[React] - CDD 개발도구
1. Styled Components
CSS를 컴포넌트화 시키는 라이브러리
CSS-in-JS라는 개념이 대두되면서 나온 라이브러리로
CSS-in-JS라이브러리를 사용하면 CSS도 쉽게 JavaScript안에 넣어줄 수 있다.
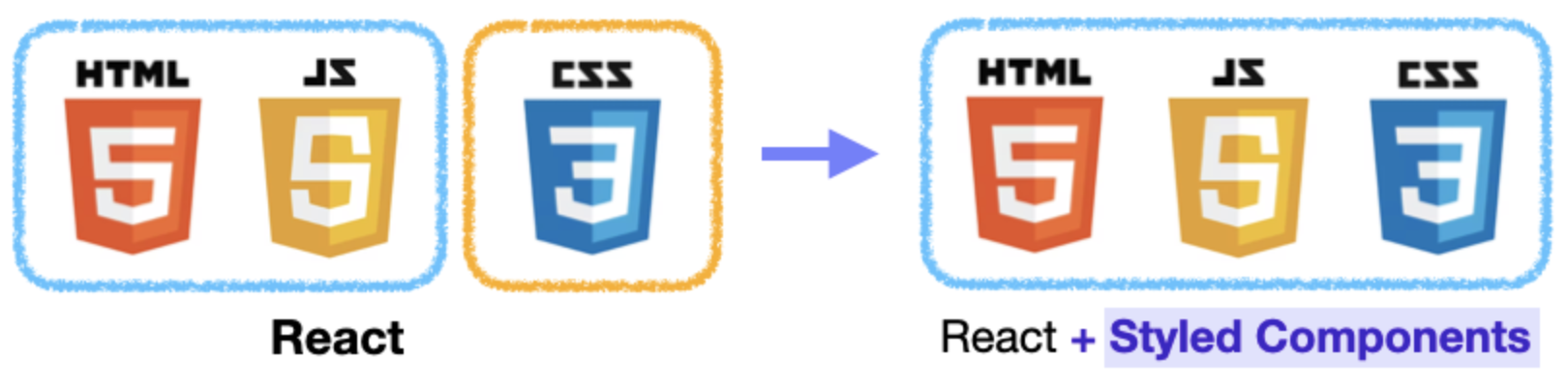
⇒ HTML + JS + CSS 까지 묶어서 하나의 JS파일 안에서 컴포넌트 단위로 개발할 수 있게된다.

CSS-in-JS 라이브러리 중 가장 인기 있는 라이브러리가 Styled Component이다.
CSS를 컴포넌트화 시키면 CSS코드를 다룰때 느꼈던 불편함을 해결해준다.
- class, id 이름을 짓느라 고민할 때
- CSS 파일 안에서 내가 원하는 부분을 찾기 힘들 때
- CSS 파일이 너무 길어져서 파일을 쪼개서 관리할 때
- 스타일 속성이 겹쳐서 내가 원하는 결과가 나오지 않을 때
⚙️ Styled Components 설치하기
// 터미널에 입력하면 설치됨
# with npm
$ npm install --save styled-components
# with yarn
$ yarn add styled-components
// Styled Components는 package.json에 다음 코드를 추가하도록 권장하고 있다.
// 아래의 코드를 추가하면 여러 버전의 Styled Components가 설치되어 발생하는 문제를 줄여줌
{
"resolutions": {
"styled-components": "^5"
}
}
// 그 다음 Styled Components를 사용할 파일로 불러와주면 사용 준비 완료
import styled from "styled-components"⚙️ Styled Components 문법
1. 컴포넌트 만들기
Styled Components로 컴포넌트를 만드는 방법은 다음과 같다.

