[TypeScript] 타입스크립트의 기본 타입

타입스크립트의 기본 타입 (Basic Types)
타입스크립트가 자체적으로 제공하는 타입들
또는 내장 타입이라고도 할 수 있다.
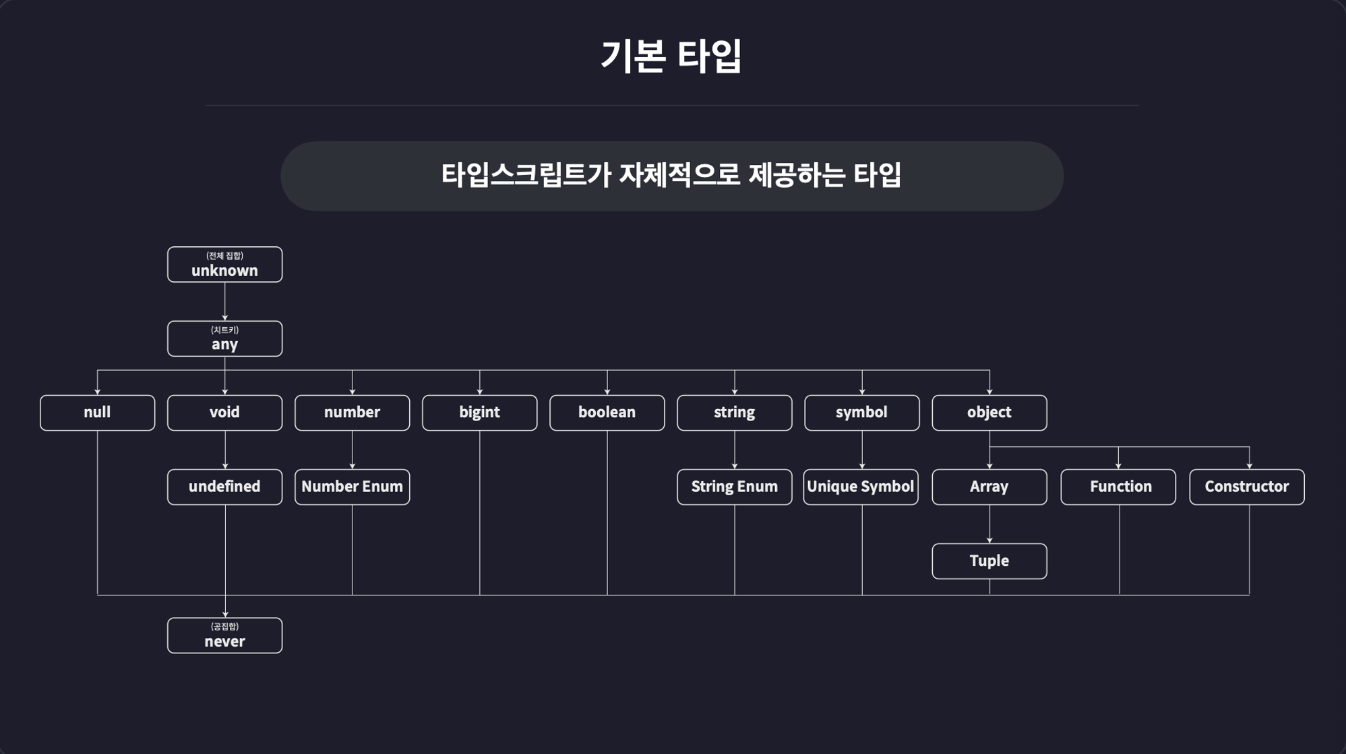
타입스크립트가 제공하는 기본 타입들을 계층에 따라 분류한 '타입 계층도'를 살펴보자.

