티스토리 뷰
○ Javascript복습
- 버튼을 클릭한 수가 짝수인지 홀수인지 나타내보자.
1주차에서 만든 영화기록페이지에서 실행해보자.
먼저 버튼에 동작을 연결해보자.
<script>
function hey() {
alert('안녕')
}
</script>
<button onclick="hey()">영화 기록하기</button>
연결이 잘 되었다면 이제 함수를 만들어보자.
클릭한 수를 담는 변수를 선언한 후 홀/짝을 구분한다.
2로 나누었을때 나머지가 0이면 짝수, 1이면 홀수라는 조건을 달아준다.
let count = 0
function hey() {
count += 1 <!--클릭을 하면 count에 1씩 더함-->
if (count %2 == 0) {
alert('짝수')
} else {
alert('홀수')
}
}

◎ JQuery
: HTML요소들을 조작하는, 편리한 javascript를 미리 작성해둔 라이브러리 (like 부트스트랩)
● jquery 사용하기
https://www.w3schools.com/jquery/jquery_get_started.asp
jQuery Get Started
W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, many more.
www.w3schools.com
jquery CDN을 가져와 <head>안에 넣어준다.
css와 마찬가지로 동작을 어디에서 할건지를 지칭해주어야 하기 때문에
선택자로 id를 사용하여 값을 준다.
● 자주 사용하는 jquery
지난주에 만든 영화포스팅에서 연습해보자.

1) 영화url 값 넣기/ 가져오기
input박스의 id값을 붙여준다.
부트스트랩에서 가져온 경우 이미 붙어있으므로 그대로 사용해도 되고 수정해도 된다.
id값을 붙여주었다면 콘솔창에서 연습해보자.
<div class="form-floating mb-3">
<input type="email" class="form-control" id="url" placeholder="name@example.com">
<label for="floatingInput">영화URL</label>
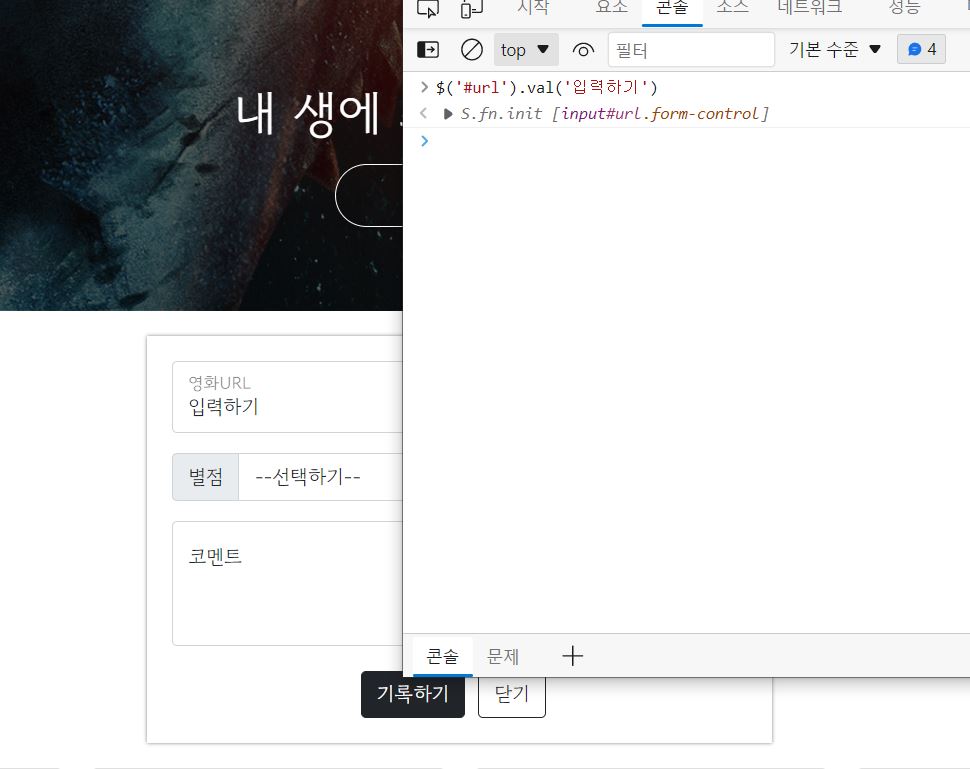
</div>먼저, 값을 넣어보자.
값을 넣어주는 동작은 .val()을 사용한다.

()안에 원하는 문자열을 넣으면 입력창에 들어간다.
