티스토리 뷰
◎ Javascript
: 프로그래밍 언어 중 하나로, 브라우저가 알아들을 수 있는 언어
<head>안의 <script>에서 설정한다.
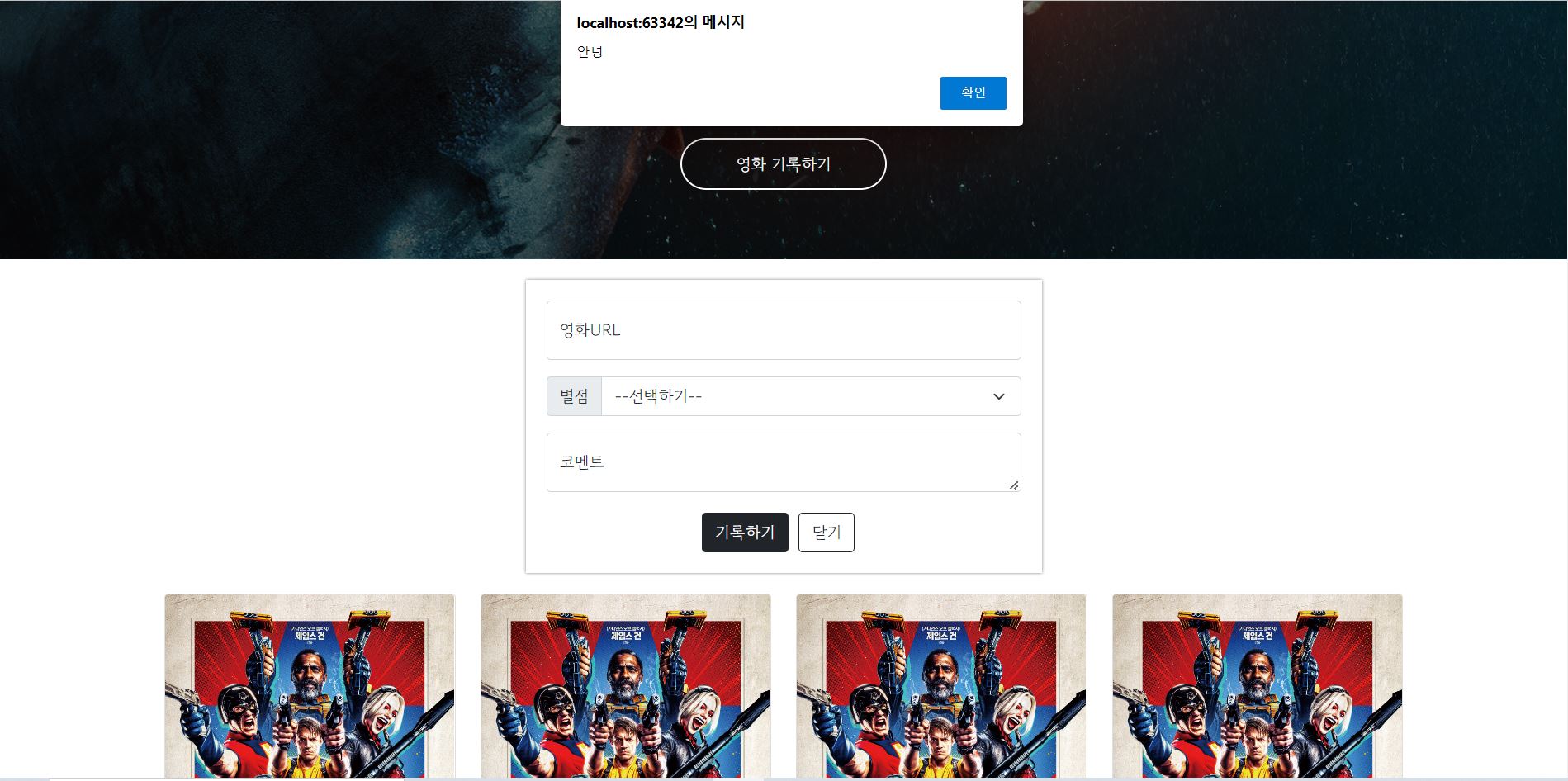
- 버튼을 클릭하면 메세지창이 뜨도록 만들어보자.
먼저 함수를 만들어보자.
<script>
function hey() {
alert('안녕')
}
</script>이 함수가 버튼이 클릭할때 작동되기 위해 버튼에 동작을 달아준다.
<button onclick="hey()">영화 기록하기</button>로컬파일로 가서 버튼을 클릭하면 메서지창이 뜬다.

