티스토리 뷰
◎ 화성땅 공동구매 페이지 만들기

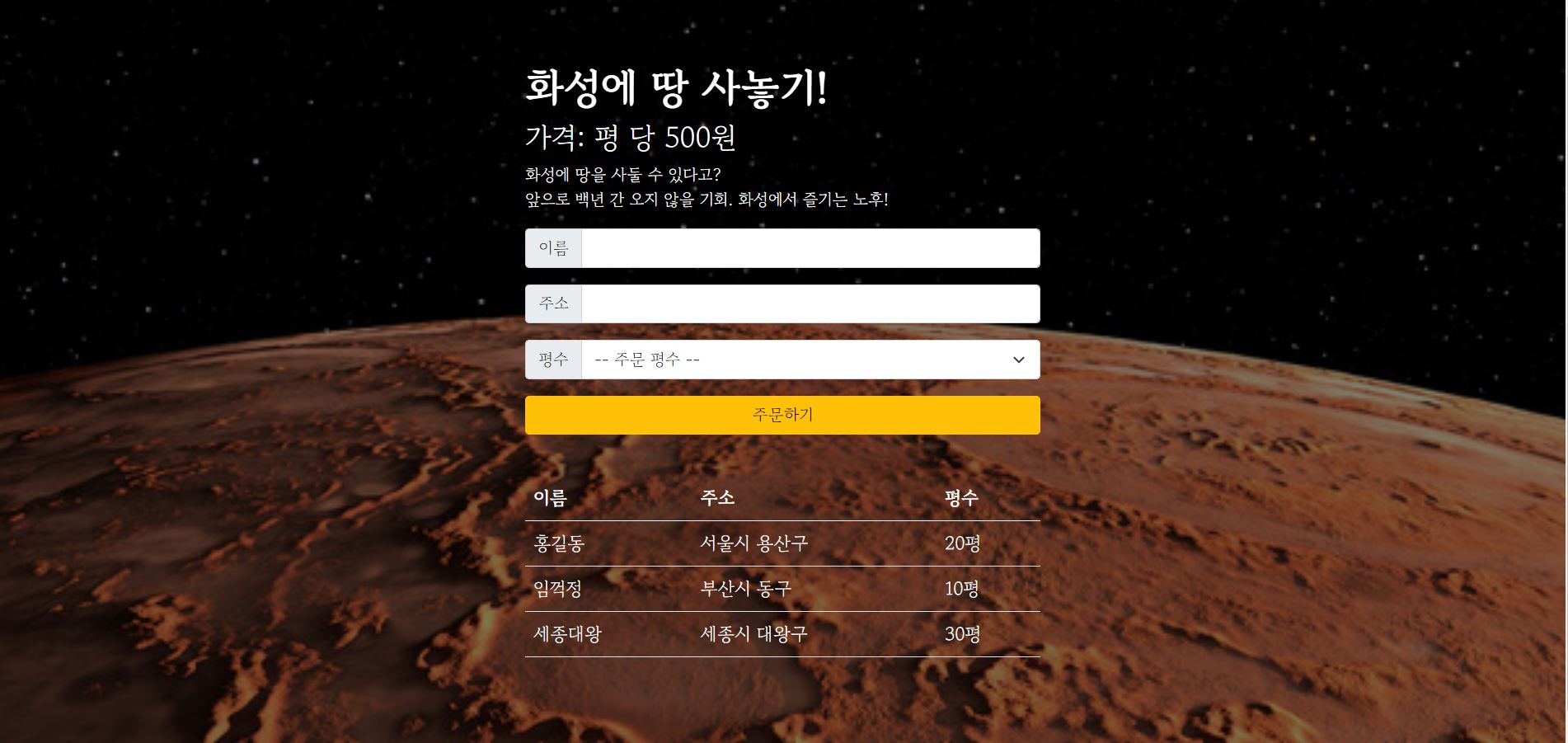
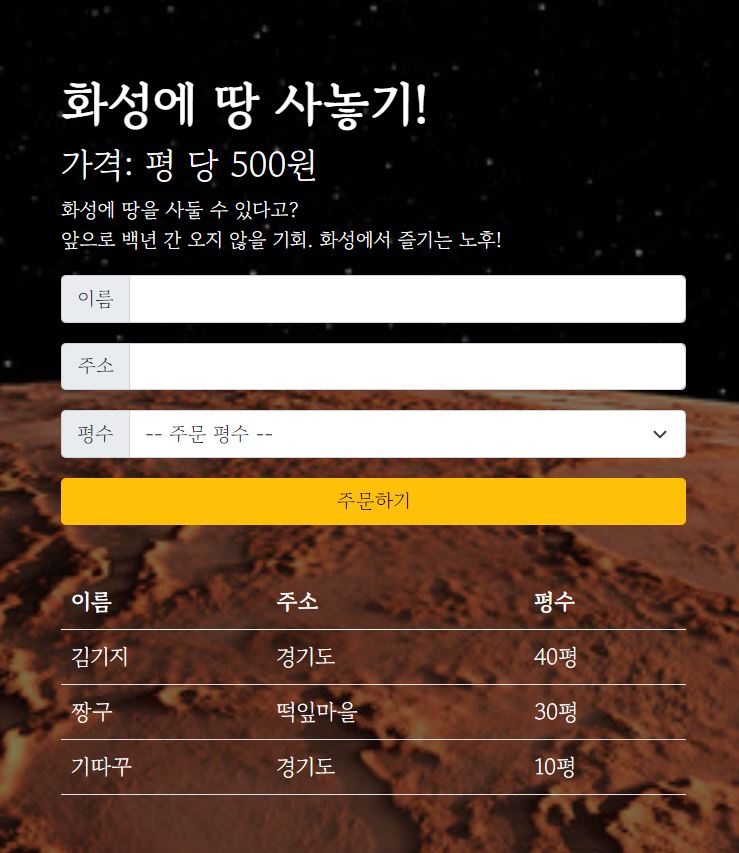
화성땅 공동구매 페이지를 만들어보자.
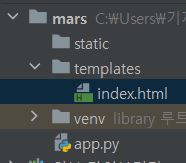
● 폴더 구조잡기
필요한 폴더와 파일을 만든 후 패키지설치를 한다.


● 뼈대 준비하기
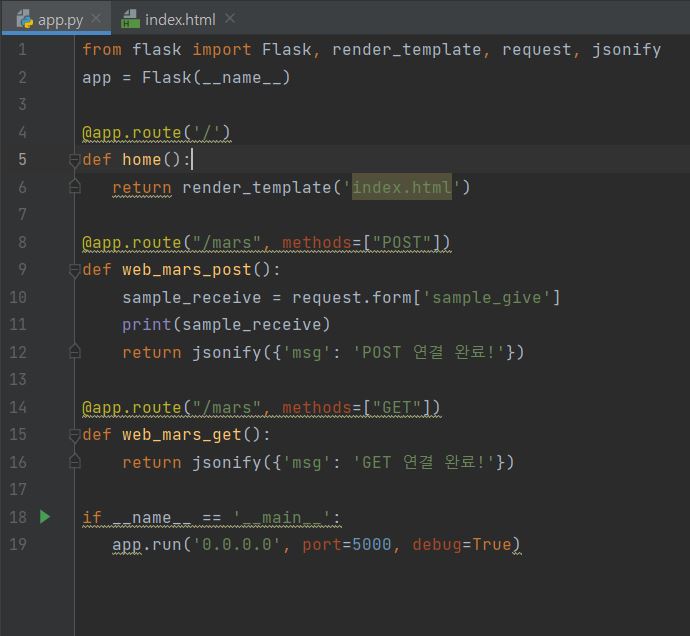
app.py와 index.html파일에 뼈대 코드를 넣어주자. (코드스니펫)

(html은 생략)
우리가 구현해야 하는 기능은?
→ ① 주문하기 ② 주문 보여주기
주문하기 버튼을 클릭하면 ①이 실행되고 실행 후 로딩이 완료되면 ②가 실행되어야한다.
① 주문 저장하기 - POST
1. 요청 정보 : URL:/mars , 요청 방식 : POST
2. 클라(ajax) → 서버(flask) : name, address, size 전송
3. 서버(flask) → 클라(ajax) : 메세지 보냄( 주문 완료!)
1)서버 클라이언트 연결 확인하기
html을 보면 버튼에 동작이 걸려있다.