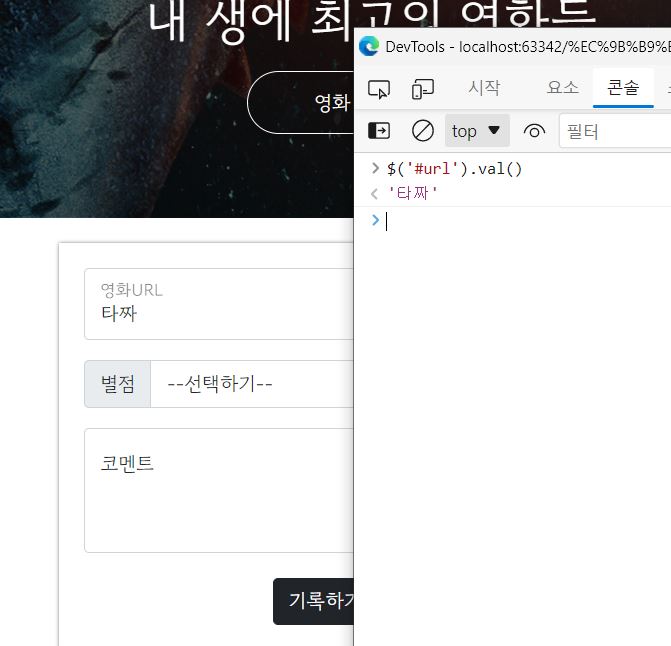
반대로 입력창에 입력한 값을 가져와보자.

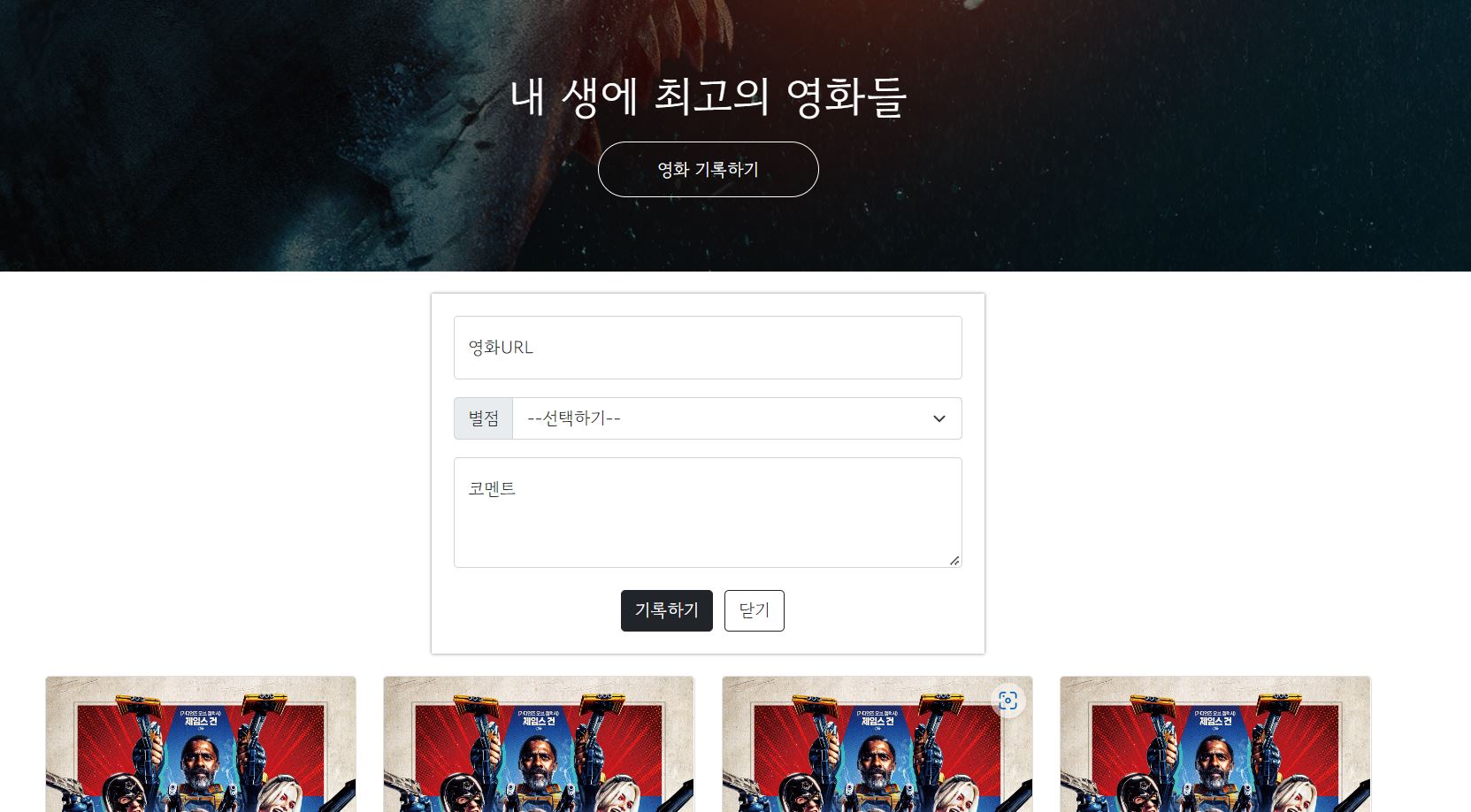
2) 포스팅박스 숨기기/ 나타내기
포스팅박스에 id값을 넣어준다.
<div class="mypost" id="post-box">
</div>콘솔창에서 연습하자.
