티스토리 뷰
Component Driven Development (CDD)
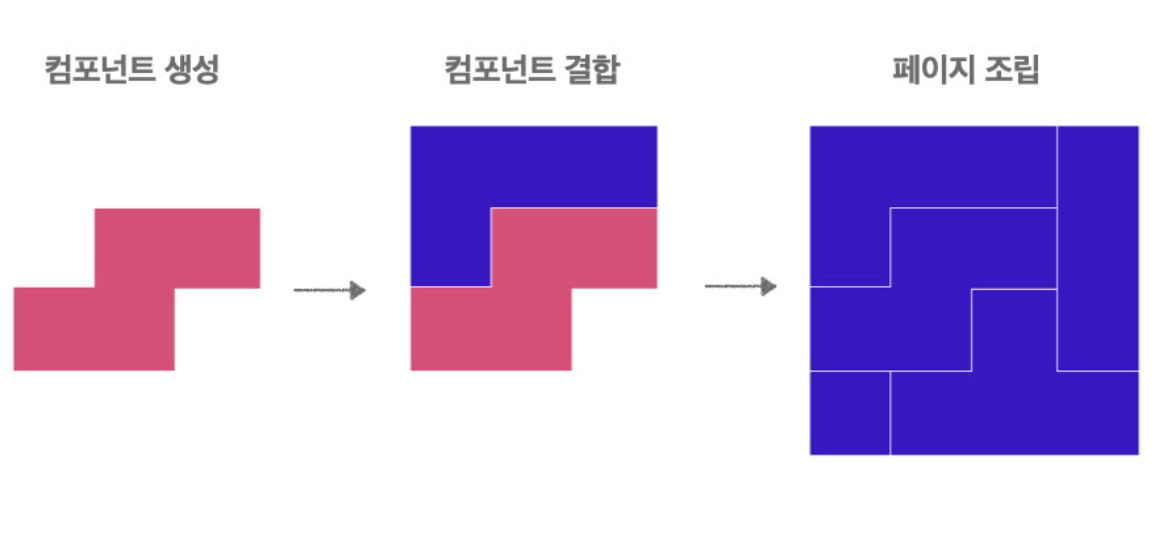
컴포넌트 기반 개발
부품 단위로 UI컴포넌트를 만들어 나가는 개발방식이다.

→ 레고처럼 컴포넌트를 하나씩 조립해가는 상향식 개발이다.
➰ CDD를 하는 이유?
재사용할 수 있는 컴포넌트의 필요성때문
하나의 페이지를 만든 후 추가적으로 다른 페이지를 만들때, 앞서 만들었던 버튼을 후의 버튼으로 똑같이 사용하도록 요청 받은 경우
CDD방식으로 개발을 진행한다면 먼저 만든 버튼을 다시 새로 만들지 않아도 된다.
이는 디자인과 개발 단계에서부터 재사용 할 수 있는 UI컴포넌트를 미리 디자인하고 개발하기 때문이다.
실제 CDD방법을 활용하여 UI를 구축하는 사이트도 많다.
ex) BBC, UN
📍 구조적인 CSS작성 방법의 발전 (CSS in JS)
1 . 구조화된 CSS가 필요하게된 이유
다양한 환경(디바이스)에서 인터넷을 사용함에 따라 개발자들의 CSS작성 방식도 꾸준히 진화되었다.
따라서 더 복잡해지는 CSS작업을 효율적으로 하기 위해 구조화된 CSS가 필요해졌다.
CSS는 더 복잡해지고 일괄된 CSS작성 패턴이 없다는 것은 큰 걸림돌이 된다.
- 점점 커지는 프로젝트의 규모와 복잡도
- 팀원수의 증가
- 모바일이나 태블릿을 비롯한 다양한 디바이스의 등장 → 다양한 디스플레이를 커버해야함
➡︎ CSS작업을 효율적으로 하기 위해 구조화된 CSS의 필요성이 대두되었다.