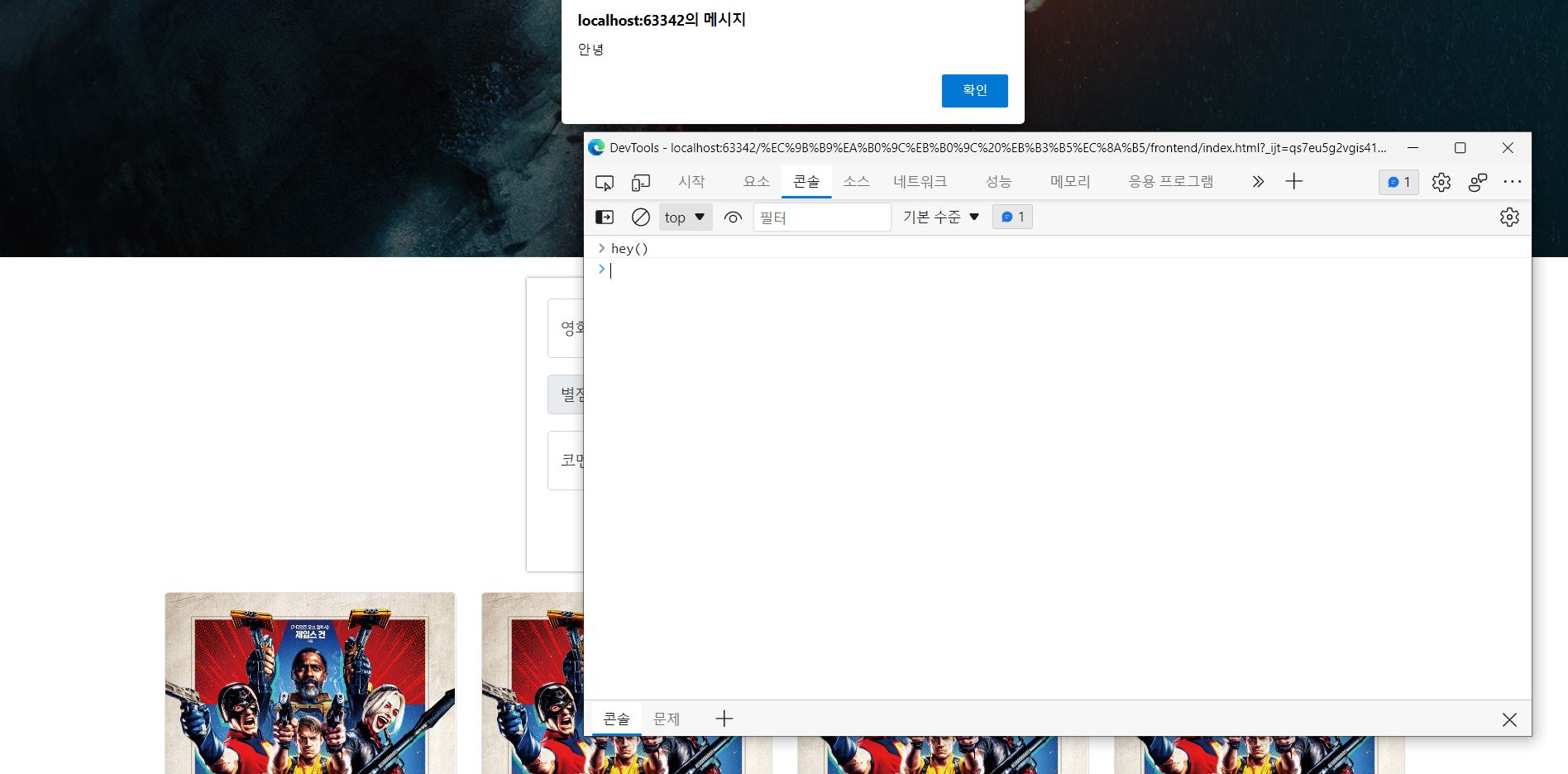
여기서 검사의 콘솔창을 통해 <script>의 설정을 이어서 실행할 수 있다.(저장은 되지 않음)
콘솔창에 hey()를 입력해보자.