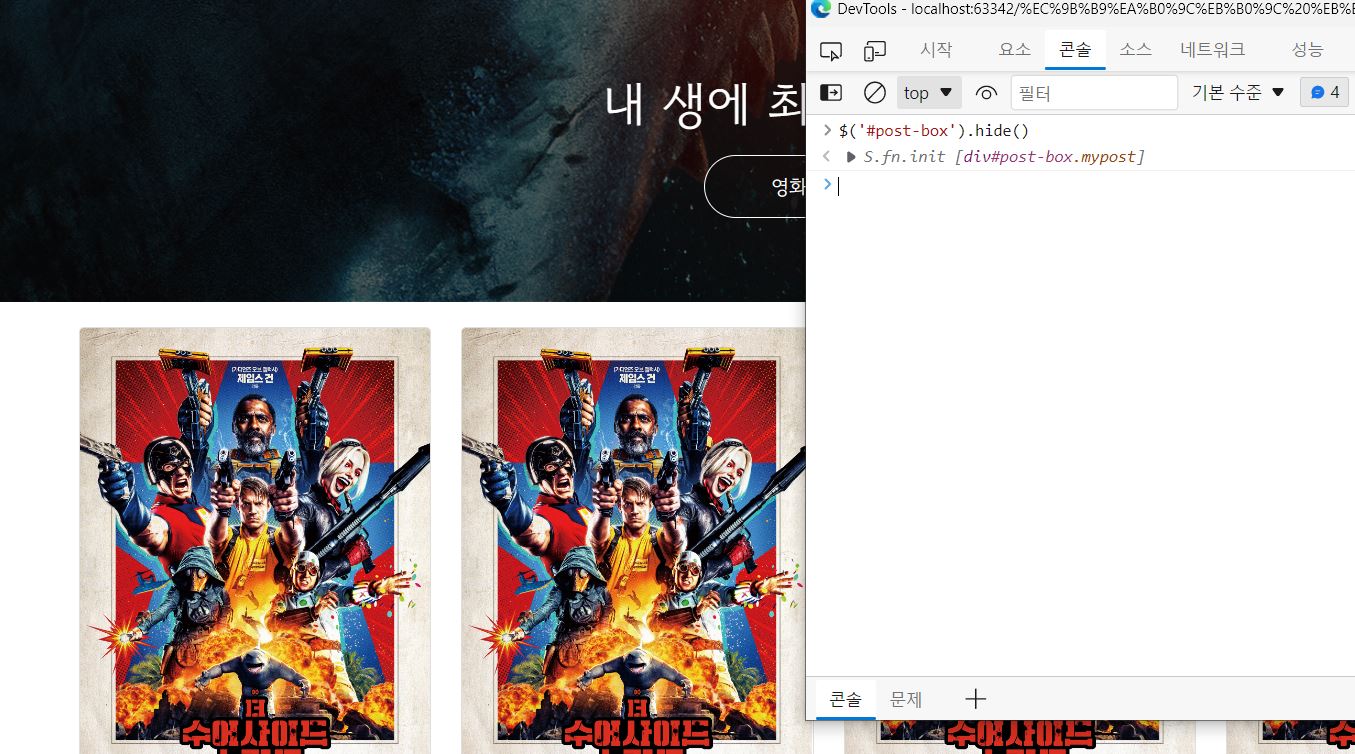
먼저 포스팅박스를 숨겨보자.
숨기는 동작은 .hide()를 사용한다.

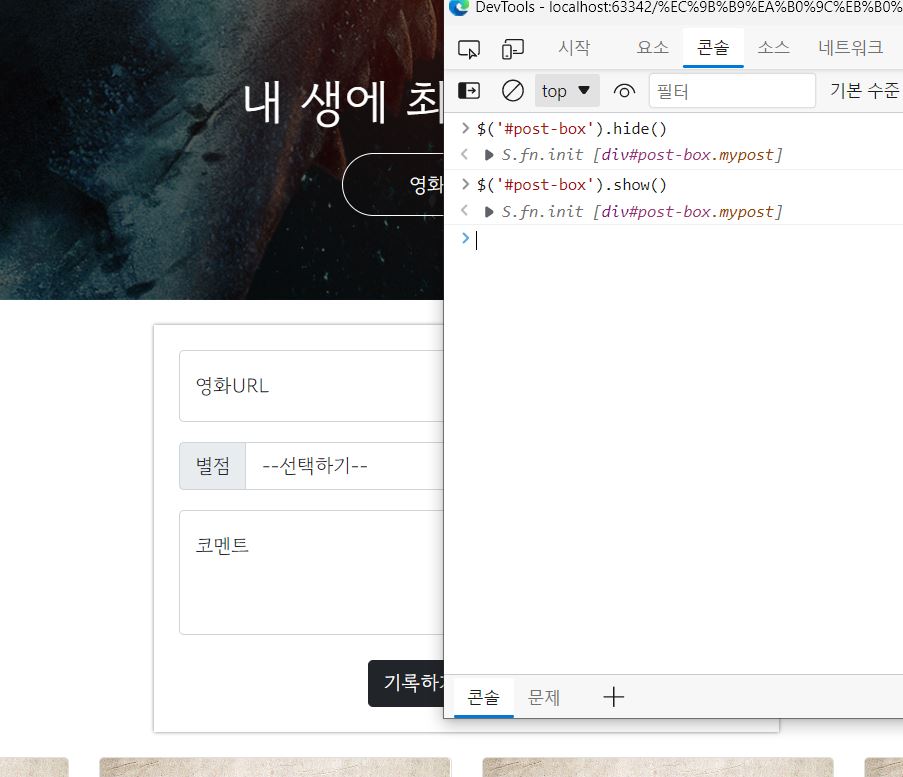
다시 박스를 보이려면?