1. 컴포넌트를 선언한다.
ES6의 Templete Literals문법을 사용하므로 따옴표가 아닌 백틱(`)을 사용한다.
2.컴포넌트를 선언한 후 styled.태그종류를 할당하고, 백틱 안에 기존에 CSS를 작성하던 문법과 똑같이 스타일 속성을 작성해준다.
3.만든 컴포넌트를 React 컴포넌트를 사용하듯 리턴문 안에 작성해주면 스타일이 적용된 컴포넌트가 렌더링된다.
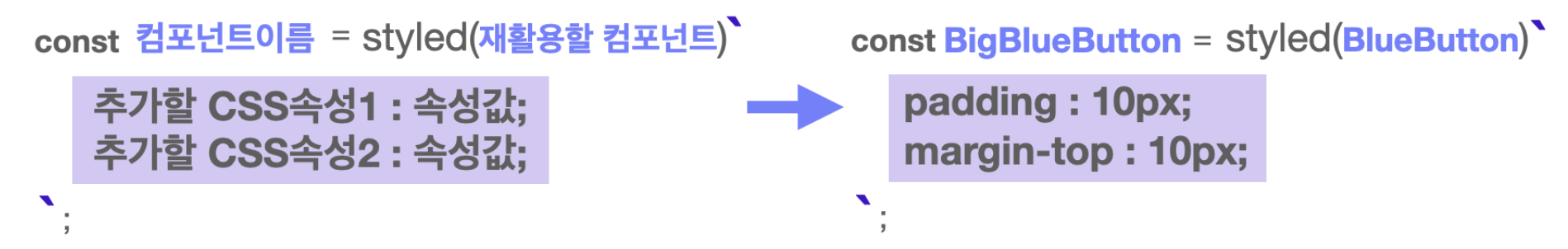
2. 컴포넌트를 재활용해서 새로운 컴포넌트 만들기
이미 만들어진 컴포넌트를 재활용해서 새로운 컴포넌트를 만들 수도 있다.

1. 컴포넌트를 선언한다.
2. styled()에 재활용할 컴포넌트를 전달한다.
3. 추가하고 싶은 스타일 속성을 작성한다.
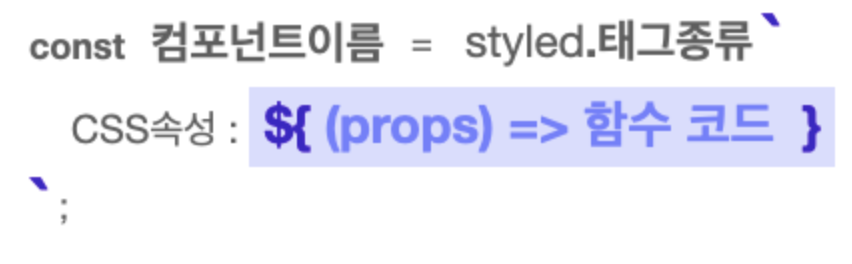
3. Props 활용하기
Styled Component로 만든 컴포넌트도 React 컴포넌트처럼 props를 내려줄 수 있다.
내려준 props 값에 따라서 컴포넌트를 렌더링하는 것도 가능하다.

템플릿 리터럴 문법( ${ } )을 사용하여 JavaScript 코드를 사용할 수 있다.
단, props를 받아오려면 props를 인자로 받는 함수를 만들어 사용해야 한다.
1) Props로 조건부 렌더링하기