<button onclick="save_order()" type="button" class="btn btn-warning mybtn">주문하기</button>해당 동작을 실행하는 함수를 보자.
function save_order() {
$.ajax({
type: 'POST',
url: '/mars',
data: { sample_give:'데이터전송' },
success: function (response) {
alert(response['msg'])
}
});
}버튼이 눌리면 데이터를 보내고 응답을 메세지창으로 띄운다.
서버를 살펴보자.
@app.route("/mars", methods=["POST"])
def web_mars_post():
sample_receive = request.form['sample_give']
print(sample_receive)
return jsonify({'msg': 'POST 연결 완료!'})값을 받아서 메세지로 돌려준다.
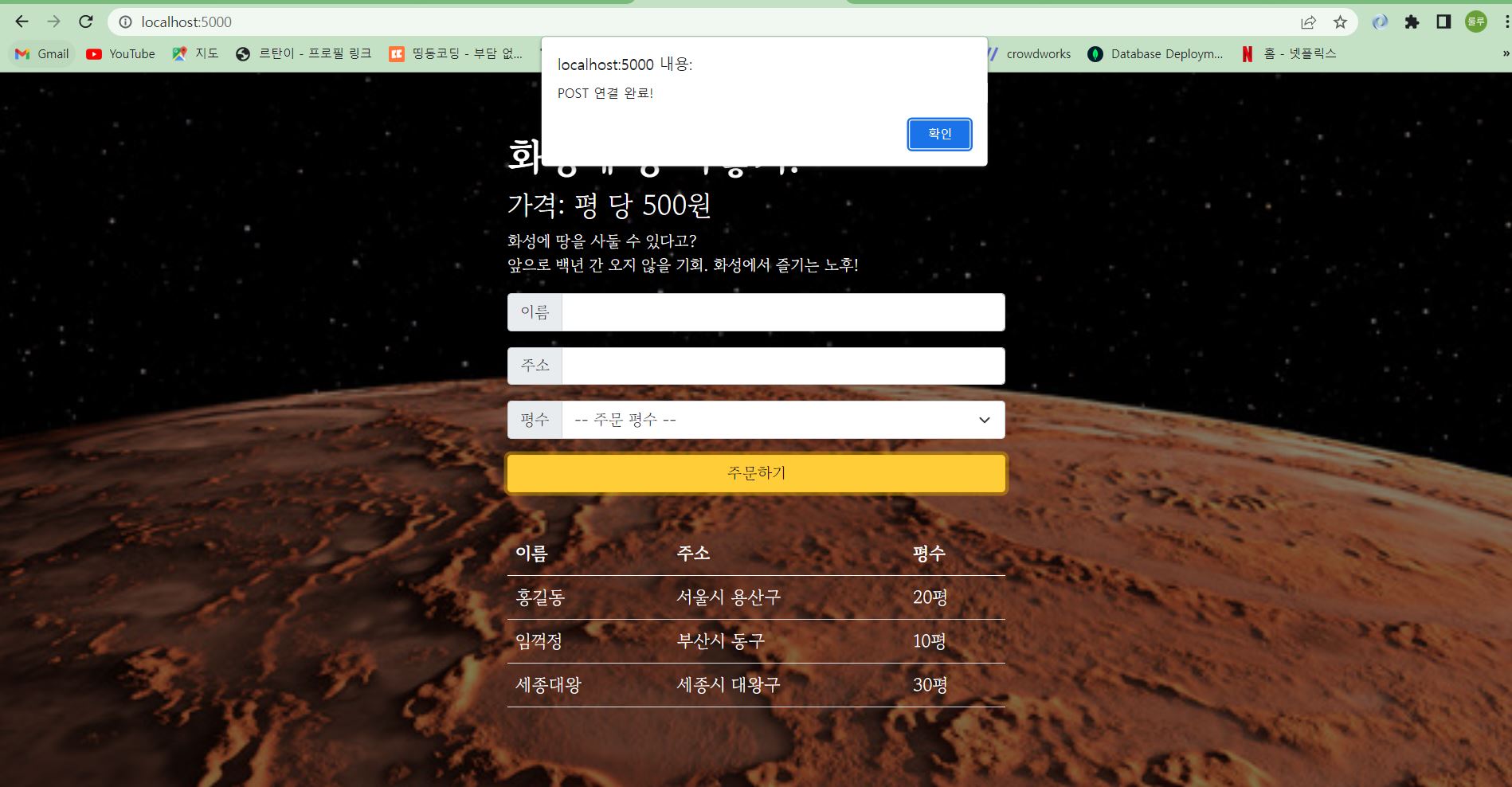
페이지를 열어 확인해보자.