.show()를 사용하자.

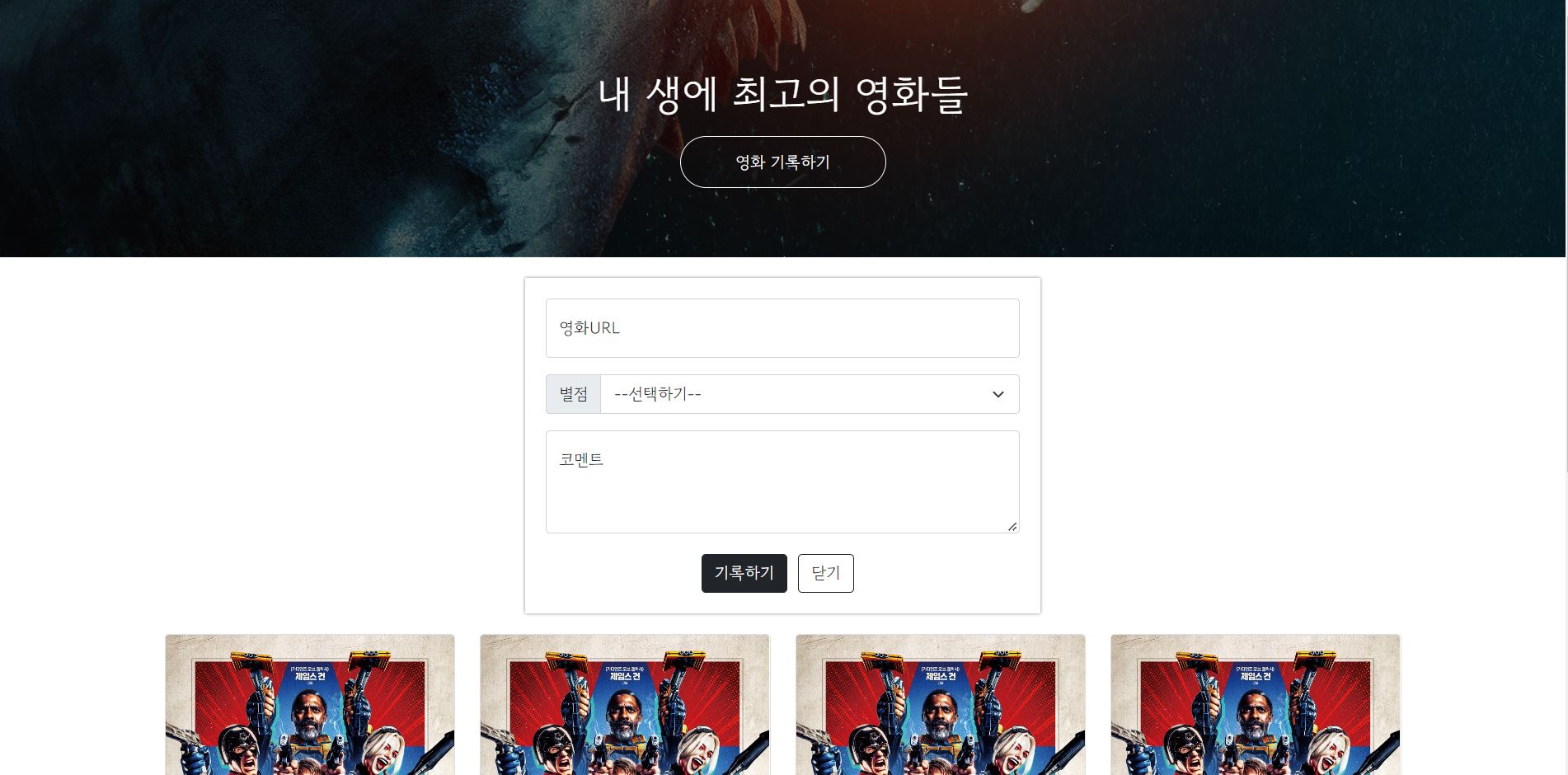
3) 하단에 카드를 더 붙여보기
우선 카드가 붙여질 위치인 카드묶음의 <div>에 id값을 붙여준다.