삼항연산자를 활용해 <Button>컴포넌트에 skyblue라는 props가 있는지 확인한다.
-> 있으면 배경색으로 skyblue를, 없을 경우 white를 지정
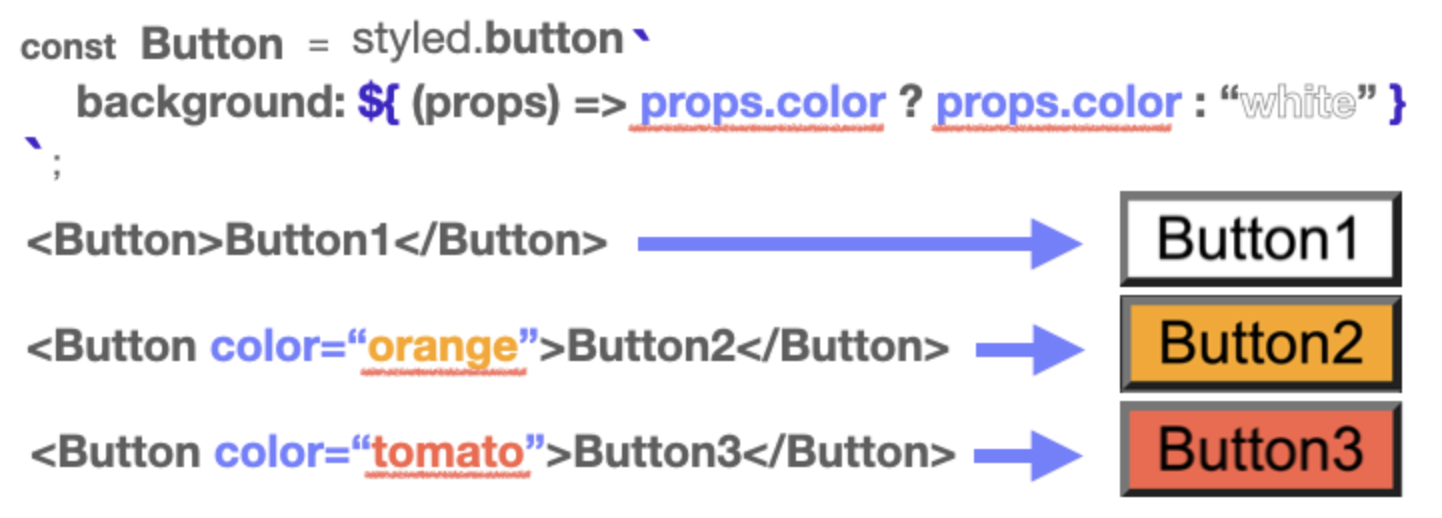
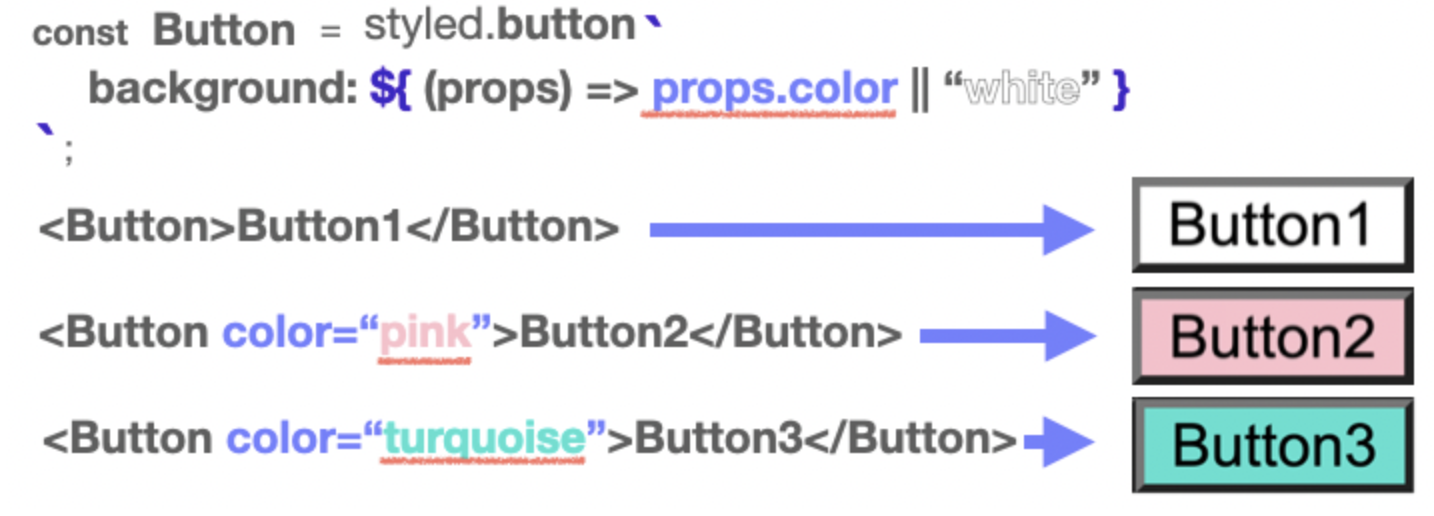
2) Props 값으로 렌더링하기
props의 값을 통째로 활용해서 컴포넌트 렌더링에 활용할 수 있다.

