티스토리 뷰
이력서 작성을 위해 그동안 묵혀둔 프로젝트를 배포하기 시작한 김기지쿤,,,
그러나 React로 Github에서 배포하기란 생각보다 만만치 않았는데,,,!!!!
프로젝트를 배포하는 방법 중 가장 간편한 방법인 Github에서 gh-pages로 배포하기를 도전해보았다!!
사실 저번 협업 프로젝트 연습에서도 같은 방법으로 배포를 했었지만 팀장님이 배포를 하셨기 때문에 그 때의 기억을 더듬어,,,차근차근,,,,

gh-pages브랜치로 배포를 하기 전, main브랜치에서 페이지 생성을 미리 해주어야 한다.
레포지토리의 settings에 들어가 page에서 배포할 파일이 들어간 브랜치에서 page배포를 해준다!!
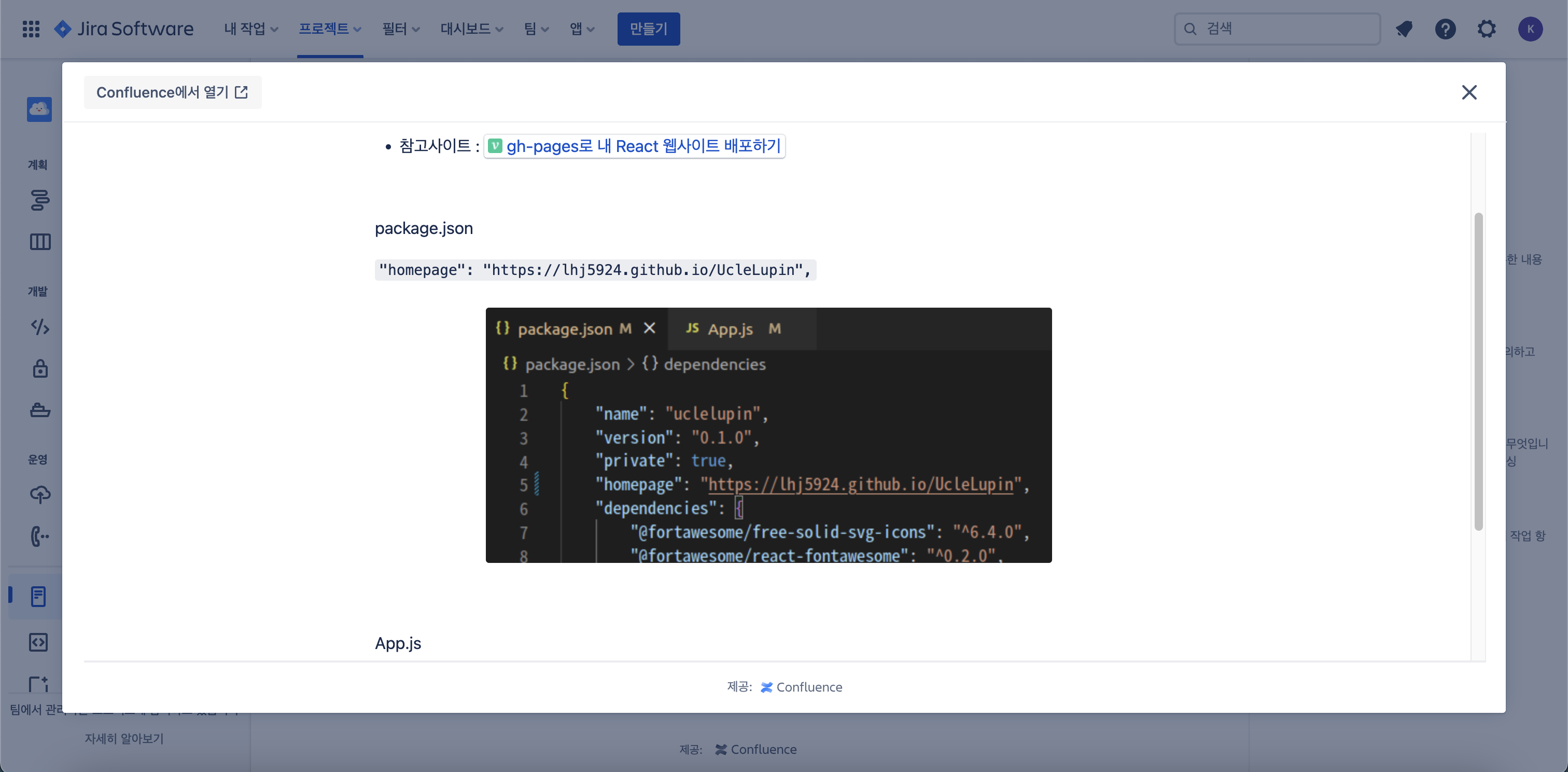
1. package.json파일