<div class="row row-cols-1 row-cols-md-4 g-4" id="card-box">
<div class="col">
<div class="card">
<img src="https://movie-phinf.pstatic.net/20210728_221/1627440327667GyoYj_JPEG/movie_image.jpg"
class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">영화 제목이 들어갑니다</h5>
<p class="card-text">여기에 영화에 대한 설명이 들어갑니다</p>
<p>⭐⭐⭐</p>
<p class="mycomment">여기에 코멘트가 들어갑니다</p>
</div>
</div>
</div>
<div class="col">
<div class="card">
<img src="https://movie-phinf.pstatic.net/20210728_221/1627440327667GyoYj_JPEG/movie_image.jpg"
class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">영화 제목이 들어갑니다</h5>
<p class="card-text">여기에 영화에 대한 설명이 들어갑니다</p>
<p>⭐⭐⭐</p>
<p class="mycomment">여기에 코멘트가 들어갑니다</p>
</div>
</div>
</div>
<div class="col">
<div class="card">
<img src="https://movie-phinf.pstatic.net/20210728_221/1627440327667GyoYj_JPEG/movie_image.jpg"
class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">영화 제목이 들어갑니다</h5>
<p class="card-text">여기에 영화에 대한 설명이 들어갑니다</p>
<p>⭐⭐⭐</p>
<p class="mycomment">여기에 코멘트가 들어갑니다</p>
</div>
</div>
</div>
<div class="col">
<div class="card">
<img src="https://movie-phinf.pstatic.net/20210728_221/1627440327667GyoYj_JPEG/movie_image.jpg"
class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">영화 제목이 들어갑니다</h5>
<p class="card-text">여기에 영화에 대한 설명이 들어갑니다</p>
<p>⭐⭐⭐</p>
<p class="mycomment">여기에 코멘트가 들어갑니다</p>
</div>
</div>
</div>
</div>
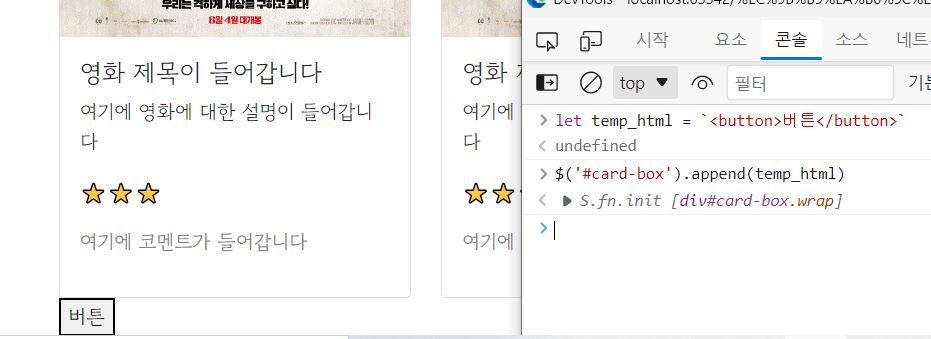
카드를 붙이기 전에 버튼을 먼저 붙여보자.
어떻게 붙여야될까?
변수를 선언해서 그 안에 html과 비슷해보이는 문자열을 넣어준다.
문자열은 ``(백틱)으로 묶어준다.

변수를 원하는 위치에 붙여주면 버튼이 그 아래에 붙는다.
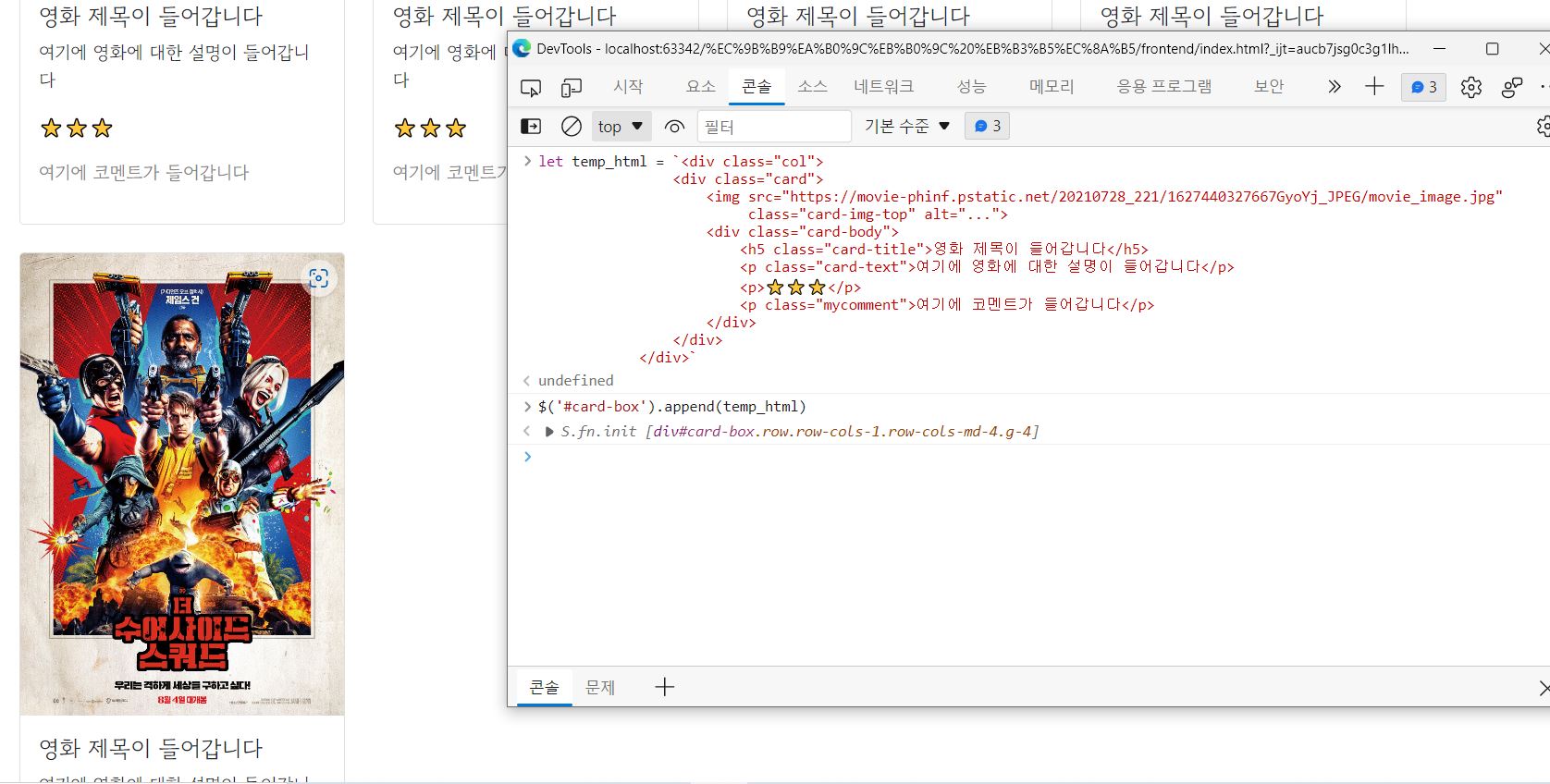
이제 버튼 대신 카드를 붙여주자.