똑같이 삼항연산자를 사용하고 있지만, 이번에는 props.color가 없다면 white를, props.color가 있다면 props.color의 값을 그대로 가져와서 스타일 속성 값으로 리턴한다.
그 결과 color라는 이름으로 받은 props의 값으로 배경색이 지정되었다.
하지만, 삼항연산자만 사용해야하는 것은 아니다.
JavaScript 코드라면 무엇이든 사용할 수 있다.

4. 전역 스타일 설정하기
Styled Components는 전역에 스타일을 설정하고 싶은 경우를 대비한 컴포넌트도 준비되어있다.
전역 스타일 설정하기
1. Styled Components에서 createGlobalStyle함수를 불러온다.
import { createGlobalStyle } from "styled-components";2. 이 함수를 사용해 CSS 파일에서 작성하듯 설정해주고 싶은 스타일을 작성한다.
const GlobalStyle = createGlobalStyle`
button {
padding : 5px;
margin : 2px;
border-radius : 5px;
}
`3. 만들어진 <GlobalStyle>컴포넌트를 최상위 컴포넌트에서 사용한다.
⇒ 전역에 <GlobalStyle>컴포넌트의 스타일이 적용된다.
function App() {
return (
<>
<GlobalStyle />
<Button>전역 스타일 적용하기</Button>
</>
);
}
2. Storybook
UI개발 즉, Component Driven Development를 하기 위한 도구
각각의 컴포넌트들을 따로 볼 수 있게 구성해주어 한 번에 하나의 컴포넌트에서 작업할 수 있다.
복잡한 개발 스텍을 시작하거나,
특정 데이터를 데이터 베이스로 강제 이동하거나,
애플리케이션을 탐색할 필요 없이 전체 UI를 한 눈에 보고 개발할 수 있다.
재사용성을 확대하기 위해 컴포넌트를 문서화하고, 자동으로 컴포넌트를 시각화하여 시뮬레이션할 수 있는 다양한 테스트 상태를 확인할 수 있다.
⇒ 이를 통해 버그를 사전에 방지할 수 있도록 도와줌
테스트 및 개발 속도를 향상시키는 장점이 있으며, 애플리케이션 또한 의존성을 걱정하지 않고 빌드할 수 있다.
📍 Storybook 과 같은 UI 개발 도구를 사용하는 이유
Storybook은 기본적으로 독립적인 개발 환경에서 실행된다.
➡︎ 개발자는 애플리케이션의 다양한 상황에 구애받지 않고 UI컴포넌트를 집중적으로 개발할 수 있음
회사의 내부 개발자들을 위해 문서화(documentation)를 하여 회사의 UI라이브러리로써 사용하거나
외부 공개용 디자인 시스템을 개발하기 위한 기본 플랫폼으로 사용할 수 있다.
📍 Storybook에서 지원하는 주요 기능
UI 컴포넌트들을 카탈로그화하기
컴포넌트 변화를 Stories로 저장하기
핫 모듈 재 로딩과 같은 개발 툴 경험을 제공하기
리액트를 포함한 다양한 뷰 레이어 지원하기