[TypeScript] Any 타입과 Unknown 타입

💫 Any 타입
특정 변수의 타입을 확실히 모를때 사용하는 타입
어떤 변수를 범용적으로 사용해야 한다고 가정해보자.

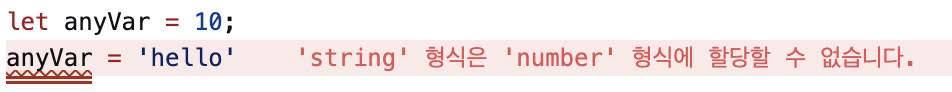
타입스크립트에서는 변수를 초기화할 때 변수의 타입을 추론하기 때문에 변수 anyVar에 문자열을 할당하면 오류가 발생한다.
이런 경우 any를 사용하면 자바스크립트에서처럼 변수의 타입에 상관없이 모든 값을 할당할 수 있다.
let anyVar:any = 10;
anyVar = 'hello';
anyVar = true;
anyVar = {};
anyVar = () => {};
// 메소드도 자유롭게 사용할 수 있음
anyVar.toUpperCase();
anyVar.toFixed();또, any타입의 값은 어떤 타입으로 정의된 변수이던 문제 없이 다 할당할 수 있다.
// 타입이 정의된 변수에 할당할 수 있음
let num:number = 10;
num = anyVar;하지만 이렇게 타입에 관계 없이 값을 할당하는 것은 타입 검사를 하지 않는 것과 같기때문에 런타임 에러가 발생할 확률이 높다.
위 코드를 ts-node로 실행하면 에러 메세지가 뜬다.

이렇듯 any 타입을 사용하면 타입스크립트의 문법과 규칙으로부터 자유롭게 되지만 많이 사용할 경우 많은 부분에서 타입 검사가 제대로 이루어지지 않기 때문에 위험한 코드가 생산된다.
이렇게 된다면 타입스크립트를 사용하는 이유가 없어진다.
따라서 어쩔 수 없는 경우를 제외하고는 any 타입을 사용하지 않는 것을 권장하고 있다.
💫 Unknown 타입
any 타입보다 안전한 타입
unknown 타입은 any 타입과 비슷하지만 보다 안전한 타입으로 어떤 타입의 값이든 다 저장할 수 있다.
// unknown type
let unknownVar:unknown;
unknownVar = "";
unknownVar = 10;
unknownVar = {};
unknownVar = ()=>{};
그러나 반대로 어떤 타입의 변수에 저장하거나 연산 또는 메소드를 사용하는 것은 불가능하다.

만약 unknown 값을 활용할 경우에는 typeof 연산자를 사용해 타입을 정제해주면 된다.
if(typeof unknownVar === 'number'){
num = unknownVar;
}
한 입 크기로 잘라먹는 타입스크립트 - 인프런 | 강의
문법을 넘어 동작 원리와 개념 이해까지 배워도 배워도 헷갈리는 타입스크립트 이제 제대로 배워보세요! 여러분을 타입스크립트 마법사🧙🏻♀️로 만들어드립니다., 프론트엔드의 피할 수
www.inflearn.com