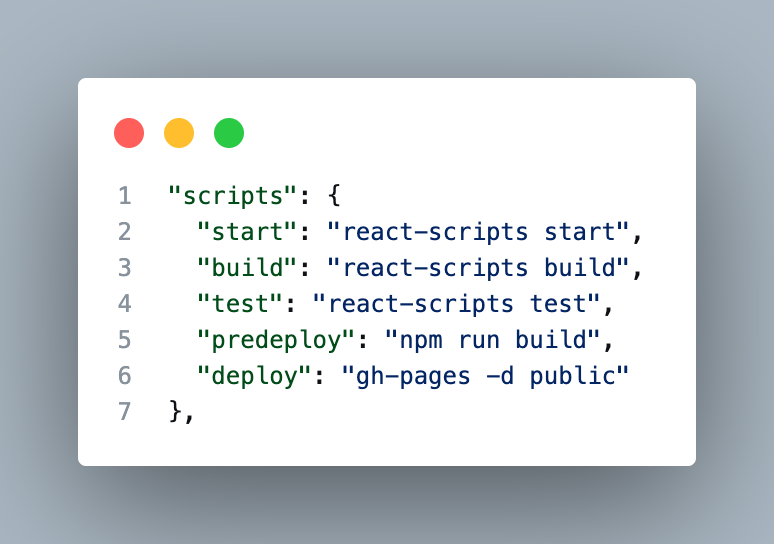
script에 predploy와 deploy를 추가한다.
"predeploy": "npm run build",
"deploy": "gh-pages -d public"

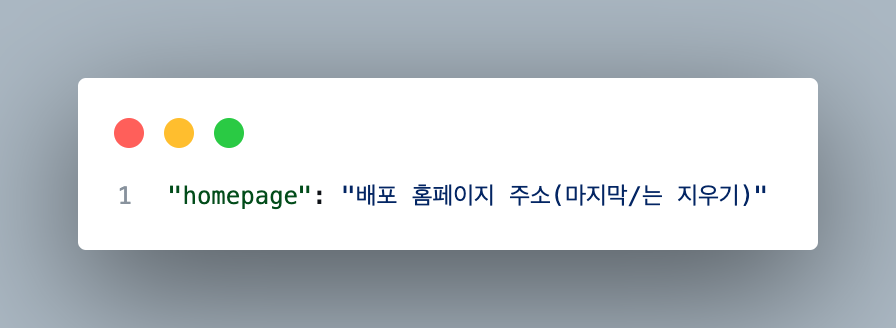
hompage를 추가한다. 여기서 해당 값은 미리 배포해둔 page의 url주소를 넣는다.
※ 마지막의 /는 지운다
2. gh-pages패키지 설치하기
https://www.npmjs.com/package/gh-pages
gh-pages
Publish to a gh-pages branch on GitHub (or any other branch on any other remote). Latest version: 5.0.0, last published: 5 months ago. Start using gh-pages in your project by running `npm i gh-pages`. There are 1021 other projects in the npm registry using
www.npmjs.com
// npm의 경우
npm install gh-pages --save-dev
// yarn의 경우
yarn add gh-pages --save-dev
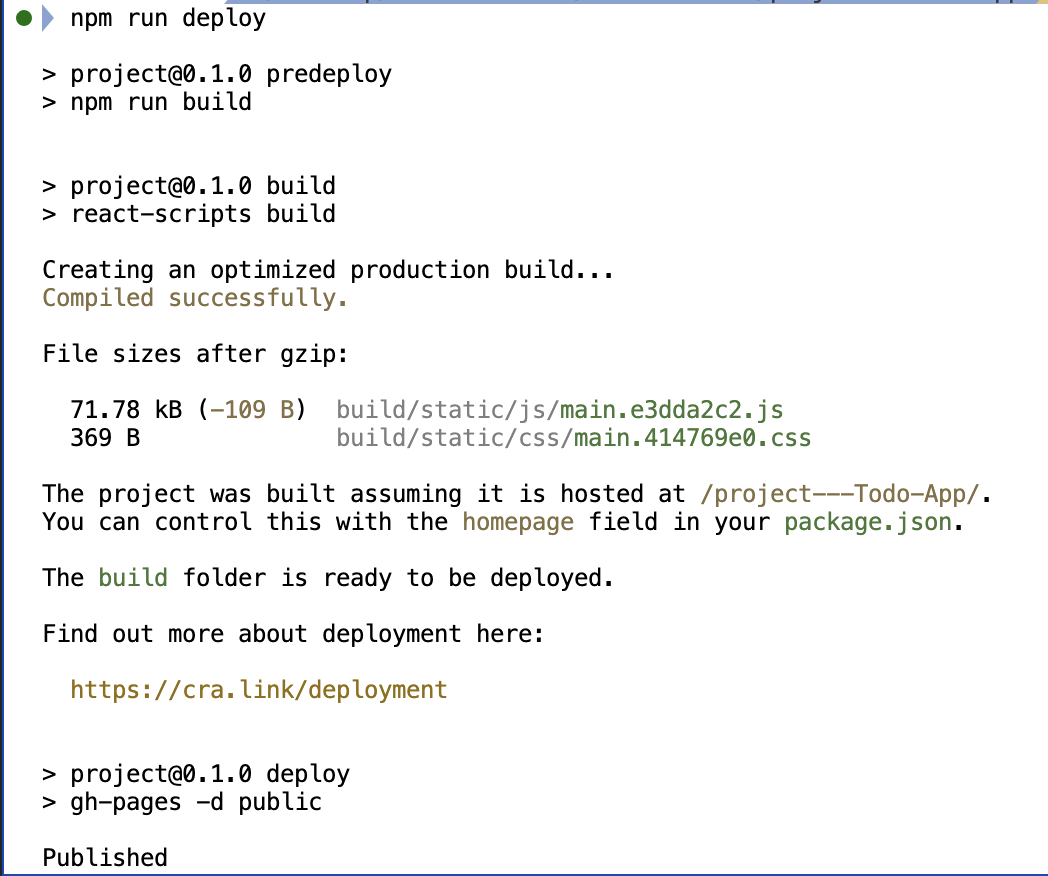
3. 배포하기
// npm의 경우
npm run deploy
// yarn의 경우
yarn deploy
터미널에 배포가 완료되었다는 문구가 뜨고 build폴더가 생성되었다.
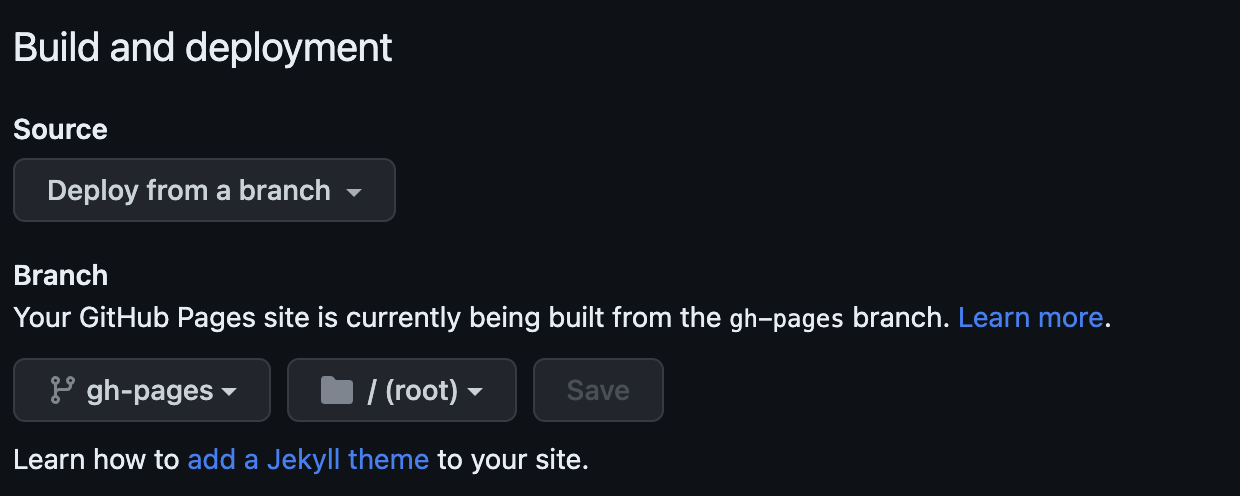
4. gh-pages로 배포하기
github의 레포지토리에 가서 settings에 들어가 미리 만든 page의 branch를 gh-pages로 바꿔준다.