버튼을 누르면 메세지창이 뜬다.
연결이 잘 되었다면 서버와 클라이언트를 만들어보자.
2) 서버 만들기
서버가 받아야 할 정보를 담을 변수를 넣어주자.
@app.route("/mars", methods=["POST"])
def web_mars_post():
name_receive = request.form['name_give']
adderss_receive = request.form['adderss_give']
size_receive = request.form['size_give']
return jsonify({'msg': '주문 완료!'})이 정보를 데이터베이스에 저장해서 나중에 가져와야되므로
dbmongo에 연결해준다.
from pymongo import MongoClient
import certifi
ca = certifi.where()
client = MongoClient('mongodb+srv://test:sparta@cluster0.e4xrhvc.mongodb.net/cluster01?retryWrites=true&w=majority',tlsCAFile=ca)
db = client.dbsparta정보를 저장해보자.
doc = {
'name' : name_receive,
'adderss' : adderss_receive,
'size' : size_receive
}
db.mars.insert_one(doc)
3) 클라이언트 만들기
서버로 보내야하는 데이터는 name, adderss, size로 입력값을 보내주어야한다.
각 들어가는 부분의 id값을 가져와 넣어주자.
let name = $('#name').val()
let adderss = $('#address').val()
let size = $('#size').val()해당 값을 데이터에 넣어 보내주자.
data: { name_give :name, adderss_give :adderss, size_give :size },요청이 완료되면 새로고침이되어야한다.
success: function (response) {
alert(response['msg'])
window.location.reload()
}
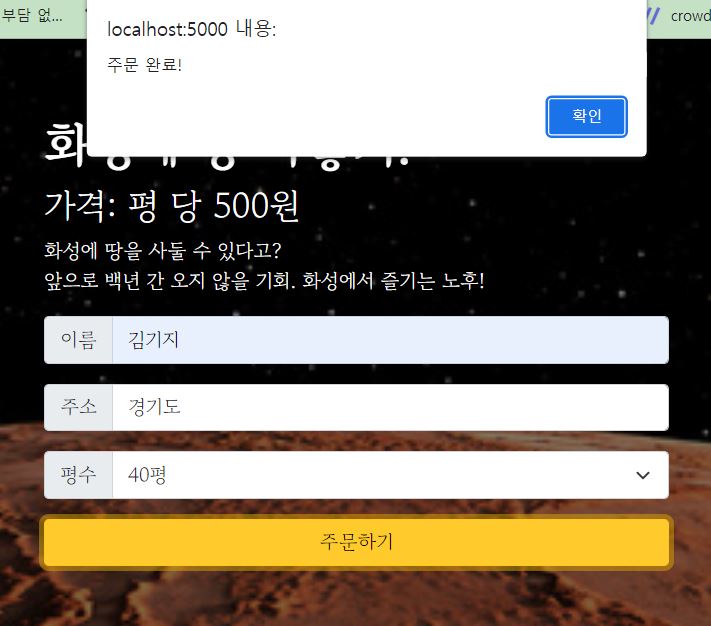
실행해보자.

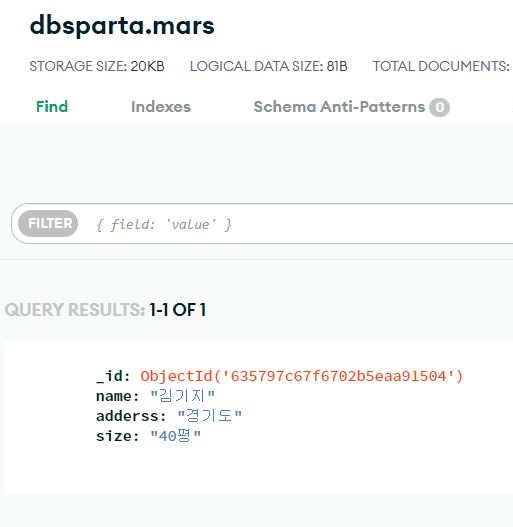
데이터가 들어갔는지 확인해보자.