콘솔창은 개발자들이 자바스크립트의 테스트 시에 발생하는 번거로움을 해결하기 위해 만들어졌다.
콘솔창을 통해 자바스크립트의 기초 문법을 배워보자.
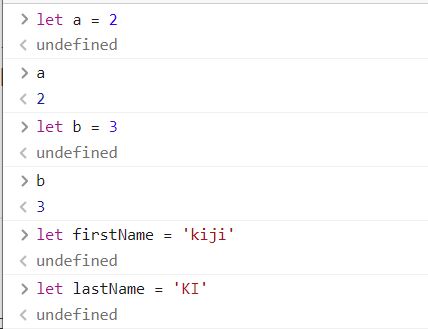
○ 변수 : 값을 담는 것
변수를 선언할 때는 let을 사용한다. 문자열을 넣어줄때는 ' ' 로 묶어줘야 인식이 가능하다.

여기서 사칙연산도 가능하고 문자열의 더하기도 가능하다.

○ 자료형 : 값이 커져 변수를 선언하기에 복잡해진 경우 사용하는 값을 담는 방법
●리스트형
: 순서를 지켜서 가지고 있는 형태

여기서 값의 순서는 0부터 시작한다.
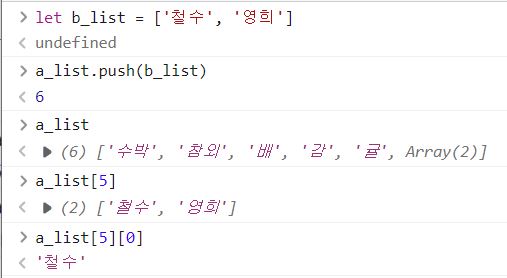
리스트안에 값을 추가하려면?

리스트 안에 리스트를 넣을수도 있다.

b_list라는 값을 추가하면 a_list안에 리스트의 형태로 들어가있다.
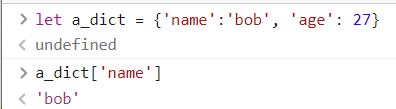
● 딕셔너리형
: 키(key)-밸류(value) 값의 묶음

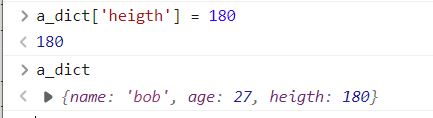
딕셔너리에 키:밸류를 추가해보자.

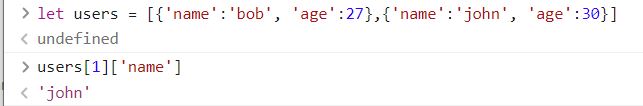
● 딕셔너리와 리스트를 같이 써보자

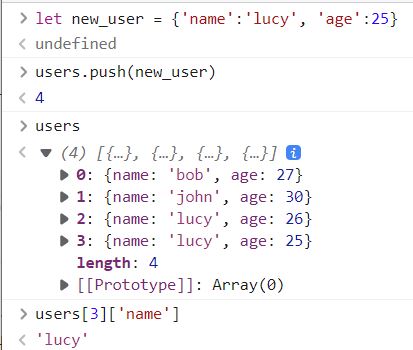
딕셔너리로 이루어진 리스트이다.
여기에 새로운 딕셔너리를 추가해보자.

○ 함수
: 정해진 동작을 하는것
두 값의 합을 메세지창에 띄우는 함수를 만들어보자.
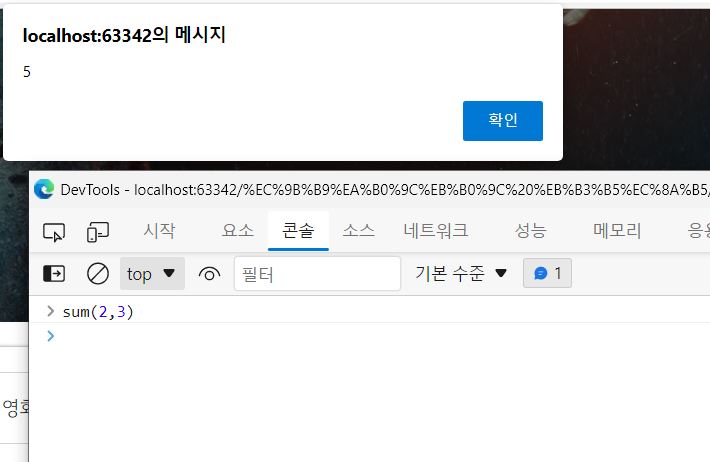
function sum(a,b) {
alert(a+b)
}콘솔창에 2,3,을 입력해보자.