Save를 누르면 끝!!!!!!
....
인 줄 알았으나....
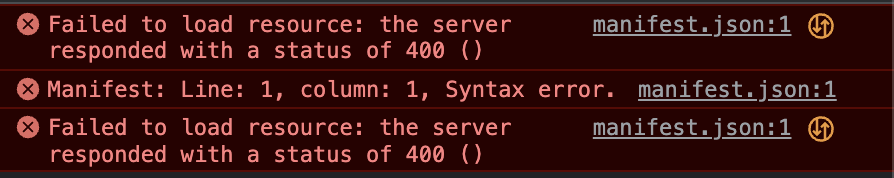
에러,,,, 그리고 빈 페이지,,,,

이런 에러가 뜨면서 빈 화면이 나왔다....
구글링을 해보니 build폴더의 index.html파일에서 mainfest의 경로 부분을 수정해주면 에러가 해결이 된다고 했다.
<link rel="/manifest" href="/project---Todo-App/manifest.json" />이제 수정한 부분을 push하여 배포하려는데 git status를 입력하면 수정된 파일이 뜨지 않는다.
그래서 레포지토리의 gh-pages브랜치 안에서 수정 후 커밋해주기로 했다!
수정 후 다시 배포를 하면,,,,?!!?!?!?!

왜,,,,,,,
'코딩 > 코딩노트' 카테고리의 다른 글
| [React] React Hooks를 알아보자 (부제: 프로젝트 되돌아보기) (0) | 2024.03.24 |
|---|---|
| [React] React와 JSX (0) | 2024.03.21 |
| HTTP와 HTTPS (2) | 2023.02.01 |
| [JavaScript] - LocalStorage & JSON (0) | 2023.01.28 |
| [JavaScript] - 객체(+window객체), 변수와 상수 (0) | 2023.01.14 |