mars폴더가 생겼고 그 안에 입력한 데이터도 잘 들어갔다.
② 주문 보여주기 - GET
1. 요청 정보 : URL:/mars , 요청 방식 : GET
2. 클라(ajax) → 서버(flask) : 없음
3. 서버(flask) → 클라(ajax) : 모든 주문 보내주기
1) 서버 클라이언트 연결 확인하기
$(document).ready(function () {
show_order();
});
function show_order() {
$.ajax({
type: 'GET',
url: '/mars',
data: {},
success: function (response) {
alert(response['msg'])
}
});
}코드를 보면 페이지 로딩이 되자마자 show_order()가 실행된다.
보내지는 데이터는 없고 요청이 완료되면 메세지창이 뜬다.
서버를 살펴보자.
@app.route("/mars", methods=["GET"])
def web_mars_get():
return jsonify({'msg': 'GET 연결 완료!'})get방식으로 요청이 들어오면 msg가 보내진다.
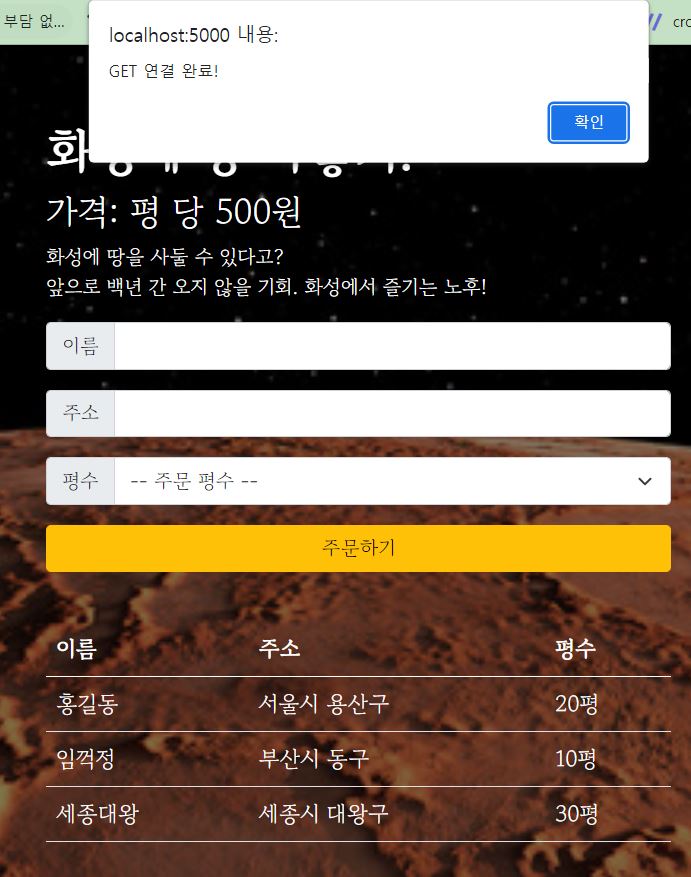
실행 후 확인해보자.

새로고침을 눌러 페이지를 실행하면 메세지창이 뜬다.
2) 서버 만들기
서버에서 db에 저장된 주문을 가져와야한다.
저장된 주문을 모두 가져오려면?
# 여러개 찾기 - 예시 ( _id 값은 제외하고 출력)
all_users = list(db.users.find({},{'_id':False}))위 코드를 활용해보자.
모든 데이터를 받아올 변수를 만들고 이 변수를 key에 넣어 보내준다.
order_list = list(db.mars.find({}, {'_id': False}))
return jsonify({'orders':order_list})
3) 클라이언트 만들기
클라이언트는 요청을 받기만 한다.
보내주는 요청이 어떤 형식으로 나오는지 콘솔창에 찍어보자.
function show_order() {
$.ajax({
type: 'GET',
url: '/mars',
data: {},
success: function (response) {
console.log(response)
}
});
}
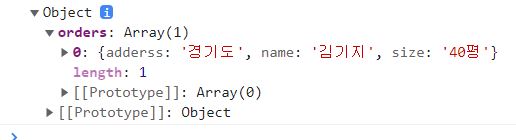
저장된 주문이 나온다.
