코딩/한 입 크기로 잘라먹는 타입스크립트
[TypeScript] 함수 타입
김기지
2023. 8. 25. 15:01

🍔 함수 타입 정의하기
함수가 어떤 매개변수를 받고 어떤 값을 반환하는지를 알려준다.
// 함수를 설명하는 가장 좋은 방법
// 어떤 매개변수를 받고, 어떤 결과값을 반환하는지 이야기
// 어떤 [타입의] 매개변수를 받고, 어떤 [타입의] 결과값을 반환하는지 이야기
function func(a: number, b: number){
// 반환값의 타입은 return문을 추론하여 자동으로 설정되기 때문에 따로 선언하지 않아도 됨
return a+b;
};즉, 어떤 타입의 매개변수를 받고 어떤 타입의 값을 반환하는지 이야기하면 된다. 함수의 반환값 타입은 자동으로 추론되기 때문에 생략이 가능하다.
🍔 화살표 함수 타입 정의하기
화살표 함수의 타입 정의 방식은 함수 선언식과 동일하다.
const add = (a:number, b:number) => a + b;
// 화살표함수의 반환값 또한 자동으로 추론되기 때문에 따로 작성하지 않아도 됨화살표 함수 또한 반환값의 타입은 자동으로 추론되기 때문에 생략이 가능하다.
🍔 매개변수 기본값 설정하기
함수의 매개변수에 기본값이 설정된 경우 타입이 자동으로 추론되므로 타입 정의를 생략해도 된다.
function introduce(name = "kiji"){
console.log(`name: ${name}`);
}
⚠️ 기본값과 다른 타입으로 매개변수의 타입을 정의하거나, 기본값과 다른 타입의 값을 인수로 전달할 경우 오류가 발생한다. ⚠️
// 다른 타입의 값을 인수로 전달하면 오류 발생
function introduce(name:number = "kiji"){
console.log(`name: ${name}`);
}
// 자동추론된 매개변수의 타입과 다른 타입의 인수를 전달하면 오류발생
introduce(1);
🍔 선택적 매개변수 설정하기
매개변수의 이름 뒤에 물음표(?)를 붙여주면 선택적 매개변수가 되어 생략이 가능하다.
?가 붙은 매개변수를 선택적 매개변수, 아닌 매개변수를 필수 매개변수라 한다.
function introduce(name = "kiji", tall?:number){
console.log(`name: ${name}`);
console.log(`tall: ${tall}`);
};
introduce('kiji', 168);
// tall을 선택적 매개변수로 만들면 인수를 하나만 넣어도 됨
introduce('kiji');
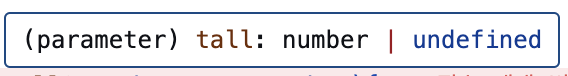
선택적 매개변수의 타입은 자동으로 undefined와 유니온 된 타입으로 추론된다.
여기서 주의할 점은 선택적 매개변수는 필수 매개변수 앞에 올 수 없다는 것이다. 선택적 매개변수는 반드시 뒤에 배치해야 한다.

🍔 나머지 매개변수
여러개의 숫자를 인수로 받아 모두 더한 값을 반환하는 함수를 만들어보자.
들어오는 인수의 개수가 정확하지 않으므로 rest 파라미터를 이용해 매개변수의 타입을 정의한다.
function getSum(...rest:number[]){ // rest파라미터를 이용해 매개변수를 선언
let sum = 0;
rest.forEach((el)=> (sum+=el));
return sum;
}
만약 나머지 매개변수의 길이를 고정하고 싶은 경우에는 튜플 타입을 이용한다.
function getSum(...rest: [number, number, number]) {
let sum = 0;
rest.forEach((el) => (sum+=el));
return sum;
}
getSum(1, 2, 3);
getSum(1, 2, 3, 4, 5); // ❌
한 입 크기로 잘라먹는 타입스크립트 - 인프런 | 강의
문법을 넘어 동작 원리와 개념 이해까지 배워도 배워도 헷갈리는 타입스크립트 이제 제대로 배워보세요! 여러분을 타입스크립트 마법사🧙🏻♀️로 만들어드립니다., 프론트엔드의 피할 수
www.inflearn.com
728x90