2 . CSS구조화를 위한 다양한 시도
⚙️ CSS전처리기의 등장
CSS 전처리기 (CSS Preprocesser) : CSS가 구조적으로 작성될 수 있게 도움을 주는 도구
기존의 CSS문서 작성시
- 많은 반복적인 작업을 요구
- Color 값을 찾는 일, tag를 닫는 일 등 번거로운 작업
- 클래스의 상속과 같은 사항
등으로 인해 CSS 문서는 양이 많아진다.
이로 인한 유지관리와 관련된 문제점들은 프로그래밍 개념(변수, 함수, 상속 등)을 활용하여 해결할 수 있다.
🚨 하지만, CSS 전처리기 자체만으로는 웹 서버가 인지하지 못한다.
따라서 각 CSS전처리기에 맞는 Compiler를 사용해야하고 컴파일 하게 되면 실제로 사용하는 CSS문서로 변환이 된다.
➡︎ CSS파일들을 잘 구조화할 수 있게 되었고, 최소화한 CSS파일을 몇 개의 작은 파일로 분리할 수 있는 방법이 생겼다.
🌷 SASS
Syntactically Awesome Style Sheets
CSS를 확장해주는 스크립트 언어로 전처리기의 역할을 함
SASS는 SCSS코드를 읽어서 전처리 한 다음 컴파일을 통해 전역 CSS번들 파일을 만들어준다.
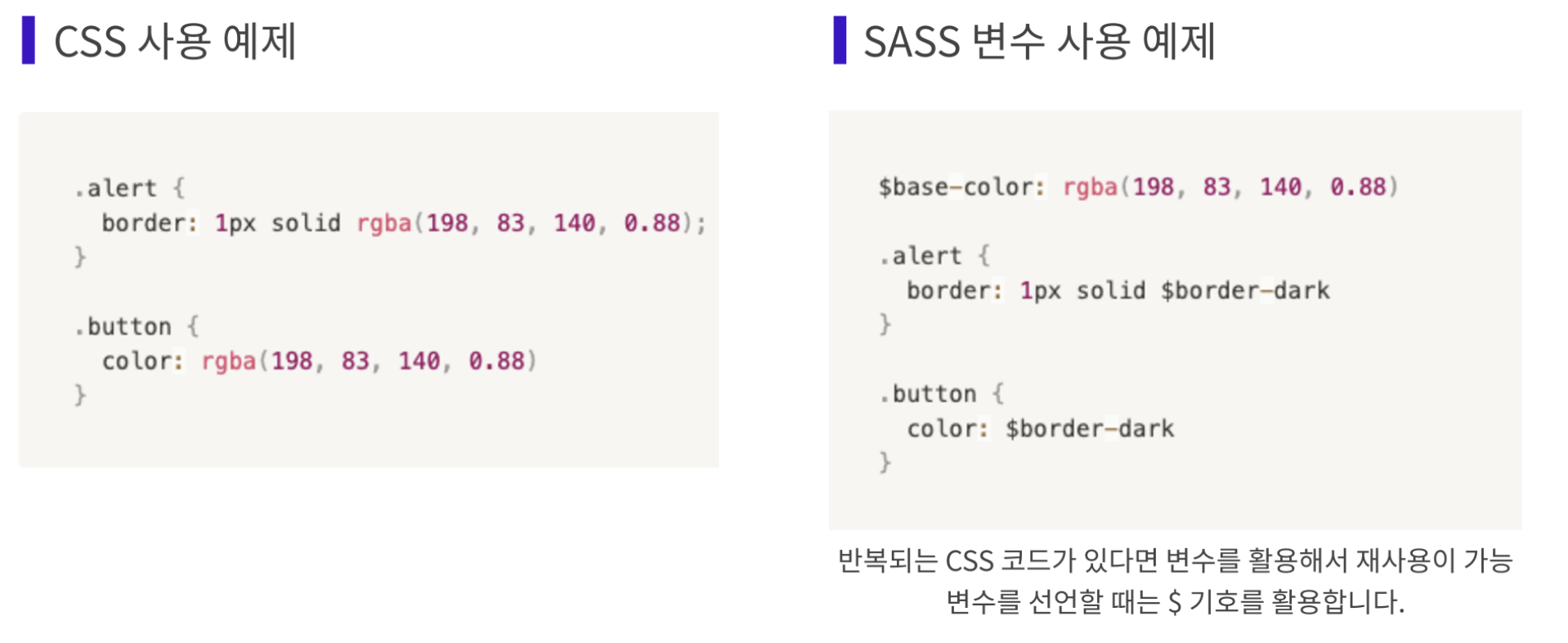
CSS를 만들어주는 언어로서 자바스크립트처럼 특성 속성의 값을 변수로 선언하여 필요한 곳에 변수를 적용하고,
반복되는 코드를 한 번의 선언으로 여러 곳에서 재사용 할 수 있도록 해준다.