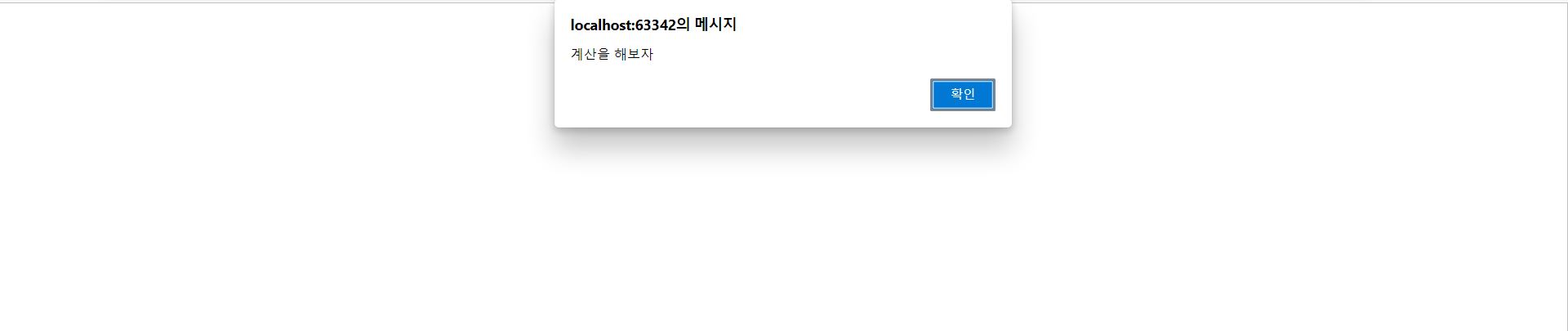
이번엔 '계산을 하자'라는 텍스트가 먼저 나온후 결과값이 뜨도록해보자.
function sum(a,b) {
alert('계산을 해보자')
return(a+b)
}
let result = sum(2,3)
alert(result)

흰 창에 왜 메세지창이 먼저 떴을까?
코드는 항상 위에서 아래로 읽히고 실행되기 때문이다.
메세지창을 띄우는 대신 콘솔창에 찍히도록하자.
function sum(a,b) {
console.log('계산을 해보자')
return(a+b)
}
let result = sum(2,3)
console.log(result)
○ 조건문
20보다 크면 성인, 아니면 청소년이다라는 조건을 달아보자.
function is_adult(age) {
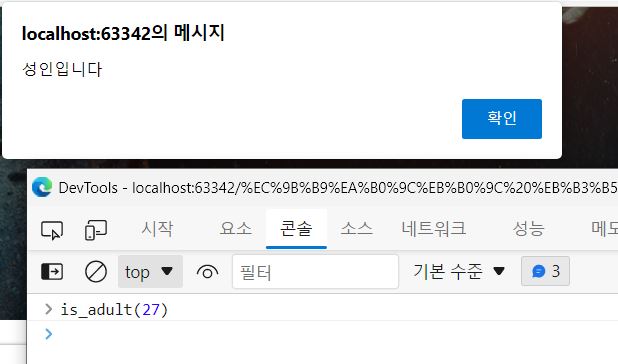
if (age > 20) {
alert('성인입니다')
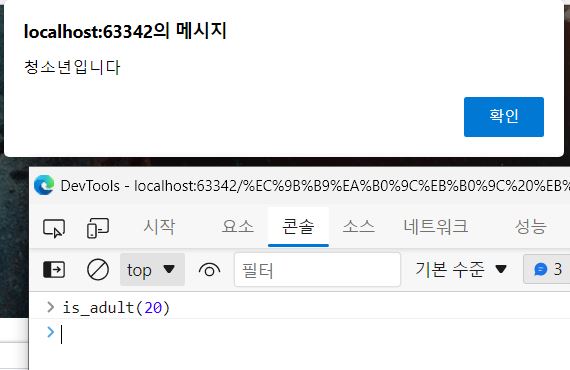
} else {
alert('청소년입니다')
}
}
콘솔창에 함수값을 입력해보자


