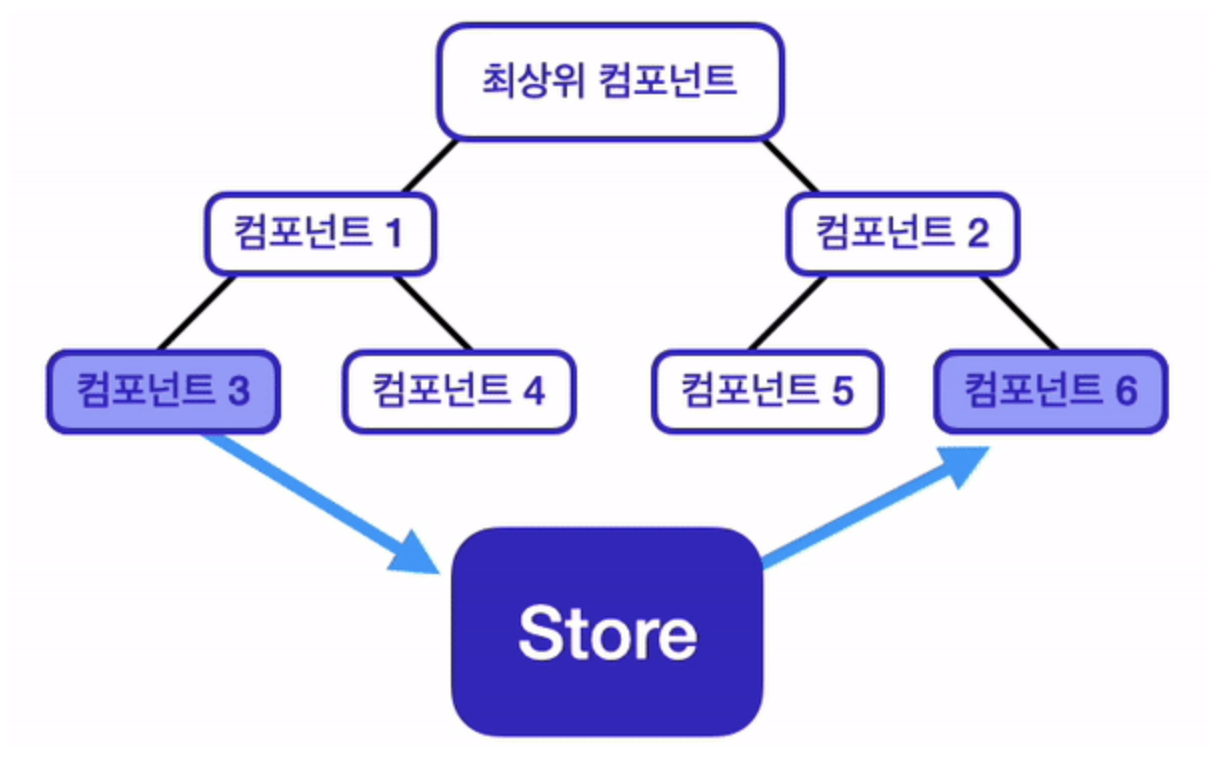
상태 관리 라이브러리인 Redux는 전역 상태를 관리할 수 있는 저장소인 store를 제공함으로써 이러한 문제들을 해결한다.

- Redux를 사용했을 때 데이터 흐름이 보다 더 깔끔해짐 -> props 문법을 사용하지 않아도 됨
- state 변경 관리에 용이함
🔨 Redux의 구조
Redux의 구조는 어떻게 되어있는지, 각 부분이 어떤 역할을 하면서 작동 하는지 알아보자.