null, undefined, number 등 흔히 알고 있는 타입 뿐만 아니라 any, void, never 같은 처음 보는 타입들도 존재한다.
이렇게 꽤 많은 기본 타입들이 제공되며 이런 각각의 기본 타입들은 서로 부모-자식 관계를 이루며 계층을 형셩한다.
🐾 실습 환경 설정하기
이전 시간에 설정한 옵션과 동일하게 설정한 후 타입스크립트 파일을 만들어 컴파일한다.
// tsconfig.json
{
"compilerOptions": {
"target": "ESNext",
"module": "ESNext",
"outDir": "dist",
"strict": true,
"moduleResolution": "NodeNext"
},
"ts-node": {
"esm": true
},
"include": ["src"]
}// src/index.ts
console.log("Hello New Project");컴파일이 완료되면 dist폴더에 index.js파일이 생성된다.
// dist/index.js
console.log("Hello New Project");
export {};
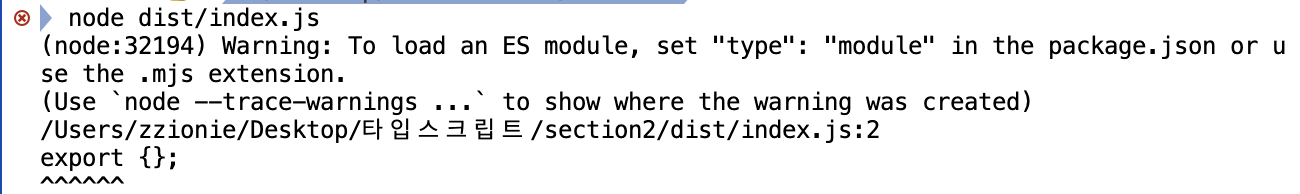
index.js파일을 node를 이용해 실행해보자.
> node dist/index.js
에러 메세지를 보면 ES 모듈 시스템으로 로드되기 위해서는 package.json에 "type": "module"을 추가해야 한다고 설명한다.
type을 module로 설정하는 이유는 tsconfig.json의 module옵션을 'ESNext'로 설정해 자동으로 타입스크립트 코드가 ES모듈 시스템을 사용하는 자바스크립트 코드로 컴파일 되기 때문이다. 따라서 package.json에 이 옵션을 추가한다.
// package.json
{
...
"type": "module",
...
}
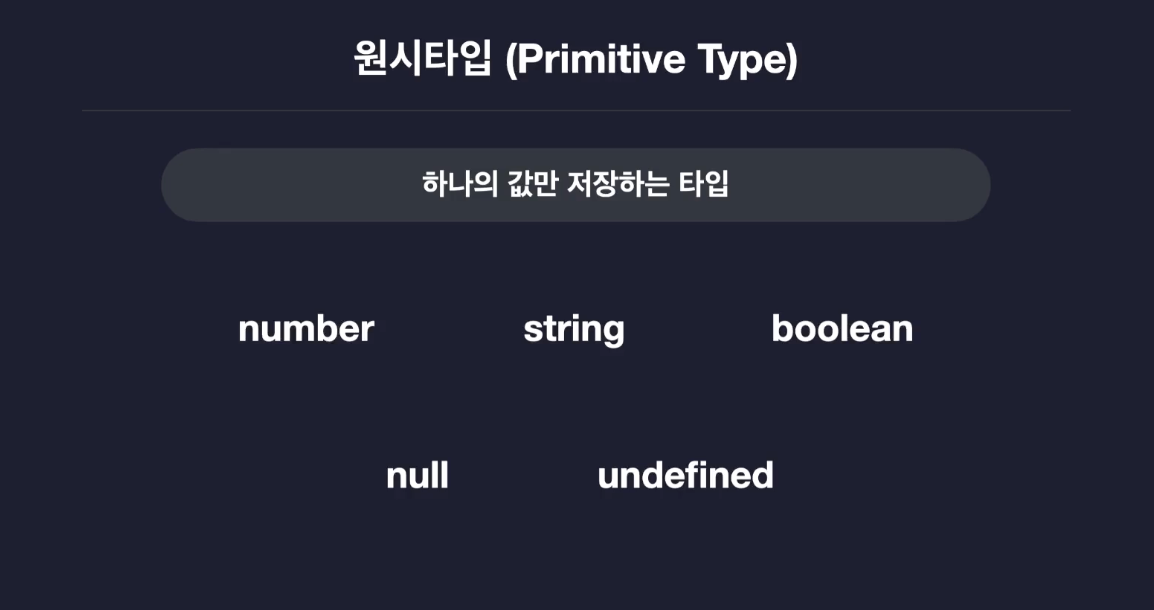
🥑 원시 타입 (Primitive Type)
동시에 한 개의 값만 저장할 수 있는 타입

1. number 타입
숫자를 의미하는 모든 값을 포함하는 타입
정수, 소수, 음수, Infinity, NaN 등
변수 이름 뒤에 콜론(:)과 함께 변수의 타입을 정의한다.
이런 문법을 '타입 주석' 또는 '타입 어노테이션'이라고 부른다.
// number
let num1: number = 123;
let num2: number = -123;
let num3: number = 0.123;
let num4: number = -0.123;
let num5: number = Infinity;
let num6: number = -Infinity;
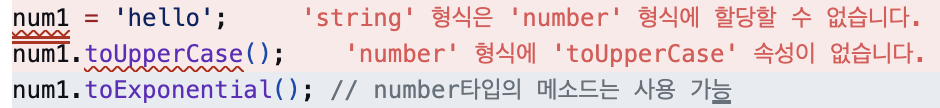
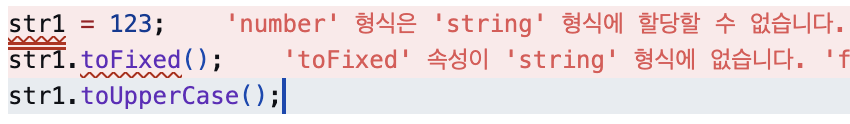
let num7: number = NaN;number 타입으로 정의한 변수에는 number 타입을 제외한 값을 할당할 수 없으며, number 타입의 값이 사용할 수 없는 toUpperCase 등의 메소드는 사용할 수 없다.