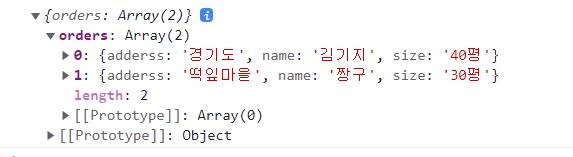
여기서 주문을 하나 더 해보자.

2건의 주문이 한번에 찍힌다.
페이지에 붙여보자.
먼저 하나씩 찍어줘야되므로 반복문으로 돌려준다.
let rows = response['orders']
for (let i=0; i<rows.length; i++) {
}
이제 필요한 정보를 가져오자.
let name = rows[i]['name']
let adderss = rows[i]['adderss']
let size = rows[i]['size']잘 나오는지 콘솔창에 찍어 확인한다.

이제 페이지에 붙여보자.
페이지에 붙이려면?
temp_html을 사용한다.
붙여지는 형식을 가져와 해당값을 넣어준다.
let temp_html = `<tr>
<td>${name}</td>
<td>${adderss}</td>
<td>${size}</td>
</tr>`데이터가 붙을 위치에 id값을 주고 붙여보자.
$('#order-box').append(temp_html)
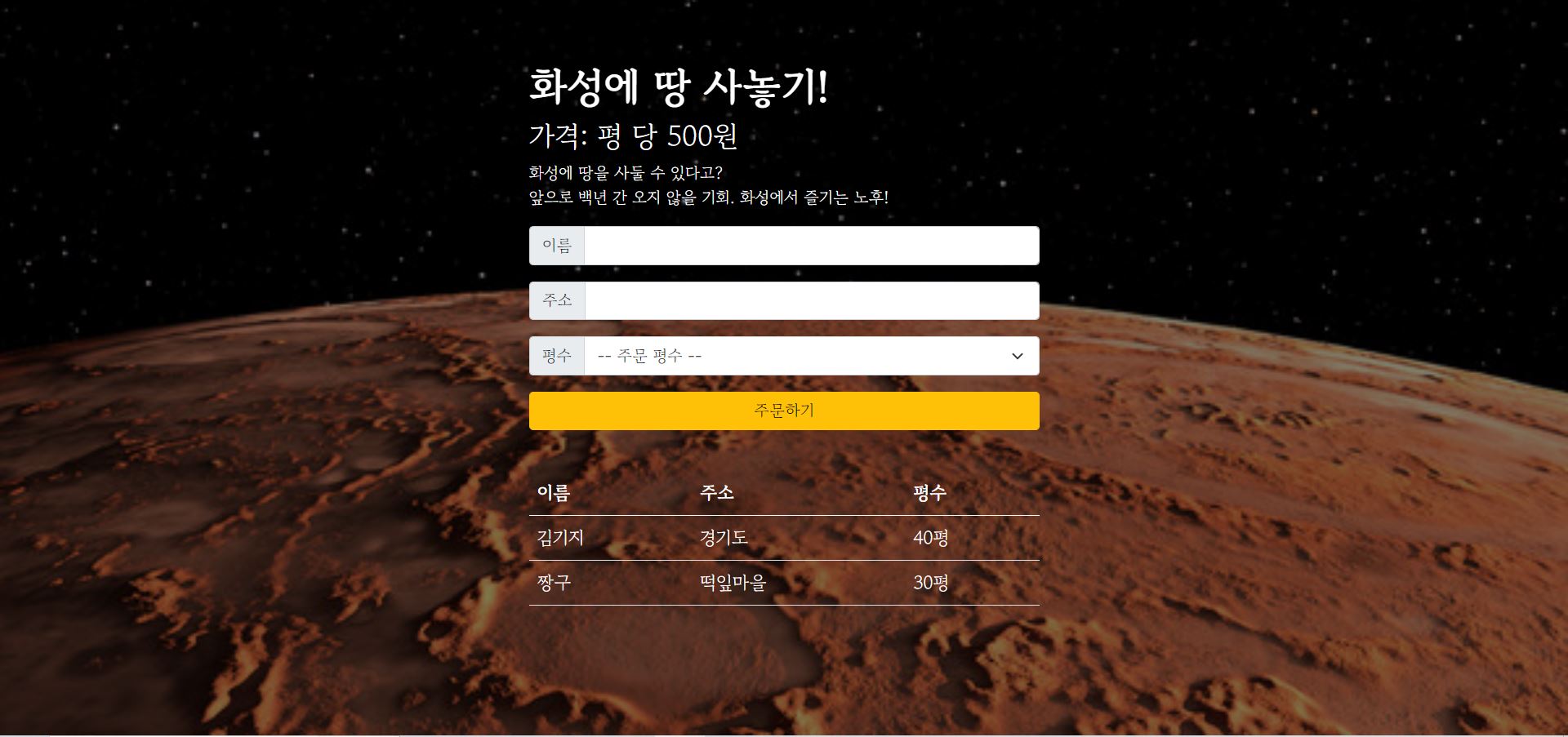
페이지에 붙어있던 주문은 지워주고 실행해보자.

