웹개발 4주차 개발일지(1) - flask
◎ 오늘 배울 것?
-HTML과 mongoDB를 연동해서 서버 만들기
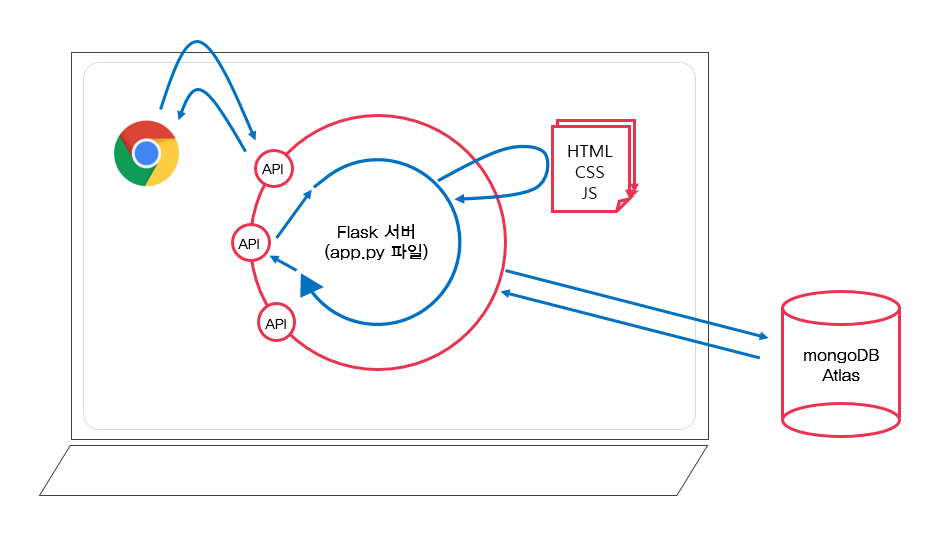
● 로컬 개발환경 : 한 컴퓨터에 서버를 만들어 요청과 출력을 한 번에 하는 것.
클라이언트 = 서버

○ flask 시작하기
flask패키지를 설치하자.

app.py파일을 하나 새로 만들어 flask기본 코드를 넣고 실행한다.
from flask import Flask
app = Flask(__name__)
@app.route('/')
def home():
return 'This is Home!'
if __name__ == '__main__':
app.run('0.0.0.0',port=5000,debug=True)
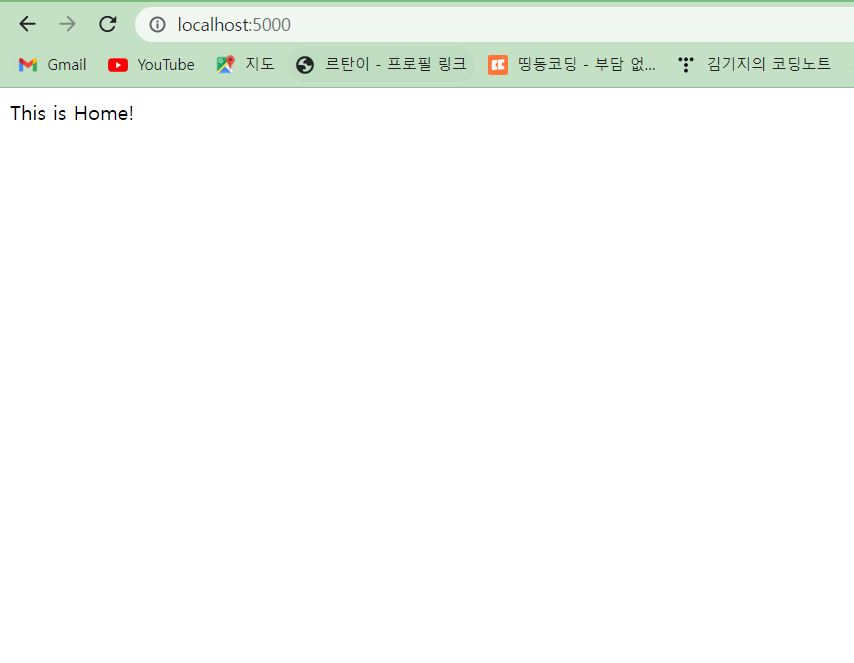
새 창을 열어 주소창에 'localhost:5000'을 입력하면 새로운 페이지가 나온다.

하나 더 만들어보자.
@app.route('/mypage')
def home():
return 'This is Mypage!'
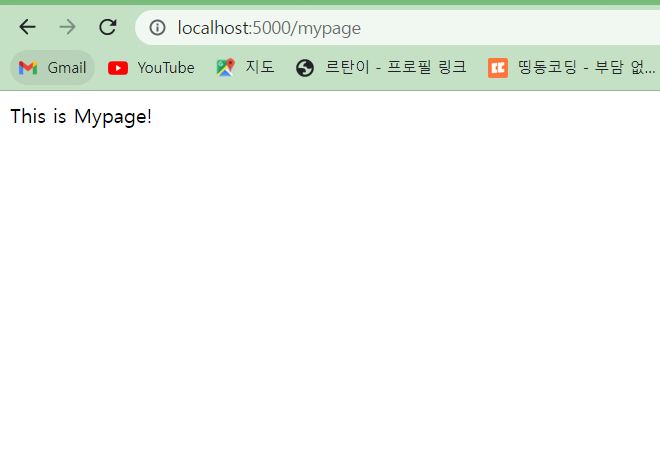
이번엔 주소창 뒤에 '/mypage'를 입력해보자.