버튼의 자리에 카드의 <div>를 넣어준다.

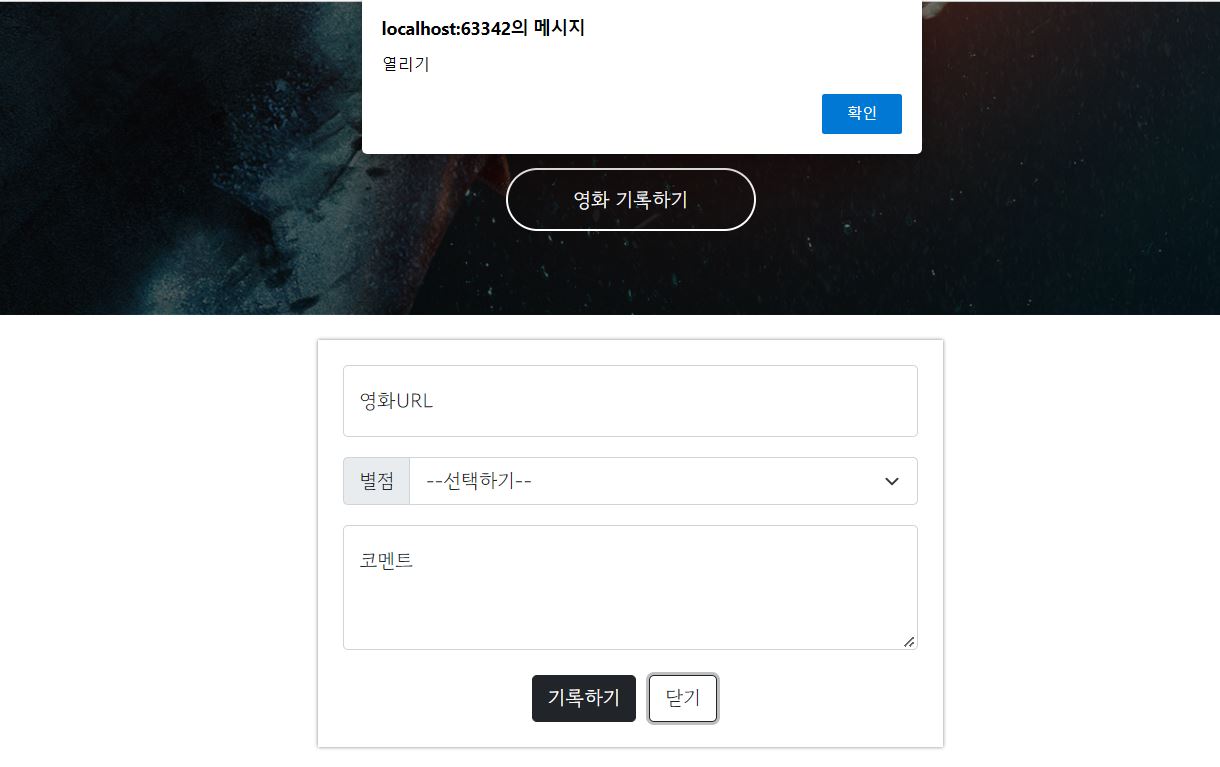
4) 버튼을 누르면 포스팅 박스 열리기/ 닫히기
먼저 각 버튼에 동작을 달자.