조건은 2개 이상 달아도 된다.
○ 반복문
for (1. 시작조건; 2. 반복조건; 3. 더하기) { 4. 반복해서 실행 }
의 구성으로 이루어진다.
0-9까지의 수를 반복문으로 찍어보자.
for (let i=0; i <10; i++) {
console.log(i)
}
숫자 대신 리스트를 넣어 연습해보자.
let people = ['철수','영희','민수','형준','기남','동희']
for (let i=0; i <people.length; i++) {
console.log(people[i])
}i가 0부터 리스트의 길이만큼 돌아야 모두 출력된다.

이번엔 딕셔너리로 이루어진 리스트에서 원하는 것만 출력해보자.
let scores = [
{'name': '철수', 'score': 90},
{'name': '영희', 'score': 85},
{'name': '민수', 'score': 70},
{'name': '형준', 'score': 50},
{'name': '기남', 'score': 68},
{'name': '동희', 'score': 30},
]
for (let i=0; i <scores.length; i++) {
console.log(scores[i]['score'])
}
여기서 점수가 70점 이상인 사람의 이름만 출력하려면?
조건문을 넣어주자.
let scores = [
{'name': '철수', 'score': 90},
{'name': '영희', 'score': 85},
{'name': '민수', 'score': 70},
{'name': '형준', 'score': 50},
{'name': '기남', 'score': 68},
{'name': '동희', 'score': 30},
]
for (let i = 0; i < scores.length; i++) {
if (scores[i]['score'] > 70) {
console.log(scores[i]['name'])
}
}
● 연습해보기
-서울시 미세먼지값이 40미만인 구이름과 값을 출력하자.
먼저 데이터가 잘 찍히는지 테스트해보자.
let mise_list = [ <!--생략--> ]
for (let i = 0; i < mise_list.length; i++) {
console.log(mise_list[i])
}
수치가 40미만이라는 조건을 달아 구 이름을 출력하자.
for (let i = 0; i < mise_list.length; i++) {
if (mise_list[i]['IDEX_MVL'] < 40) {
console.log(mise_list[i]['MSRSTE_NM'])
}
}
여기서 구 이름과 값을 함께 출력해보자.
각각 변수를 선언해준 후 조건에 맞게 출력한다.
for (let i = 0; i < mise_list.length; i++) {
let mise = mise_list[i]
if (mise['IDEX_MVL'] < 40) {
let gu_name = mise['MSRSTE_NM']
let gu_mise = mise['IDEX_MVL']
console.log(gu_name, gu_mise)
}
}
'코딩 > 스파르타코딩-웹개발' 카테고리의 다른 글
| 웹개발 2주차 개발일지(2) - Ajax (0) | 2022.10.13 |
|---|---|
| 웹개발 2주차 개발일지(1) - JQuery (0) | 2022.10.12 |
| 웹개발 1주차 개발노트 숙제 - 팬명록 만들기 (1) | 2022.10.08 |
| 웹개발 1주차 개발일지(2) - 부트스트랩, CSS복습 (0) | 2022.10.06 |
| 웹개발 1주차 개발일지 (1)- HTML, CSS, 폰트/ 주석/ 파일 분리 (0) | 2022.10.04 |
- Total
- Today
- Yesterday
- git 오류
- 부트캠프
- 데이터요청
- 프론트엔드
- 자바스크립트
- 인증
- 프레임워크
- 코드스테이츠
- useRef
- nextjs
- 상태관리
- css
- 개발
- React.JS
- 클론코딩
- cdd
- 정처기필기
- 오블완
- Next.js
- 보안
- 번들링
- javascript
- styled-component
- 웹팩
- 티스토리챌린지
- HTML
- 띵동코딩
- 타입스크립트
- React
- 로컬 저장소
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