🚫 하지만 SASS가 ‘CSS의 구조화’를 해결해주는 것의 장점보다 다른 문제를 더 많이 만들어낸다는 것이 밝혀졌다.
결국 전처리기가 내부에서 어떤 작업을 하는지는 알지 못한채, 스타일이 겹치는 문제를 해결하기 위해 단순히 계층 구조를 만들어내는 것에 의지하게 되었다.
그 결과 컴파일된 CSS용량은 어마어마하게 커지게 되었다.
🔧 CSS방법론의 대두
CSS 전처리기의 문제를 보완하기 위해
- BEM
- OOCSS
- SMACSS
와 같은 CSS 방법론이 대두되었다.
각각의 장단점이 있으나 결국 세 방법론 모두 같은 지향점을 가지고 있다.

- 코드의 재사용
- 코드의 간결화 (유지보수 용이)
- 코드의 확장성
- 코드의 예측성 (클래스명의로 의미 예측)
CSS 방법론들은 같이 일하는 팀원들의 팀워크와도 연결이 된다.
➡︎ 여러 팀원들이 함께 작업하는 상황에서 CSS 작성에 있어서 방법들을 규칙으로 정해두는 것은 중요한 요소이다.
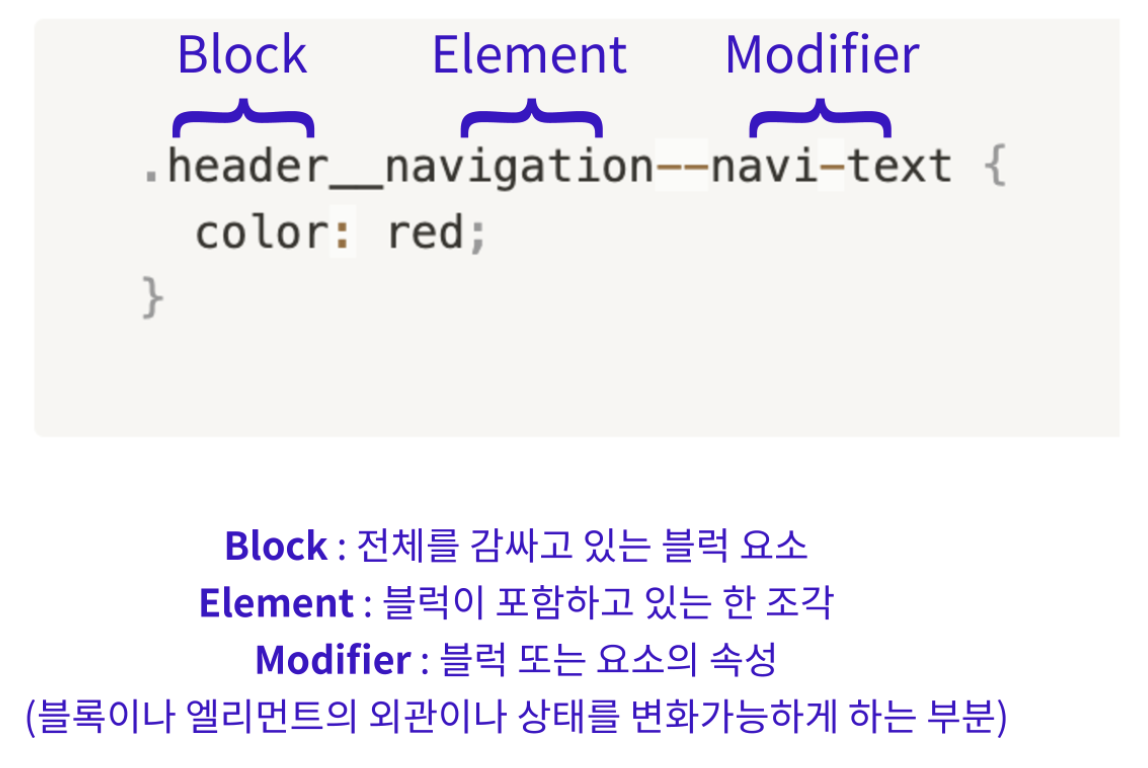
🔧 BEM
대표적인 CSS 방법론
- Block, Element, Modifier로 구분하여 클래스명을 작성하는 방법

- 각각은 -와 _로 구분
- 클래스명은 BEM방식의 이름을 여러번 반복하여 재사용 할 수 있도록 하며
- HTML/CSS/SASS파일에서도 더 일관된 코딩 구조를 만들어준다.