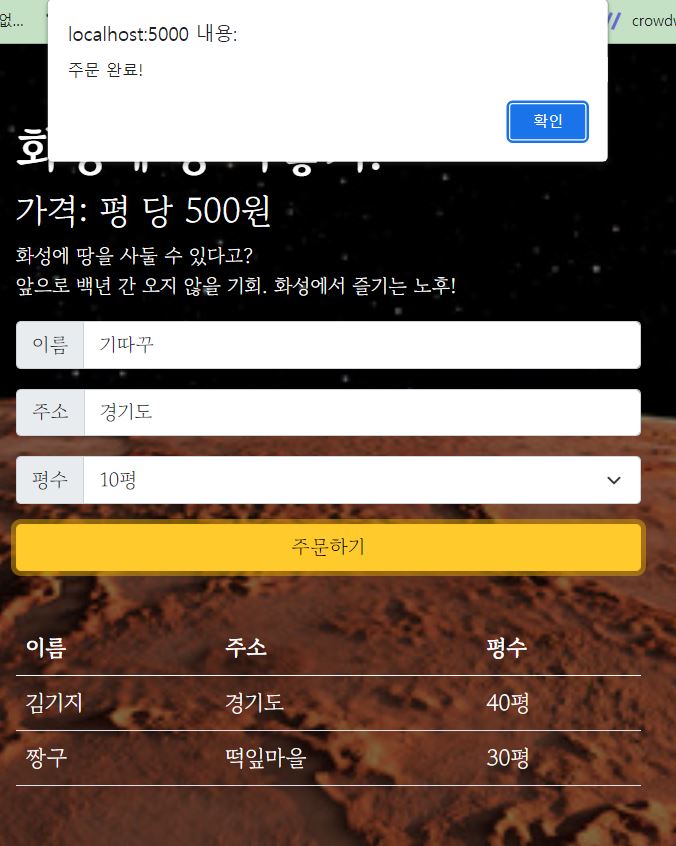
주문을 더 해보자.


'코딩 > 스파르타코딩-웹개발' 카테고리의 다른 글
| 웹개발 5주차 개발일지 (1) - 프로젝트 [버킷리스트] (0) | 2022.10.27 |
|---|---|
| 웹개발 4주차 개발일지(3) - 프로젝트 [영화 포스팅] (0) | 2022.10.25 |
| 웹개발 4주차 개발일지(1) - flask (0) | 2022.10.24 |
| 웹개발 3주차 개발일지(4) - DB연습하기, 크롤링 연습하기 (0) | 2022.10.23 |
| 웹개발 3주차 개발일지(3) - 데이터베이스 (0) | 2022.10.20 |
- Total
- Today
- Yesterday
- css
- React
- 티스토리챌린지
- git 오류
- 정처기필기
- 번들링
- 오블완
- 웹팩
- 클론코딩
- 부트캠프
- HTML
- 코드스테이츠
- styled-component
- 상태관리
- javascript
- Next.js
- 프론트엔드
- 데이터요청
- nextjs
- useRef
- 보안
- 타입스크립트
- React.JS
- cdd
- 로컬 저장소
- 띵동코딩
- 인증
- 자바스크립트
- 개발
- 프레임워크
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