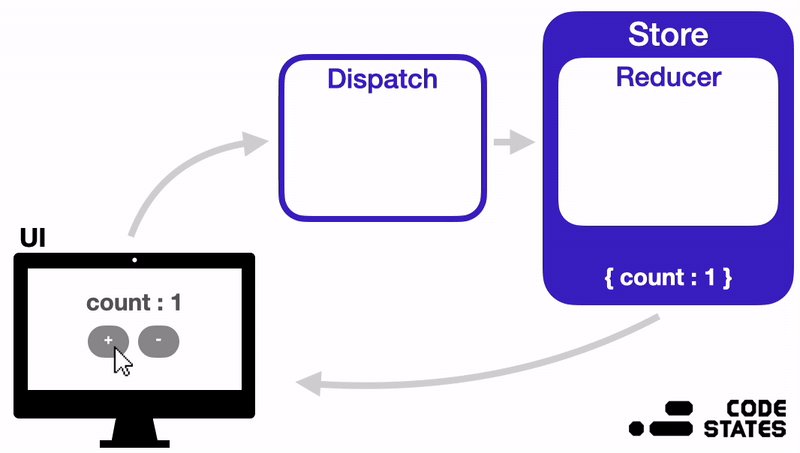
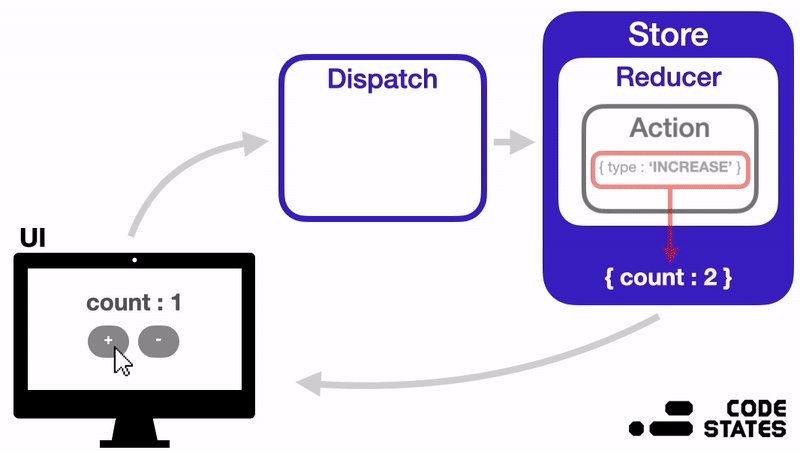
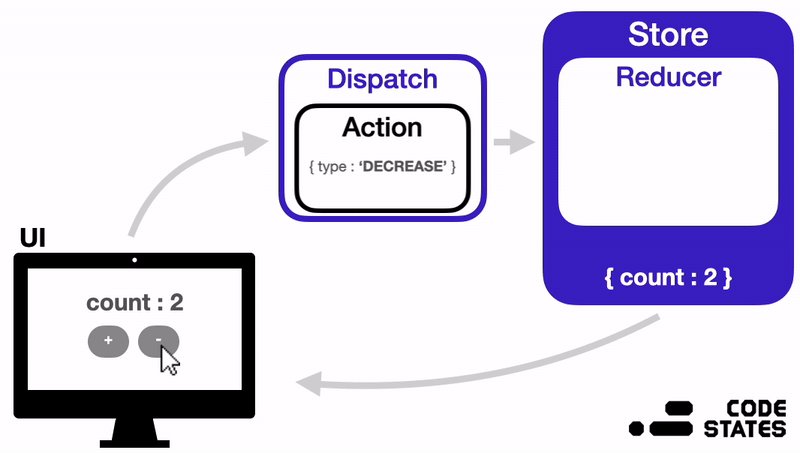
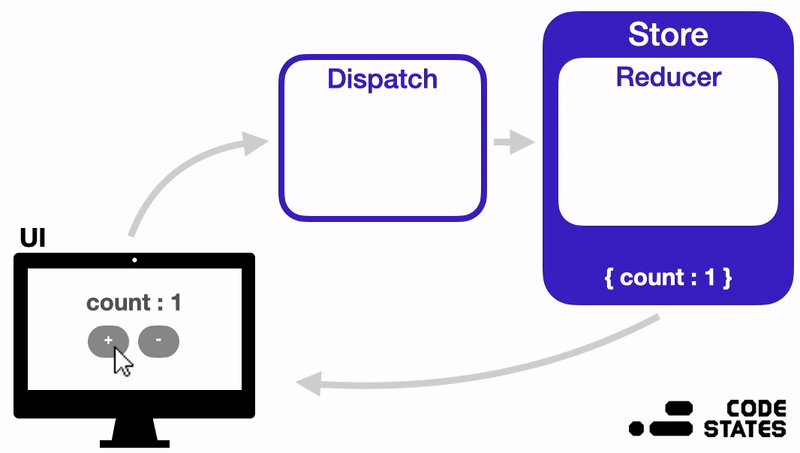
⚙️ Redux 상태 관리 순서

- 상태가 변경되어야 하는 이벤트가 발생하면, 변경될 상태에 대한 정보가 담긴 Action객체가 생성된다.
- 이 Action 객체는 Dispatch함수의 인자로 전달된다.
- Dispatch함수는 Action객체를 Reducer함수로 전달해준다.
- Reducer함수는 Action 객체의 값을 확인하고, 그 값에 따라 전역 상태 저장소 Store의 상태를 변경한다.
- 상태가 변경되면, React는 화면을 다시 렌더링한다.
➡︎ 즉, Redux에서는 Action → Dispatch → Reducer → Store 순서로 데이터가 단방향으로 흐르게 된다.
📍 Store
Redux앱의 state가 저장되어 있는 공간으로 state가 관리되는 오작 하나뿐인 저장소의 역할
- Store 생성하기
// createStore 메소드를 활용해
// Reducer를 연결해서 Store 생성
import { createStore } from 'redux';
const store = createStore(rootReducer);📍 Reducer
Dispatch에게서 전달받은 Action 객체의 type값에 따라서 상태를 변경시키는 함수
- Reducer는 순수함수여야 한다.