각 페이지마다 요청하는 방식을 다르게 해서 여러 페이지를 만들 수 있다.
○ flask에 HTML파일 연결하기
flask를 사용하려면 정해진 프레임워크를 따라야한다.
● 기본 폴더 구조 : 같은 폴더 안에 존재해야하는 기본 폴더 구조가 존재한다.
- static폴더 : 이미지, css파일을 넣어둠
- templates폴더 : html파일을 넣어둠
- app.py파일

왜 필요할까?
먼저 app.py파일로 페이지에 버튼을 넣어보자.
@app.route('/')
def home():
return '<button>버튼</button>'
페이지에 버튼이 나온다.
그렇다면 페이지를 만들 때마다 버튼의 자리에 모든 html요소를 입력해야될까?
놉!!
그렇게 한다면 코드가 너무 길어지게 되어 보기에도 입력하기에도 불편할 것이다.
→ 기본 폴더 구조에 각각의 속성을 넣어 연결해주자!
먼저 html을 넣기 위해 templates폴더에 index.html파일을 만들어준다.
테스트를 위해 제목과 버튼을 넣어주자.
<body>
<h1>나의 첫 웹페이지</h1>
<button>버튼입니다</button>
</body>
이제 app.py파일에 연결을 해준다.
from flask import Flask, render_template
app = Flask(__name__)
@app.route('/')
def home():
return render_template('index.html')
if __name__ == '__main__':
app.run('0.0.0.0',port=5000,debug=True)해당 html파일을 넣어주고 실행하자.

여기서 html파일을 연것과 'localhost:5000'으로 연것은 무슨 차이가 있을까?
전자는 내 컴퓨터에 저장되어있는 파일을 꺼내준것이고,
후자는 내가 만든 서버에서 해당 페이지를 보여주는 것이다.
○ API만들기
서버에 클라이언트가 요청을 할 때, 필요에 따른 해당 HTTP요청 메서드를 사용한다.
여기서는 가장 많이 쓰이는 방식인 'GET', 'POST'방식을 사용해본다.
- GET : 데이터 조회 요청시 사용.
데이터 전달 방식 : url뒤에 ?를 붙여 key=value로 전달.( ex) google.com?q=북극곰)
- POST : 데이터 생성, 수정, 변경, 삭제 요청시 사용.
데이터 전달 방식 : 바로 보이지않는 HTML body에 key:value 형태로 전달
● GET, POST요청에서 클라이언트의 데이터를 받는 방법
클라이언트가 서버에서 'title_give'라는 key값으로 데이터를 가져온다고 해보자.
1) jquery임포트하기 → ajax로 요청하기위함
코드스니펫을 가져와 html파일에 넣어준다.
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>버튼을 누르면 동작이 실행하도록 함수를 정의해주자.
먼저 버튼에 동작을 넣어준다.
<button onclick="hey()">버튼입니다</button>
2-1) GET방식으로 가져오기
이제 함수를 정의하는데 안에 get요청을 확인하는 ajax코드를 넣어준다. (코드스니펫)
<script>
function hey() {
$.ajax({
type: "GET",
url: "/test?title_give=봄날은간다",
data: {},
success: function (response) {
console.log(response)
}
})
}
</script>코드를 보면
url이 /test라는 창구에 가서 title_give라는 이름으로 '봄날은간다'라는 데이터를 갖고간다
라는 의미이고 이 요청이 성공한다면 해당 응답을 콘솔창에 찍어준다.
2-2) /test창구 만들기
app.py파일에 가서 get 요청 API코드를 넣는다. (코드스니펫)
request, jsonify도 추가해주자.
from flask import Flask, render_template, request, jsonify
app = Flask(__name__)
@app.route('/test', methods=['GET'])
def test_get():
title_receive = request.args.get('title_give')
print(title_receive)
return jsonify({'result':'success', 'msg': '이 요청은 GET!'})코드를 보면
/test창구에서 'title_give'의 값을 가져와 변수로 선언 후 찍어준 다음 데이터를 다시 보내주어
html파일로 다시 가서 동작을 마무리한다.

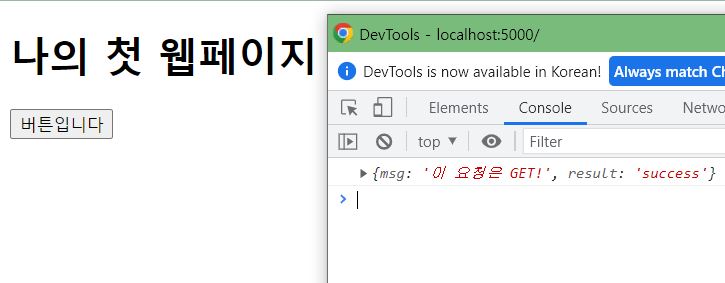
실행 후 페이지의 버튼을 눌러보자.

버튼을 누르니 서버에서 보내준 값을 콘솔창에 띄운다.
3-1) POST방식으로 가져오기
html파일에 post 요청 확인 ajax코드를 넣어주자. (코드스니펫)
$.ajax({
type: "POST",
url: "/test",
data: { title_give:'봄날은간다' },
success: function(response){
console.log(response)
}
})코드를 보면
/test창구에서 title_give의 값이 '봄날은간다'인 데이터(key:value)를 가지고간다
라는 의미이고 요청에 성공한다면 콘솔창에 찍힌다.
3-2) /test서버 만들기
post요청 API코드를 넣어준다. (코드스니펫)
@app.route('/test', methods=['POST'])
def test_post():
title_receive = request.form['title_give']
print(title_receive)
return jsonify({'result':'success', 'msg': '이 요청은 POST!'})코드를 보면
'title_give'를 받아와서 찍어준 후 데이터를 돌려주어 html의 동작을 실행한다.

실행을 해보자.