2. string 타입
문자열을 의미하는 타입
쌍따옴표, 작은 따옴표, 백틱, 템플릿 리터럴 등
let str1: string = "hello";
let str2: string = 'hello';
let str3: string = `hello`;
let str4: string = `hello ${str1}`;string 타입으로 정의한 변수에는 string 타입을 제외한 값을 할당할 수 없으며, string 타입의 값이 사용할 수 없는 메소드는 사용할 수 없다.

3. boolean 타입
참과 거짓만을 저장하는 타입
true 또는 false
let bool1 : boolean = true;
let bool2 : boolean = false;boolean 타입으로 정의한 변수에는 boolean 타입을 제외한 값을 할당할 수 없으며, boolean 타입의 값이 사용할 수 없는 메소드는 사용할 수 없다.
4. null, undefined 타입
- null 타입
- 오직 null 값만 포함하는 타입
- undefined 타입
- 오직 undefined만 포함하는 타입
// null
let null1: null = null;
// undefined
let unde1: undefined = undefined;두 타입 모두 해당 타입을 제외한 값을 할당할 수 없으며, 해당 타입의 값이 사용할 수 없는 메소드는 사용할 수 없다.
그렇다면...
값이 정해지지 않은 변수에 임시로 null을 넣어두는 경우에는 어떻개 해야할까?
자바스크립트에서는 값이 아직 정해지지 않은 상태에서 변수에 null을 임시로 넣어두었다.
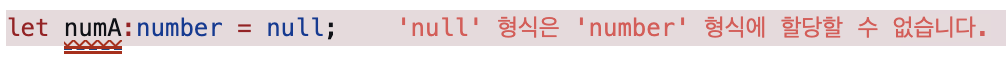
하지만 만약 타입스크립트에서 변수가 number 타입의 변수일 경우 null을 임시로 넣어두면 오류가 발생한다.

그렇다면 코드를 짜는 도중 null 값을 변수의 임시값으로 활용하고 싶은 상황이 발생한 경우에는 어떻게 해야할까?
➡️ tscofig.json의 strcitNullChecks(엄격한 null 검사) 옵션을 설정한다.
{
"compilerOptions": {
...
"strictNullChecks": false,
...
},
"ts-node": {
"esm": true
},
"include": ["src"]
}
⚡️ strcitNullChecks 옵션이란?
타입스크립트에서 null 값을 null 타입 이외의 타입 변수에 할당하는 것을 금지할지 허락할지 여부를 결정하는 옵션
기본값은 true이고 엄격하게 null 값을 검사해 null 타입이 아닌 변수에는 null 값을 할당할 수 없도록 제한한다.
false로 설정할 경우 어떤 타입의 변수든 null 값을 자유롭게 할당할 수 있다.
또 이 옵션은 strict 옵션의 하위 옵션으로 strict 옵션이 true이면 자동으로 true로 설정되고 반대로 strict 옵션이 false이면 자동으로 false로 설정된다.
5. 리터럴 타입
하나의 값만 포함하도록 값 자체로 만들어진 타입
리터럴은 '값' 이라는 뜻으로 숫자, 문자열 뿐만 아니라 불리언 타입의 값도 모두 리터럴 타입으로 만들 수 있다.
let numA: 10 = 10;
let strA: "hello" = "hello";
let boolA: true = true;
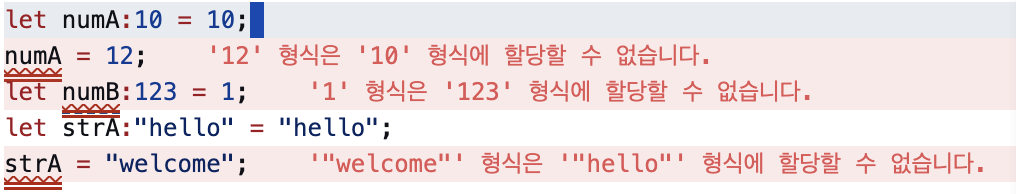
let boolB: false = false;리터럴 타입 또한 정의된 값 이외의 값은 할당할 수 없다.

한 입 크기로 잘라먹는 타입스크립트 - 인프런 | 강의
문법을 넘어 동작 원리와 개념 이해까지 배워도 배워도 헷갈리는 타입스크립트 이제 제대로 배워보세요! 여러분을 타입스크립트 마법사🧙🏻♀️로 만들어드립니다., 프론트엔드의 피할 수
www.inflearn.com