- 외부 요인으로 인해 기대한 값이 아닌 엉뚱한 값으로 상태가 변경되는 일이 없어야하기 때문
- 버그 발생 시 추적이 쉽다. -> 어떤 컴포넌트에서 버그가 발생했는지 알기 쉬움
const count = 1
// Reducer를 생성할 때에는 초기 상태를 인자로 요구합니다.
const counterReducer = (state = count, action) => {
// Action 객체의 type 값에 따라 분기하는 switch 조건문입니다.
switch (action.type) {
//action === 'INCREASE'일 경우
case 'INCREASE':
return state + 1
// action === 'DECREASE'일 경우
case 'DECREASE':
return state - 1
// action === 'SET_NUMBER'일 경우
case 'SET_NUMBER':
return action.payload
// 해당 되는 경우가 없을 땐 기존 상태를 그대로 리턴
default:
return state;
}
}
// Reducer가 리턴하는 값이 새로운 상태가 됩니다.
- 만약 여러 개의 Reducer를 사용하는 경우, Redux의 combineReducers 메서드를 사용해서 하나의 Reducer로 합쳐줄 수 있다.
import { combineReducers } from 'redux';
const rootReducer = combineReducers({
counterReducer,
anyReducer,
...
});
🚨 Reducer 함수를 작성할 때 Redux의 state 업데이트는 immutable한 방식으로 변경해야 한다.
Redux의 장점 중 하나인 변경된 state를 로그로 남기기 위함이다.
-> Reducer의 Immutability(불변성)을 위해 immutable한 방식으로 state를 변경
새로운 객체를 리턴해야 한다.=> Object.assign()메소드로 새로운 객체 만들기
📍 Action
어떤 액션을 취할 것인지 정의해 놓은 객체
- type은 필수로 지정을 해 주어야 한다.
- 해당 Action 객체가 어떤 동작을 하는지 명시해주는 역할을 하기 때문
- 대문자와 Snake Case로 작성
- 필요에 따라 payload를 작성해 구체적인 값을 전달
// payload가 필요 없는 경우
{ type: 'INCREASE' }
// payload가 필요한 경우
{ type: 'SET_NUMBER', payload: 5 }
- 보통 Action을 직접 작성하기보다는 Action 객체를 생성하는 함수를 만들어 사용하는 경우가 많다.
- 이러한 함수를 액션 생성자(Action Creator)라고함
// payload가 필요 없는 경우
const increase = () => {
return {
type: 'INCREASE'
}
}
// payload가 필요한 경우
const setNumber = (num) => {
return {
type: 'SET_NUMBER',
payload: num
}
}
📍 Dispatch
Reducer로 Action을 전달해주는 함수로 Dispatch의 전달인자로 Action 객체가 전달된다.
- Action 객체를 전달받은 Dispatch 함수는 Reducer를 호출한다.
- 컴포넌트에서 state 수정 요청을 할 때 사용한다.
// Action 객체를 직접 작성하는 경우
dispatch( { type: 'INCREASE' } );
dispatch( { type: 'SET_NUMBER', payload: 5 } );
// 액션 생성자(Action Creator)를 사용하는 경우
dispatch( increase() );
dispatch( setNumber(5) );
🔨 Redux Hooks
React-Redux에서 Redux를 사용할 때 활용할 수 있는 Hooks 메서드를 제공한다.
- Store, Reducer, Action, Dispatch 개념들을 연결시켜주는 역할
- useSelector(), useDispatch() 메소드 등
📍 useDispatch()
Action 객체를 Reducer로 전달해 주는 Dispatch 함수를 반환하는 메서드
import { useDispatch } from 'react-redux'
const dispatch = useDispatch()
dispatch( increase() )
console.log(counter) // 2
dispatch( setNumber(5) )
console.log(counter) // 5
📍 useSelector()
컴포넌트와 state를 연결하여 Redux의 state에 접근할 수 있게 해주는 메서드
// Redux Hooks 메서드는 'redux'가 아니라 'react-redux'에서 불러옵니다.
import { useSelector } from 'react-redux'
const counter = useSelector(state => state)
console.log(counter) // 1
🔨 Redux의 세 가지 원칙
1. Single source of truth
동일한 데이터는 항상 같은 곳에서 가지고 와야 한다는 의미
Redux에는 데이터를 저장하는 Store라는 단 하나뿐인 공간이 있음과 연결이 되는 원칙이다.
2. State is read-only
상태는 읽기 전용이라는 뜻
React에서 상태갱신함수로만 상태를 변경할 수 있었던 것처럼, Redux의 상태도 직접 변경할 수 없음을 의미
즉, Action 객체가 있어야만 상태를 변경할 수 있음과 연결되는 원칙이다.
3. Changes are made with pure functions
변경은 순수함수로만 가능하다는 뜻
상태가 엉뚱한 값으로 변경되는 일이 없도록 순수함수로 작성되어야하는 Reducer와 연결되는 원칙이다.
'코딩 > 코드스테이츠' 카테고리의 다른 글
| [사용자 친화 웹] - 웹 표준 (0) | 2023.02.28 |
|---|---|
| [Redux] - Cmarket Redux (0) | 2023.02.27 |
| [React] 상태 관리 (0) | 2023.02.23 |
| [React] -useRef (0) | 2023.02.22 |
| [React] - CDD 개발도구 (0) | 2023.02.21 |