<button onclick="open_box()">영화 기록하기</button>
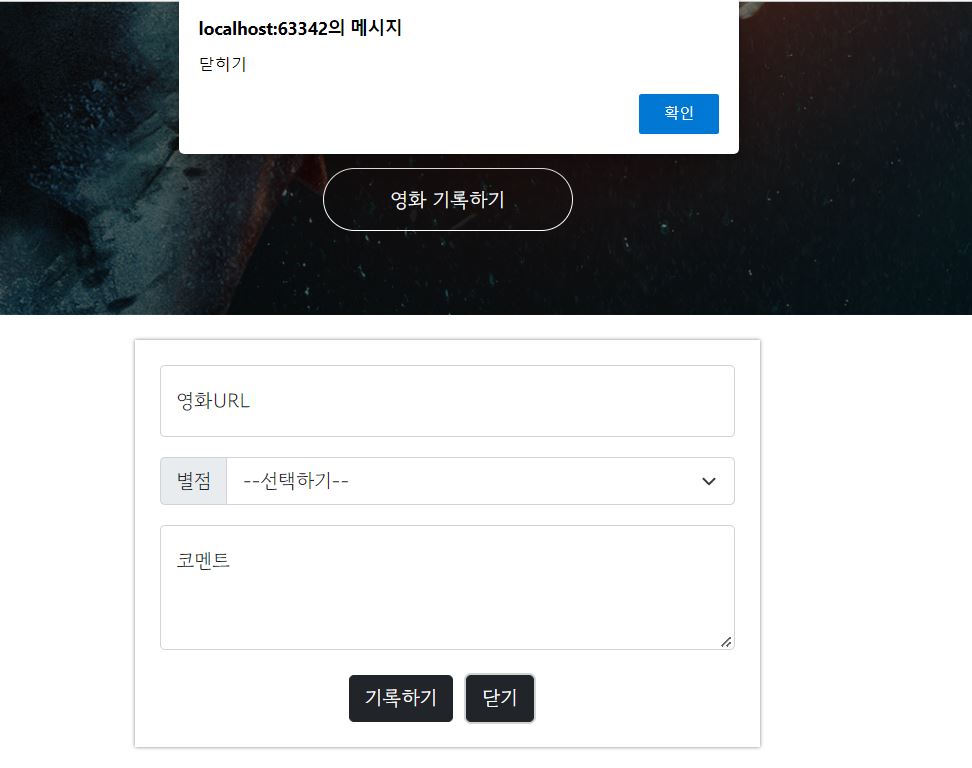
<button type="button" class="btn btn-outline-dark" onclick="close_box()">닫기</button>먼저 연결이 잘 되었는지 확인해보자.
<script>
function open_box() {
alert('열리기')
}
function close_box() {
alert('닫히기')
}
</script>

연결이 잘 되었다면 동작을 설정해준다.
박스 열기는 .show(), 닫기는 .hide()를 사용하자.
function open_box() {
$('#post-box').show()
}
function close_box() {
$('#post-box').hide()
}여기서 창이 처음 나올때 박스가 안보이는 상태로 해두자.
.mypost {
max-width: 500px;
width: 95%;
margin: 20px auto 0px auto;
box-shadow: 0px 0px 3px 0px gray;
padding: 20px;
display: none;
}

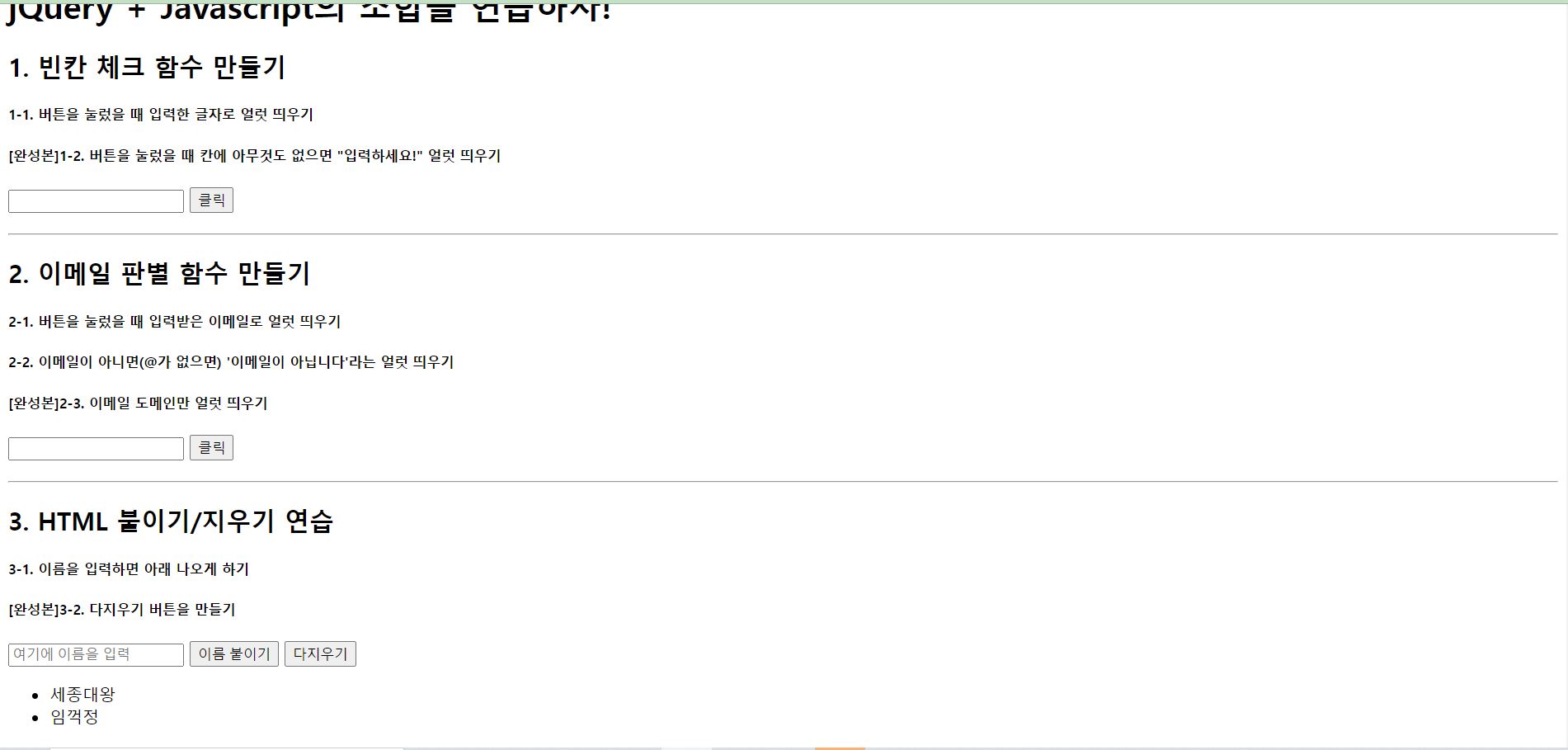
○ 연습하기

1)
먼저 값을 담을 변수를 선언한다.
function q1() {
let value = $('#input-q1').val()
}만약 입력된 값이 없다면 변수는 공백일 것이다.
조건문을 넣어 구별해주자.
function q1() {
let value = $('#input-q1').val()
if (value == '') {
alert('입력하세요!')
} else {
alert(value)
}
}
2)
값을 담을 변수를 선언한다.
function q2() {
let email = $('#input-q2').val()
}이메일인지 아닌지 판별하기 위해서는 이메일주소에 '@'의 포함여부로 확인한다.
만약 포함이 되있다면 true, 아니라면 false가 뜬다.
포함이 되어있다면 도메인주소만 나타내자.