🚫 하지만 이러한 방법론들에서도 문제점이 발생했다.
➰ 클래스명 선택자가 장황해짐
➰ 긴 클래스명 때문에 마크업이 불필요하게 커짐
➰ 재사용하려 할 때마다 모든 UI컴포넌트를 명시적으로 확장해야함
또한 SASS와 마찬가지로 몇 가지 문제들을 고치지 못했다.
- 언어 로직 상에 진정한 캡슐화의 개념이 없음
- 캡슐화 : 객체의 속성과 행위를 하나로 묶고 실제 구현 내용 일부를 외부에 감추어 은닉하는 개념
➡︎ 이로인해 개발자들이 유일한 클래스명을 선택하는 것에 의존할 수 밖에 없었다.
💅 CSS-in-JS의 등장
애플리케이션으로 개발 방향이 진화 하면서 컴포넌트 단위의 개발은 캡슐화의 중요성을 불러옴
하지만 CSS는 컴포넌트 기반의 방식을 위해 만들어진 적이 없기 때문에 CSS도 컴포넌트 영역으로 불러들이기 위해서
CSS-in-JS가 탄생해 이 문제를 정확하게 해결한다.
CSS-in-JS에는 대표적으로 Styled-Component가 있다.
Styled-Component는 기능적(functional) 혹은 상태를 가진 컴포넌트들로 부터 UI를 완전히 분리해서 사용할 수 있는 아주 단순한 패턴을 제공한다.
3 . CSS 방법론들의 특징과 장단점
| 특징 | 장점 | 단점 | |
| CSS | 기본적인 스타일링 방법 | - | 일괄된 패턴을 갖기 어려움 !Important의 남용 |
| SASS (preprocesser) |
프로그래밍 방법론을 도입하여, 컴파일된 CSS를 만들어내는 전처리기 |
변수/ 함수/ 상속 개념을 활용하여 재사용 가능 CSS의 구조화 |
전처리 과정이 필요 디버깅의 어려움이 있음 컴파일한 CSS파일이 거대해짐 |
| BEM | CSS 클래스명 작성에 일관된 패턴을 강제하는 방법론 | 네이밍으로 문제 해결 전처리 과정 불필요 |
선택자의 이름이 장황하고, 클래스 목록이 너무 많아짐 |
| Styled-Component (CSS-in-JS) |
컴포넌트 기반으로 CSS를 작성할 수 있게 도와주는 라이브러리 | CSS를 컴포넌트 안으로 캡슐화 네이밍이나 최적화를 신경쓸 필요가 없음 |
빠른 페이지 로드에 불리함 |
'코딩 > 코드스테이츠' 카테고리의 다른 글
| [React] -useRef (0) | 2023.02.22 |
|---|---|
| [React] - CDD 개발도구 (0) | 2023.02.21 |
| [사용자 친화 웹] - UI / UX 개념과 관계성 (0) | 2023.02.16 |
| SECTION 1을 완주했다. (0) | 2023.01.11 |
| [JavaScript] JavaScript Koans (2) | 2023.01.04 |