function q2() {
let email = $('#input-q2').val()
if (email.includes('@') == false) {
alert('이메일이 아닙니다')
} else {
alert(email.split('@')[1].split('.')[0])
}
}
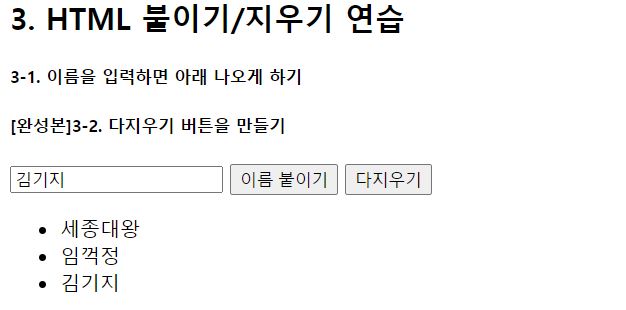
3)
변수를 먼저 설정하자.
function q3() {
let name = $('#input-q3').val()
}창에 입력한 이름이 하단에 붙어야되는데 먼저 <body>에 있는 '세종대왕'을 붙여보자.
function q3() {
let name = $('#input-q3').val()
let temp_html = `<li>세종대왕</li>`
$('#names-q3').append(temp_html)
}
버튼을 누르면 세종대왕이 찍힌다.
이제 세종대왕대신 입력창에 들어가는 값을 붙여보자.
function q3() {
let name = $('#input-q3').val()
let temp_html = `<li>${name}</li>`
$('#names-q3').append(temp_html)
}
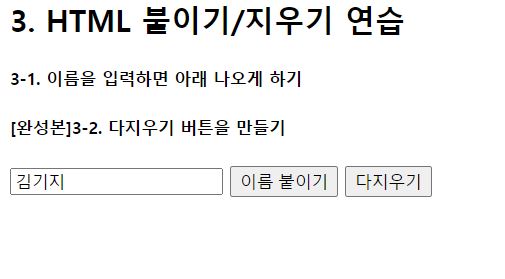
이제 다지우기 버튼을 누르면 아래 입력된 값들이 없어지게 하자.
내용을 없애려면?
.empty()를 사용한다.
function q3_remove() {
$('#names-q3').empty()
}
'코딩 > 스파르타코딩-웹개발' 카테고리의 다른 글
| 웹개발 2주차 개발일지(3) - Ajax 연습하기 (0) | 2022.10.13 |
|---|---|
| 웹개발 2주차 개발일지(2) - Ajax (0) | 2022.10.13 |
| 웹개발 1주차 개발노트 숙제 - 팬명록 만들기 (1) | 2022.10.08 |
| 웹개발 1주차 개발일지(3) - Javascript (0) | 2022.10.07 |
| 웹개발 1주차 개발일지(2) - 부트스트랩, CSS복습 (0) | 2022.10.06 |
